样条曲线系列 QML 类型
以样条图的形式呈现数据。更多...
| 导入语句 | import QtCharts 2.7 |
| 实例化 | QSplineSeries |
| 继承 |
属性
详细描述
样条曲线系列存储了 QPainterPath 绘制样条所需的数据点和段控制点。当数据变化时,控制点会自动计算。算法计算这些点,以便绘制正常样条。

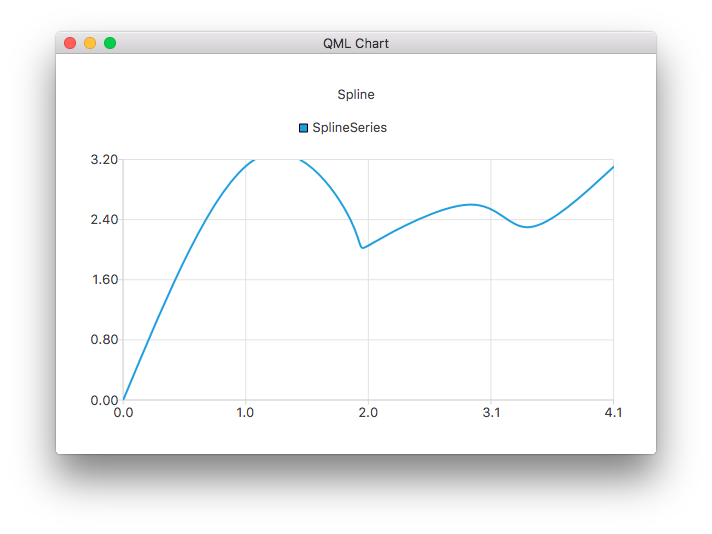
下面的 QML 代码演示了如何创建一个简单的样条图
ChartView { title: "Spline Chart" anchors.fill: parent antialiasing: true SplineSeries { name: "Spline" XYPoint { x: 0; y: 0.0 } XYPoint { x: 1.1; y: 3.2 } XYPoint { x: 1.9; y: 2.4 } XYPoint { x: 2.1; y: 2.1 } XYPoint { x: 2.9; y: 2.6 } XYPoint { x: 3.4; y: 2.3 } XYPoint { x: 4.1; y: 3.1 } } }
属性文档
capStyle : Qt::PenCapStyle |
控制线的端头样式。设置为 Qt.FlatCap、Qt.SquareCap 或 Qt.RoundCap 之一。默认情况下,端头样式为 Qt.SquareCap。
另请参阅Qt::PenCapStyle。
count : int |
系列中数据点的数量。
style : Qt::PenStyle |
控制线的样式。设置为 Qt.NoPen、Qt.SolidLine、Qt.DashLine、Qt.DotLine、Qt.DashDotLine 或 Qt.DashDotDotLine 之一。不支持在 QML API 中使用 Qt.CustomDashLine。默认样式为 Qt.SolidLine。
另请参阅Qt::PenStyle。
width : real |
线的宽度。默认宽度为 2.0。
© 2024 Qt 公司有限。本文件中包含的文档贡献者是各自所有者的版权。所提供文档许可证为 Free Software Foundation 宣布的 GNU Free Documentation License 版本 1.3 的条款。Qt 和相关标志是芬兰及其他国家/地区的 Qt 公司的商标。所有其他商标均为其各自所有者的财产。
