使用 QML 自定义图表视图

注意:这是 QML 图表展示组件 示例的一部分。
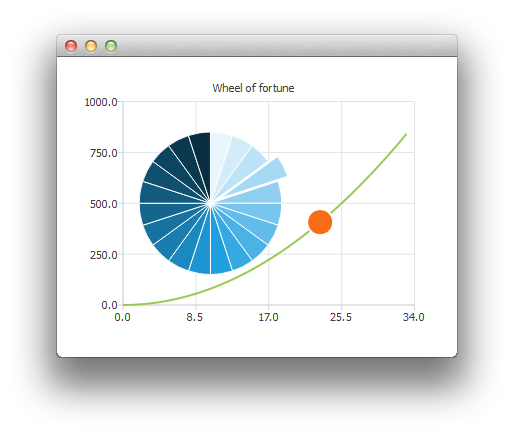
在这里,我们展示了如何通过自定义饼图系列创建一个幸运转盘。
首先,我们创建了一个 ChartView 和几个系列。
ChartView { id: chartView anchors.fill: parent title: "Wheel of Fortune" legend.visible: false antialiasing: true PieSeries { id: wheelOfFortune horizontalPosition: 0.3 } SplineSeries { id: splineSeries } ScatterSeries { id: scatterSeries } }
应用程序数据在主矩形的 Component.onCompleted 中生成
Component.onCompleted: { __intervalCoefficient = Math.random() + 0.25; for (var i = 0; i < 20; i++) wheelOfFortune.append("", 1); var interval = 1; for (var j = 0; interval < 800; j++) { interval = __intervalCoefficient * j * j; splineSeries.append(j, interval); } chartView.axisX(scatterSeries).max = j; chartView.axisY(scatterSeries).max = 1000; }
以下自定义操作通过定时器重复执行。为了每次强调一个饼图切片,我们修改其 Exploded 属性
wheelOfFortune.at(index).exploded = false; root.__activeIndex++; index = root.__activeIndex % wheelOfFortune.count; wheelOfFortune.at(index).exploded = true;
然后使用具有一个数据点的散点系列进行动画
scatterSeries.clear(); scatterSeries.append(root.__activeIndex, interval); scatterSeries.color = Qt.tint(scatterSeries.color, "#05FF0000"); scatterSeries.markerSize += 0.5;
当幸运转盘停止时,我们通过修改其颜色使活动切片闪烁。
// Switch the colors of the slice and the border wheelOfFortune.at(index).borderWidth = 2; switchColor = wheelOfFortune.at(index).borderColor; wheelOfFortune.at(index).borderColor = wheelOfFortune.at(index).color; wheelOfFortune.at(index).color = switchColor;
© 2024 Qt 公司有限公司。在此文档中包含的文档贡献的版权归其各自所有者所有。此处提供的文档遵循由自由软件基金会发布的 GNU 自由文档许可证 1.3版 的条款。Qt 及其相关标志是芬兰的 Qt 公司及其在全球的其他国家的商标。所有其他商标都属于其各自所有者。
