C
Qt Quick Ultralite 字体质量示例
演示如何在应用程序中控制字体质量。
概述
此示例演示了如何使用 CMake 和 QML API 控制应用程序中的字体质量。它显示了这些 API 如何以最佳的内存占用影响文本渲染。

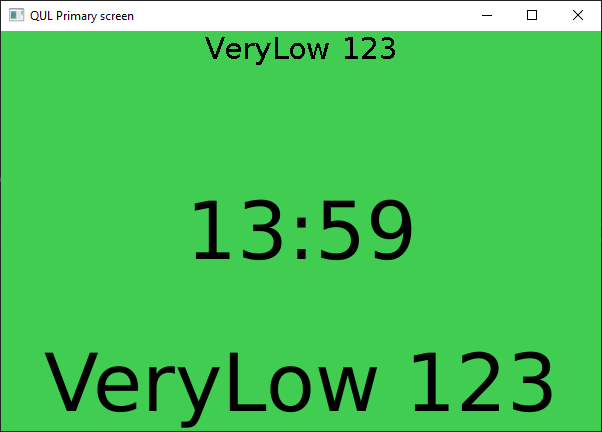
示例的 UI 中有多个使用不同字体质量设置的 Text 项目。
目标平台
项目结构
CMake 项目文件
该示例包含两个具有相同 QML 代码的可执行目标。这些目标使用了不同的 MCU.Config.autoGenerateGlyphs 目标属性设置
font_quality_all_glyphs- 将 MCU.Config.autoGenerateGlyphs 设置为true,这是默认值。font_quality- 将 MCU.Config.autoGenerateGlyphs 设置为false。
此设置会影响为每个字体生成的字形的集合。
两者都使用 MCU.Config.defaultFontQuality 目标属性设置为 "VeryLow"。这意味着如果不使用 QML API 显式设置,则默认使用低质量字体。启用 autoGenerateGlyphs
...
MCU.Config {
autoGenerateGlyphs: false
defaultFontQuality: "VeryLow"
}
...禁用 autoGenerateGlyphs
...
MCU.Config {
autoGenerateGlyphs: true
defaultFontQuality: "VeryLow"
}
...应用程序 UI
应用程序 UI 在 font_quality.qml 文件中定义。它使用两种字体,一种是默认质量(设置为 "VeryLow")的 lowQualityLatinFont 字体,一种是具有更高质量的 highQualityDigits 字体。
低质量字体具有 font.unicodeCoverage 设置为 BasicLatin Unicode 区块。
readonly property font lowQualityLatinFont: Qt.font({ pixelSize: 30, unicodeCoverage: [Font.UnicodeBlock_BasicLatin] // quality set Font.QualityVeryLow by defualy // using \l MCU.Config.defaultFontQuality QmlProject property })
而高质量字体具有 font.unicodeCoverage 设置为包含从 0 到 9 的数字和冒号字符 :。
readonly property font highQualityDigits: Qt.font({ pixelSize: 60, unicodeCoverage: [[0x30,0x3A]], // 0-9: quality: Font.QualityVeryHigh })
接下来,创建文本项,用于渲染任意低质量的拉丁文本
Text { anchors.horizontalCenter: parent.horizontalCenter id: lowQualityText font: lowQualityLatinFont text: "VeryLow 123" }
另一个用于渲染高质量数字
Text { anchors.centerIn: parent font: highQualityDigits text: "13:59" }
最后,显示将这两个质量不同的Text项的text属性绑定后的结果文本
Text { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom font: highQualityDigits // Glyps may be missing if \l MCU.Config.autoGenerateGlyphs is set to \c false text: lowQualityText.text }
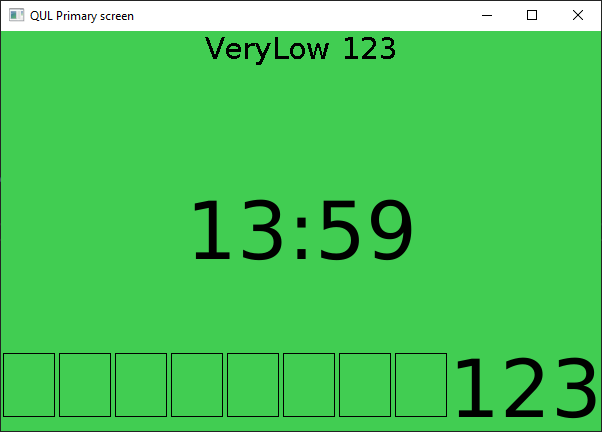
请注意,这个文本项可能缺少字形,具体取决于属性的值。更多信息请参阅缺失的字形。
内存占用
与字重、大小、斜体和质量等其他字体属性结合,唯一定义了所谓的“字体配置”
使用会影响内存占用和渲染输出,与其一起使用MCU.Config.autoGenerateGlyphs属性。
默认情况下,此属性设置为ON,在应用程序使用的每个字体配置中都会生成包含qml文件中所有使用字符的字形。这使得您无需在创建不同字体配置的Text项属性之间的绑定之前检查所有字形是否存在。这种便利性是有代价的,因为它增加了二进制文件大小和运行时内存占用。
为了优化二进制文件大小和占用量,可以将设置为OFF。这将禁用所有字形的自动生成,并依赖于font.unicodeCoverage设置来仅生成所需的字形。这确保了每个字体配置都根据font.unicodeCoverage属性获取字形,从而实现最优的内存占用量。尽管听起来很简单,但这要求仔细的应用程序设计,以确保所有字体配置都包含所需的全部字形。
缺失的字形
尽管将MCU.Config.autoGenerateGlyphs设置为OFF并为每个字体配置指定font.unicodeCoverage可以实现最佳的二进制文件大小和较低的内存占用量,但您必须仔细设计应用程序。
让我们看看将低质量文本分配给高质量文本的QML代码
Text { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom font: highQualityDigits // Glyps may be missing if \l MCU.Config.autoGenerateGlyphs is set to \c false text: lowQualityText.text }
尽管当MCU.Config.autoGenerateGlyphs设置为ON时,这完全没问题,但如果自动生成设置为OFF,则渲染文本时会缺少字形。

您可以在前面的图像中看到,highQualityDigits字体仅包含具有font.unicodeCoverage指定的字形的字形(即0-9和:)。对于渲染lowQualityText所需的心形,在此字体配置中未生成字形。
文件
另请参阅:font.quality,MCU.Config.autoGenerateGlyphs,以及MCU.config.defaultFontQuality。
在特定的Qt许可证下可用。
了解更多。
