ScatterSeries QML 类型
ScatterSeries 类型在散点图中显示数据。 更多信息...
| 导入声明 | 导入 QtCharts 2.7 |
| 实例化 | QScatterSeries |
| 继承 |
属性
- borderColor : 颜色
- borderWidth : 实数
- brush : 画笔
- brushFilename : 字符串
- count : 整数
- markerShape : 枚举类型
- markerSize : 实数
详细描述
散点数据以图表上点的集合的形式显示。对于每个点,指定两个值以确定其在水平轴和垂直轴上的位置。

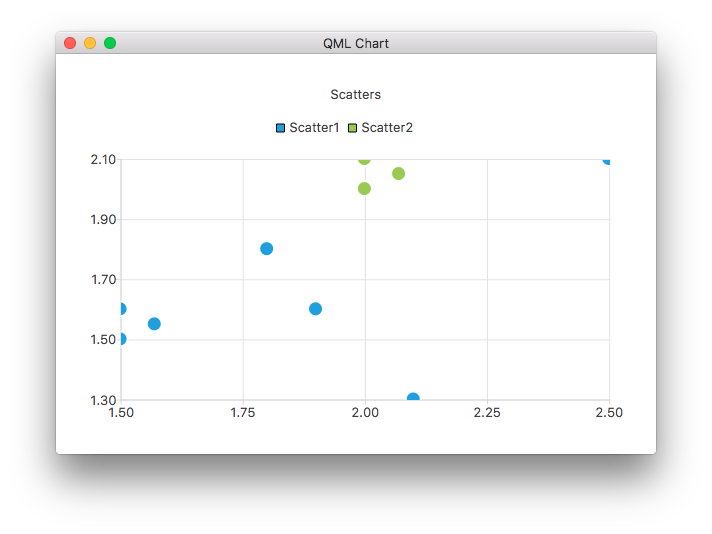
以下 QML 代码显示了如何创建包含两个简单散点序列的图表
ChartView { title: "Scatter Chart" anchors.fill: parent antialiasing: true ScatterSeries { id: scatter1 name: "Scatter A" XYPoint { x: 1.5; y: 1.5 } XYPoint { x: 1.5; y: 1.6 } XYPoint { x: 1.57; y: 1.55 } XYPoint { x: 1.8; y: 1.8 } XYPoint { x: 1.9; y: 1.6 } XYPoint { x: 2.1; y: 1.3 } XYPoint { x: 2.5; y: 2.1 } } ScatterSeries { name: "Scatter B" XYPoint { x: 2.0; y: 2.0 } XYPoint { x: 2.0; y: 2.1 } XYPoint { x: 2.07; y: 2.05 } XYPoint { x: 2.2; y: 2.9 } XYPoint { x: 2.4; y: 2.7 } XYPoint { x: 2.67; y: 2.65 } } }
有关更多信息,请参阅 QML 图表画廊示例。
属性文档
borderColor : 颜色 |
用于绘制标记边框的颜色。
borderWidth : 实数 |
边框线的宽度。默认宽度为 2.0。
brush : 画笔 |
用于绘制散点序列标记的画笔。
brushFilename : 字符串 |
用作序列画笔的文件的名称。
count : 整数 |
系列中的数据点数。
markerShape : 枚举类型 |
用于渲染标记项的形状
| 常数 | 描述 |
|---|---|
ScatterSeries.MarkerShapeCircle | 标记是一个圆圈。这是默认值。 |
ScatterSeries.MarkerShapeRectangle | 标记是一个矩形。 |
markerSize : 实数 |
用于渲染系列中点的大小。
© 2024 Qt 公司 Ltd. 本文档中的贡献文档的版权归其各自的拥有者。所提供的文档是根据自由软件基金会的公布许可的 GNU 自由文档许可证版本 1.3 许可的。Qt 和相应的标志是芬兰的 Qt 公司及/或全球其他国家的商标。所有其他商标均为其各自所有者的财产。
