第三章 - 创建一个空QMainWindow#
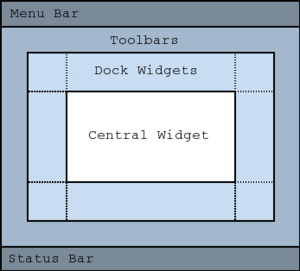
现在您可以思考如何将数据显示在 UI 中。QMainWindow 为 GUI 应用程序提供了一个方便的结构,例如菜单栏和状态栏。以下图像显示了 QMainWindow 提供的布局

在这种情况下,让应用程序继承自 QMainWindow,并添加以下 UI 元素
一个“文件”菜单以打开文件对话框。
一个“退出”菜单以关闭窗口。
当应用程序启动时在状态栏上的状态消息。
此外,您可以定义窗口的固定大小或根据您当前具有的分辨率调整它。在以下片段中,您将看到窗口大小是根据可用的屏幕宽度(80%)和高度(70%)定义的。
注意
您可以使用其他 Qt 元素(如 QMenuBar、QWidget 和 QStatusBar)实现类似的结构。请参阅 QMainWindow 布局以获得指导。
1from PySide6.QtCore import Slot
2from PySide6.QtGui import QAction, QKeySequence
3from PySide6.QtWidgets import QMainWindow
4
5
6class MainWindow(QMainWindow):
7 def __init__(self):
8 QMainWindow.__init__(self)
9 self.setWindowTitle("Eartquakes information")
10
11 # Menu
12 self.menu = self.menuBar()
13 self.file_menu = self.menu.addMenu("File")
14
15 # Exit QAction
16 exit_action = QAction("Exit", self)
17 exit_action.setShortcut(QKeySequence.Quit)
18 exit_action.triggered.connect(self.close)
19
20 self.file_menu.addAction(exit_action)
21
22 # Status Bar
23 self.status = self.statusBar()
24 self.status.showMessage("Data loaded and plotted")
25
26 # Window dimensions
27 geometry = self.screen().availableGeometry()
28 self.setFixedSize(geometry.width() * 0.8, geometry.height() * 0.7)
尝试运行脚本以查看您使用它的输出。