C
Qt Quick Ultralite 字体绑定示例
演示如何在新 Quick Ultralite 中编写字体属性的绑定。
概述
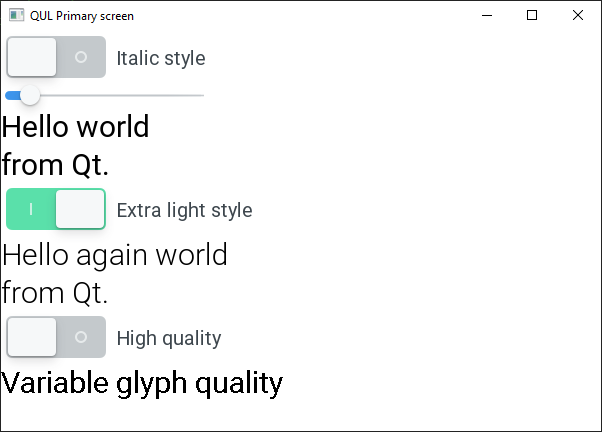
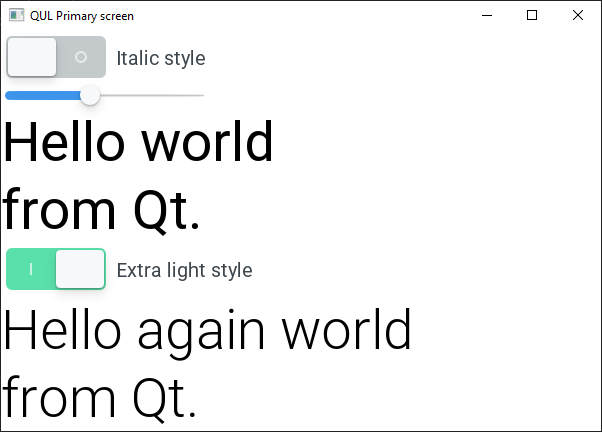
本例演示了如何编写字体属性的绑定。绑定支持仅在 Spark Font 引擎使用时可用。该示例的 UI 使用滑动控件来更改文本大小,并使用切换控件来切换文本样式和字形渲染质量。


本例使用了一个 字体映射 文件,该文件定义了以下字体类名称
- "Roboto"
- "Roboto Light"
- "Roboto Italic"
它将 QmlProject 属性 MCU.Config.defaultFontFamily 设置为 "Roboto"。
当绑定重新评估时,字体类名称将更新。有关更多信息,请参阅 字体类映射。
Text { text: "Hello world" // Depending on the 'italicSwitch.checked' value, the font class // name can be "Roboto" or "Roboto Italic". font.italic: italicSwitch.checked font.pixelSize: pixelSizeSlider.value } Text { text: "from Qt." // An alternativele way is to provide a full class name via font.family property. font.family: italicSwitch.checked ? "Roboto Italic" : "Roboto" font.pixelSize: pixelSizeSlider.value }
可以通过在具有相同样式的文本项之间共享相同的字体配置 (Text.font) 来优化内存使用。
Text { id: lightText text: "Hello again world" font.pixelSize: pixelSizeSlider.value // Depending on the 'lightSwitch.checked' value, the font class // name can be "Roboto" or "Roboto Light". font.weight: lightSwitch.checked ? Font.Light : Font.Normal } Text { // To save the memory resources, the font configurations can be shared // between elements. This happens automatically in the emitted cpp code // when font configuration uses only constant values in font.* bindings. font: lightText.font text: "from Qt." }
可以通过进一步降低字体的渲染质量来优化内存使用。使用低质量字形需要在运行时使用更少的内存。将字体的 quality 属性设置为 Font.QualityVeryLow 会生成并渲染 1 位每像素的阿尔法映射,这比 Font.QualityVeryHigh 下的 8 位每像素少。
Text { id: qualityText text: "Variable glyph quality" font: Qt.font({ pixelSize: pixelSizeSlider.value, // Depending on the 'qualitySwitch.checked' value, the font // rendering quality changes. quality: qualitySwitch.checked ? Font.QualityVeryHigh : Font.QualityVeryLow }) }
有关更多信息,请参阅 字体属性 文档。
目标平台
- EK-RA6M3G
- MIMXRT1050
- MIMXRT1060
- MIMXRT1064
- MIMXRT1170
- STM32F469I
- STM32F769i
- STM32H750b
- RH850 D1M1A
- Infineon TRAVEO™ T2G
文件
在特定 Qt 许可证下可用。
了解更多。
