Qt Quick 粒子效果示例 - 影响
这是使用 QML 粒子系统中影响器的示例集合。

这是关于在粒子系统中使用影响器的 QML 小型示例集合。每个示例都是一个小型 QML 文件,强调特定类型或功能。
Age 展示了使用 Age 影响 器提前结束粒子的生活。
Age { anchors.fill: parent system: particles once: true lifeLeft: 1200 advancePosition: false }
当你把影响器在屏幕上移动时,里面的粒子(还没有被影响的),会跳到它们生活的后期一个时期。这给了它们一个短暂的时间来完成淡出,但如果把 lifeLeft 改成 0(默认值),会使它们立即达到生活的尽头。
Attractor 展示了如何使用 Attractor 影响 器模拟黑洞。
Attractor { id: gs; pointX: root.width/2; pointY: root.height/2; strength: 4000000; affectedParameter: Attractor.Acceleration proportionalToDistance: Attractor.InverseQuadratic }
场景中的所有粒子,包括火箭飞船的排出物和弹丸,都被黑洞吸引。这种效果在黑洞附近更强,因此屏幕顶部的彗星几乎不受影响,而中间的彗星有时会急剧弯曲。要完成这种效果,Age 影响 器覆盖黑洞以损坏碰撞到它的粒子。
Custom Affector 在javascript中直接操纵粒子的属性。一个影响 器用于使叶子在落下时来回摇动,看起来比仅在圆形中旋转更像叶子。
Affector { width: parent.width height: parent.height - 100 onAffectParticles: (particles, dt) => { //Wobbly movement for (var i=0; i<particles.length; i++) { var particle = particles[i]; particle.rotation += particle.vx * 0.15 * dt; particle.update = true; } } }
另一个用于提供略变的摩擦力,使叶子“着陆”时看起来更自然。
Affector {//Custom Friction, adds some 'randomness' x: -60 width: parent.width + 120 height: 100 anchors.bottom: parent.bottom onAffectParticles: (particles, dt) => { for (var i=0; i<particles.length; i++) { var particle = particles[i]; var pseudoRand = (Math.floor(particle.t*1327) % 10) + 1; var yslow = dt * pseudoRand * 0.5 + 1; var xslow = dt * pseudoRand * 0.05 + 1; if (particle.vy < 1) particle.vy = 0; else particle.vy = (particle.vy / yslow); if (particle.vx < 1) particle.vx = 0; else particle.vx = (particle.vx / xslow); particle.update = true; } } }
摩擦与自定义影响 器中的下落叶子相似,除了在整个下降过程中使用平坦的摩擦之外,不使用自定义影响 器。
Friction { anchors.fill: parent anchors.margins: -40 factor: 0.4 }
Gravity 是一个便利的影响 器,为粒子内的粒子应用恒定加速度。
Gravity { system: sys magnitude: 32 angle: ground.rotation + 90 }
GroupGoal 为着火和非着火球设置两个粒子组,并提供各种在它们之间切换的方法。
ParticleGroup { name: "unlit" duration: 1000 to: {"lighting":1, "unlit":99} ImageParticle { source: "images/particleA.png" colorVariation: 0.1 color: "#2060160f" } GroupGoal { whenCollidingWith: ["lit"] goalState: "lighting" jump: true } }
非着火球每秒有百分之一的机会自行着火,但整个组也设置了 GroupGoal。当着火组中的粒子与未着火组中的粒子碰撞时,此影响器会影响未着火组中的所有粒子,并将它们移动到着火组。
ParticleGroup { name: "lighting" duration: 100 to: {"lit":1} }
着火是一个中间组,这样光芒就会累积,过渡也更自然。因此,它会在 100 毫秒后自动移动到着火组。
