您的第一个 QtQuick/QML 应用程序#
QML 是一种声明式语言,可以让您比使用传统语言更快地开发应用程序。由于其声明式特性,它非常适合设计应用程序的用户界面。在 QML 中,用户界面被指定为由属性的对象树。在这个教程中,我们将展示如何使用 PySide6 和 QML 创建一个简单的“Hello World”应用程序。
一个 PySide6/QML 应用程序至少由两个不同的文件组成 - 一个包含用户界面 QML 描述的文件,以及一个加载 QML 文件的 Python 文件。为了简化的事情,让我们将这两个文件保存在同一个目录下。
以下是一个简单的名为 view.qml 的 QML 文件。
import QtQuick
Rectangle {
id: main
width: 200
height: 200
color: "green"
Text {
text: "Hello World"
anchors.centerIn: main
}
}
我们首先导入 QtQuick,这是一个 QML 模块。
对于那些以前使用过 HTML 或 XML 文件的人来说,其余的 QML 代码相当直观。基本上,我们创建了一个大小为 200*200 的绿色矩形,并添加了一个 Text 元素,内容为“Hello World”。代码 anchors.centerIn: main 让文本在具有 id: main 的对象中居中,在这个例子中是 Rectangle。
现在,让我们看看代码在 PySide6 中看起来什么样。让我们称它为 main.py。
import sys
from PySide6.QtWidgets import QApplication
from PySide6.QtQuick import QQuickView
if __name__ == "__main__":
app = QApplication()
view = QQuickView()
view.setSource("view.qml")
view.show()
sys.exit(app.exec())
如果您已经熟悉 PySide6 并跟随了我们的教程,您已经看过这段代码的大部分。唯一的新奇之处在于您必须 import QtQuick 并将 QQuickView 对象的源设置为您的 QML 文件的 URL。然后,就像调用任何 Qt 小部件一样,您调用 QQuickView.show()。
注意
如果您在桌面上进行编程,请考虑在显示视图之前添加 view.setResizeMode(QQuickView.SizeRootObjectToView)。
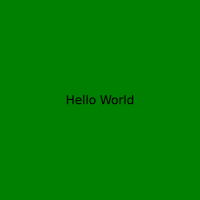
当您运行 main.py 脚本时,您将看到以下应用程序