Qt Quick 3D - 自定义着色器示例
演示了自定义顶点和片段着色器的使用。
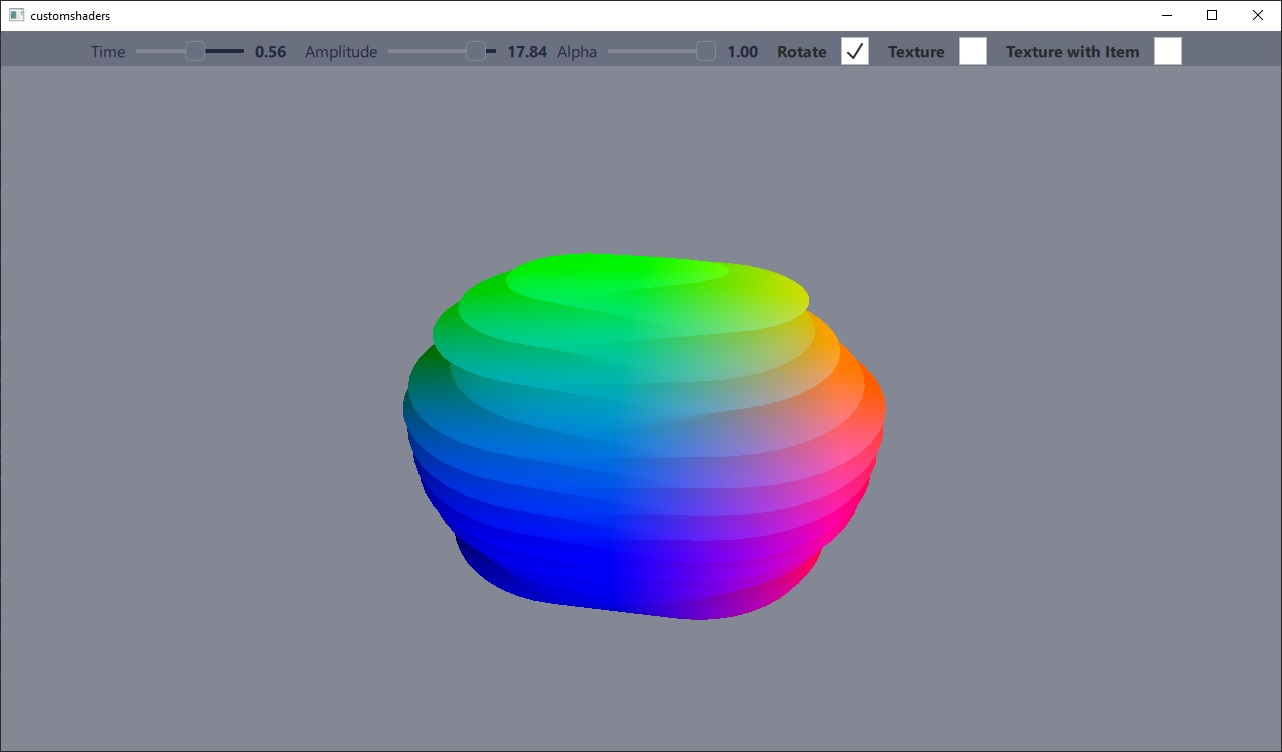
本示例演示了使用具有完全自定义的顶点和片段着色器代码的材料。

本示例是 custommaterials 示例的对立面,该示例演示了另一组自定义材料:带有着色器代码片段增强的 PrincipledMaterial 的 shaded 材料,而不是替换它。
实现自定义材料
在本示例中,通过正弦函数根据顶点处的位置变形网格。最终结果由控制正弦函数时间值和振幅值的两个滑块控制。
片段着色器用于根据顶点的位置值对网格进行着色。包括两个着色器:一个带有和不带有纹理的。纹理版本从图像文件或实时Qt Quick层采样纹理。
此材料不在默认光照或阴影系统中参与,因此将其 shadingMode 属性设置为 CustomMaterial.Unshaded。
有关自定义材料功能的详细描述,请参阅 CustomMaterial。
CustomMaterial { id: root property real time: 0.0 property real amplitude: 5.0 property real alpha: 1.0 property bool texturing: false property bool textureFromItem: false property Item texSrc Texture { id: texFromFile source: "qt_logo.png" } Texture { id: texFromItem sourceItem: root.texSrc } property TextureInput tex: TextureInput { enabled: root.texturing texture: root.textureFromItem ? texFromItem : texFromFile } shadingMode: CustomMaterial.Unshaded sourceBlend: root.alpha < 1.0 ? CustomMaterial.SrcAlpha : CustomMaterial.NoBlend destinationBlend: root.alpha < 1.0 ? CustomMaterial.OneMinusSrcAlpha : CustomMaterial.NoBlend cullMode: CustomMaterial.BackFaceCulling vertexShader: "example.vert" fragmentShader: root.texturing ? "example_tex.frag" : "example.frag" }
使用自定义材料
使用自定义着色器的自定义材料的使用方式与其他材料相同。着色器中的统一变量可以通过QML属性绑定轻松更新。
Model { position: Qt.vector3d(0, 0, 0) NumberAnimation on eulerRotation.y { from: 0 to: 360 duration: 3000 loops: -1 running: control.animateRotation } scale: Qt.vector3d(2, 2, 2) source: "#Sphere" materials: [ ExampleMaterial { id: exampleMaterial time: control.time amplitude: control.amplitude alpha: control.alpha texturing: control.texturing textureFromItem: control.textureFromItem texSrc: Rectangle { layer.enabled: true layer.textureMirroring: ShaderEffectSource.NoMirroring visible: false SequentialAnimation on color { ColorAnimation { from: "black"; to: "yellow"; duration: 2000 } ColorAnimation { from: "yellow"; to: "cyan"; duration: 1000 } ColorAnimation { from: "cyan"; to: "black"; duration: 500 } loops: -1 } width: 512 height: 512 Image { source: "qt_logo.png" anchors.centerIn: parent } } } ] }
文件
- customshaders/CMakeLists.txt
- customshaders/ExampleMaterial.qml
- customshaders/MaterialControl.qml
- customshaders/customshaders.pro
- customshaders/example.frag
- customshaders/example.vert
- customshaders/example_tex.frag
- customshaders/main.cpp
- customshaders/main.qml
- customshaders/resources.qrc
图片
© 2024 Qt公司 Ltd. 本文档中的文档贡献者版权所有。本文档是根据自由软件基金会发布的 GNU自由文档许可版本1.3 许可的。Qt及其相应标志是芬兰及其它国家/地区的Qt公司有限公司的商标。所有其他商标均为其各自所有者的财产。