ParticleGroup { name: "lit" duration: 10000 onEntered: root.score++ TrailEmitter { id: fireballFlame group: "flame" emitRatePerParticle: 48 lifeSpan: 200 emitWidth: 8 emitHeight: 8 size: 24 sizeVariation: 8 endSize: 4 } TrailEmitter { id: fireballSmoke group: "smoke"
着火组上也有 TrailEmitters,用于额外的火和烟雾,但它不会切换到任何地方。还有两个 GroupGoal 对象,允许未着火组中的粒子移动到着火组(然后是着火组)。
GroupGoal { groups: ["unlit"] goalState: "lit" jump: true system: particles x: -15 y: -55 height: 75 width: 30 shape: MaskShape {source: "images/matchmask.png"} }
第一个是绑定到火焰图形象位置的面积。未着火球通过火焰时,会直接变为着火,因为火焰很热。
//Click to enflame GroupGoal { groups: ["unlit"] goalState: "lighting" jump: true enabled: ma.pressed width: 18 height: 18 x: ma.mouseX - width/2 y: ma.mouseY - height/2 }
第二个绑定到最后指针交互的位置,所以触摸或点击未着火球(由于它们的持续移动,这很困难)会导致它们移动到着火组。
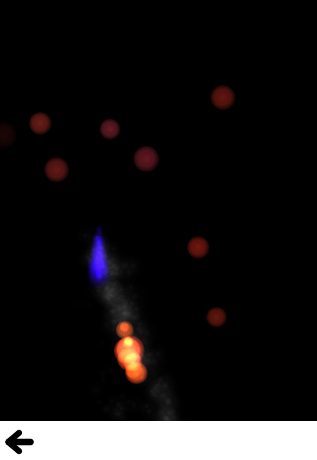
移动演示了通过改变中途轨迹可以获得的一些简单效果。红色颗粒具有一个影响它们位置的影响器,将它们向前跳跃120px。
Affector { groups: ["A"] x: 120 width: 80 height: 80 once: true position: PointDirection { x: 120; } }
绿色颗粒有一个影响它们速度的影响器,但具有一些角度变化。通过向它们现有的向前速度添加一些随机方向速度,它们开始以锥形散布。
Affector { groups: ["B"] x: 120 y: 240 width: 80 height: 80 once: true velocity: AngleDirection { angleVariation:360; magnitude: 72 } }
蓝色颗粒有一个影响它们加速度的影响器,因为它设置相对为false,因此它重置加速度而不是添加到它。一旦蓝色颗粒达到影响器,它们的水平速度就会停止增加,而垂直速度会减少。
Affector { groups: ["C"] x: 120 y: 400 width: 80 height: 120 once: true relative: false acceleration: PointDirection { y: -80; } }
SpriteGoal拥有一个影响器,与粒子的精灵引擎进行交互,如果它们被ImageParticle作为精灵绘制。
SpriteGoal { groups: ["meteor"] system: sys goalState: "explode" jump: true anchors.fill: rocketShip width: 60 height: 60 }
SpriteGoal跟随屏幕上火箭的图像,当它与ImageParticle作为精灵绘制的粒子交互时,它指示它们立即移动到“爆炸”状态,在这种情况下是彗星分裂成许多 piece的动画。
湍流有一个带有烟雾的火焰,并且由湍流影响器影响的两组颗粒。这产生了一种淡淡的风的效果。
Turbulence { id: turb enabled: true height: (parent.height / 2) - 4 width: parent.width x: parent. width / 4 anchors.fill: parent NumberAnimation on strength{from: 16; to: 64; easing.type: Easing.InOutBounce; duration: 1800; loops: -1} }
要改变风的方向,在noiseSource参数中替换一个黑白噪声图像(它目前使用默认噪声源)。
Wander使用Wander影响器在雪花下落时向它们添加一些水平漂移。
Wander { id: wanderer system: particles anchors.fill: parent xVariance: 360/(wanderer.affectedParameter+1); pace: 100*(wanderer.affectedParameter+1); }
应用Wander到轨迹的不同属性提供了不同的运动,因此示例让用户容易进行实验并查看差异。
© 2024 Qt公司有限。本文件中的文档贡献是各自所有者的版权。本文件提供的文档根据自由软件基金会发布并由其选择的GNU自由文档许可版1.3条款许可。Qt和相关徽标是芬兰以及/或全球其他国家的The Qt Company Ltd.的商标。所有其他商标均为各自所有者的财产。
