线性序列 QML 类型
在折线图中展示数据。 更多...
| 导入语句 | import QtCharts 2.7 |
| 实例化 | QLineSeries |
| 继承 |
属性
详细描述
折线图用于通过直线连接一系列数据点来展示信息。
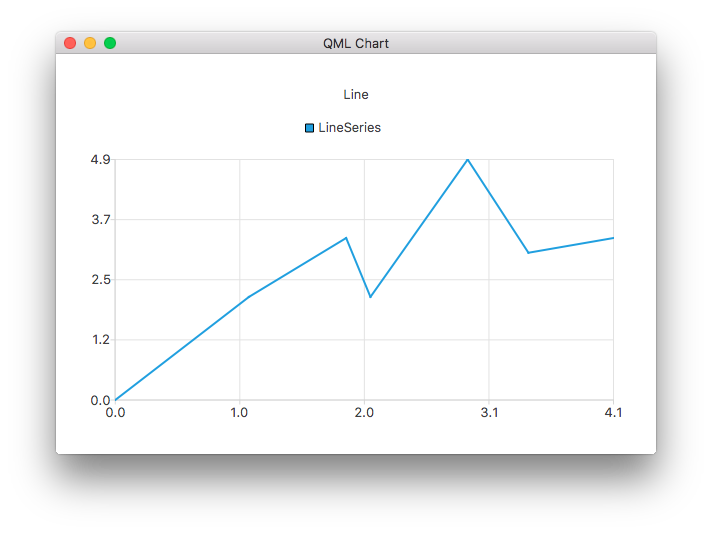
以下 QML 示例展示了如何创建一个简单的折线图
ChartView { title: "Line Chart" anchors.fill: parent antialiasing: true LineSeries { name: "Line" XYPoint { x: 0; y: 0 } XYPoint { x: 1.1; y: 2.1 } XYPoint { x: 1.9; y: 3.3 } XYPoint { x: 2.1; y: 2.1 } XYPoint { x: 2.9; y: 4.9 } XYPoint { x: 3.4; y: 3.0 } XYPoint { x: 4.1; y: 3.3 } } }

属性文档
capStyle : Qt::PenCapStyle |
控制线的端点样式。设置为 Qt.FlatCap、Qt.SquareCap 或 Qt.RoundCap 之一。默认端点样式为 Qt.SquareCap。
也可参见 Qt::PenCapStyle.
count : int |
系列中的数据点数量。
style : Qt::PenStyle |
控制线样式。设置为 Qt.NoPen、Qt.SolidLine、Qt.DashLine、Qt.DotLine、Qt.DashDotLine 或 Qt.DashDotDotLine 之一。在 QML API 中不支持使用 Qt.CustomDashLine。默认样式为 Qt.SolidLine。
也可参见 Qt::PenStyle.
width : real |
线的宽度。默认宽度为 2.0。
© 2024 Qt 公司有限公司。本文件包含的文档贡献属于其各自的所有者。此处提供的文档是根据 Free Software Foundation 发布的 GNU Free Documentation License 版本 1.3 许可的。Qt 及相关标志是芬兰 Qt 公司及其在全球的其他国家的商标。所有其他商标均为其各自所有者的财产。
