C
Qt Quick Ultralite 列表模型示例
演示了如何创建可变列表模型。
概述
本例展示了如何使用 Qul::ListModel 创建可变模型。该模型在 ListView 中使用,以构建一个最小的闹钟应用程序。

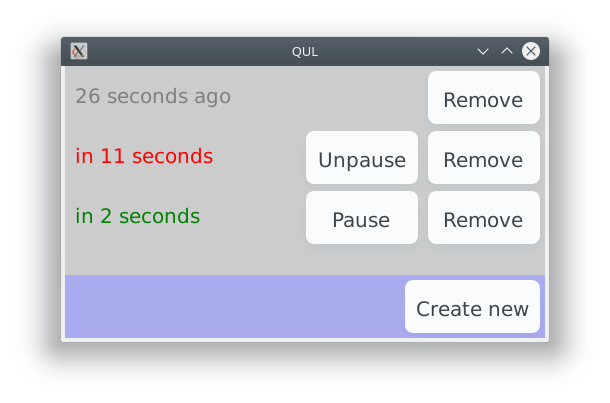
本例显示了一个可以暂停、继续和删除的闹钟列表。每次点击“创建新闹钟”按钮都会添加一个新的闹钟。
目标平台
项目结构
列表模型
文件 mylistmodel.h 定义了列表模型。
首先,它声明列表元素的类型数据
// To create a custom ListModel<T>, we need to declare a type T that holds // the data for each element and is equality comparable. // // Here, the data type is AlarmData and it holds the number of seconds before // the alarm should trigger (negative if it has already triggered), as well // as a running flag. //! [ListModel data] struct AlarmData { AlarmData() : seconds(0) , running(false) {} AlarmData(int argSeconds, bool argRunning) : seconds(argSeconds) , running(argRunning) {} int seconds; bool running; }; inline bool operator==(const AlarmData &lhs, const AlarmData &rhs) { return lhs.seconds == rhs.seconds && lhs.running == rhs.running; }
然后基于 ListModel<AlarmData>
// Declare our AlarmModel. // // The only requirement is that we implement the pure virtual functions // count() and data() from ListModel. // // We add the other functions to allow our UI to affect the model. //! [custom ListModel] struct AlarmModel : Qul::ListModel<AlarmData> { private: std::vector<AlarmData, Qul::PlatformInterface::Allocator<AlarmData> > m_data; public: // Implement the ListModel interface int count() const QUL_DECL_OVERRIDE { return m_data.size(); } AlarmData data(int index) const QUL_DECL_OVERRIDE { return m_data[index]; }
模型还包含从 QML 修改模型的功能,如 addEntry() 函数。
void addEntry(int seconds) { m_data.push_back(AlarmData(seconds, true)); modelReset(); }
列表视图
listmodel.qml 中的 ListView 需要一个 AlarmModel,它作为根对象的子元素创建
// Create an instance of the custom AlarmModel AlarmModel { id: alarmModel }
ListView 使用模型实例来填充数据到 alarmDelegate
// This ListView is the main display element. It creates an alarmDelegate // instance for each entry in alarmModel and listens to alarmModel changes. ListView { width: parent.width anchors.top: parent.top anchors.bottom: controls.top model: alarmModel delegate: alarmDelegate }
当单击“创建新闹钟”按钮时,会调用模型上的一个函数来添加一个新的闹钟
Button { id: createNewButton text: "Create new" anchors.right: parent.right onClicked: alarmModel.addEntry(15) }
代理
代理根据模型的数据控制 ListView 中每个条目的外观和感觉。
// Declare the delegate that the ListView (below) instantiates for each // entry in the alarm model. // // It shows information about the entry and two buttons, one to pause or // unpause the alarm, and one to remove it from the list. Component { id: alarmDelegate Item { width: root.width height: 60
例如,每个闹钟上按钮的状态和标签定义如下
Row { anchors.right: parent.right Button { text: model.running ? "Pause" : "Unpause" visible: model.seconds > 0 // The "index" property contains the model index for // the current delegate instance. onClicked: alarmModel.togglePause(index) } Button { text: "Remove" onClicked: alarmModel.remove(index) } }
文件
参见 Qul::ListModel 和 ListView。
在特定 Qt 许可下可用。
了解更多信息。
