使用 QML 与坐标系
注意:这是 QML 图表库 示例的一部分。
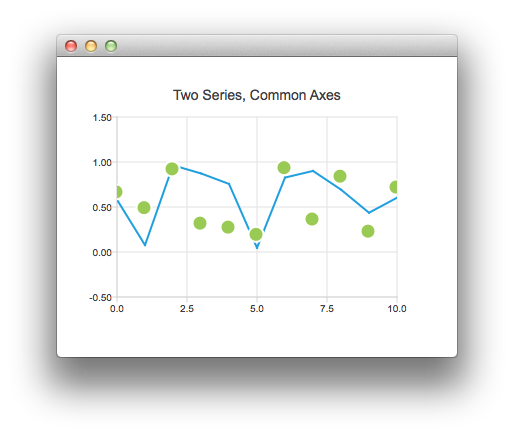
我们从一张包含线条序列和散点序列(随机数据)的图表开始。然后我们有一个具有共享坐标轴的两个序列的图表。

ChartView { title: "Two Series, Common Axes" anchors.fill: parent legend.visible: false antialiasing: true ValueAxis { id: axisX min: 0 max: 10 tickCount: 5 } ValueAxis { id: axisY min: -0.5 max: 1.5 } LineSeries { id: series1 axisX: axisX axisY: axisY } ScatterSeries { id: series2 axisX: axisX axisY: axisY } // Add data dynamically to the series Component.onCompleted: { for (var i = 0; i <= 10; i++) { series1.append(i, Math.random()); series2.append(i, Math.random()); } } }
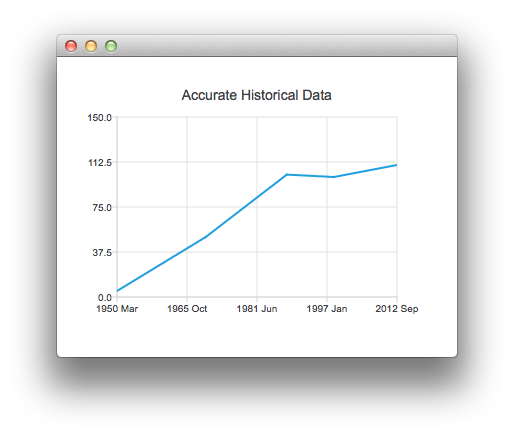
此图表显示了一些准确的历史数据。它是通过以下代码片段创建的,使用了 DateTimeAxis。

ChartView { id: root title: "Accurate Historical Data" anchors.fill: parent legend.visible: false antialiasing: true LineSeries { axisX: DateTimeAxis { format: "yyyy MMM" tickCount: 5 } axisY: ValueAxis { min: 0 max: 150 } // Please note that month in JavaScript months are zero based, so 2 means March XYPoint { x: root.toMsecsSinceEpoch(new Date(1950, 2, 15)); y: 5 } XYPoint { x: root.toMsecsSinceEpoch(new Date(1970, 0, 1)); y: 50 } XYPoint { x: root.toMsecsSinceEpoch(new Date(1987, 12, 31)); y: 102 } XYPoint { x: root.toMsecsSinceEpoch(new Date(1998, 7, 1)); y: 100 } XYPoint { x: root.toMsecsSinceEpoch(new Date(2012, 8, 2)); y: 110 } } // DateTimeAxis is based on QDateTimes so we must convert our JavaScript dates to // milliseconds since epoch to make them match the DateTimeAxis values function toMsecsSinceEpoch(date) { var msecs = date.getTime(); return msecs; } }
以下图表使用 CategoryAxis 创建,使数据更易于理解。

ChartView { title: "Numerical Data for Dummies" anchors.fill: parent legend.visible: false antialiasing: true LineSeries { axisY: CategoryAxis { min: 0 max: 30 CategoryRange { label: "critical" endValue: 2 } CategoryRange { label: "low" endValue: 4 } CategoryRange { label: "normal" endValue: 7 } CategoryRange { label: "high" endValue: 15 } CategoryRange { label: "extremely high" endValue: 30 } } XYPoint { x: 0; y: 4.3 } XYPoint { x: 1; y: 4.1 } XYPoint { x: 2; y: 4.7 } XYPoint { x: 3; y: 3.9 } XYPoint { x: 4; y: 5.2 } } }
© 2024 Qt 公司有限公司。此处包含的文档贡献的版权属于其各自的所有者。本提供的文档是根据由自由软件基金会发布、遵循 GNU 自由文档许可版本 1.3 的条款许可的。Qt 及其相关商标为芬兰以及全球其他国家的 Qt 公司有限公司的商标。所有其他商标均为其各自所有者的财产。
