Qt Quick 响应式布局
布局是一种制作可调整尺寸用户界面的良好技术。然而,这种方法有其局限性,因为我们不能无限地缩小和扩大项,而不会牺牲可用性和美观。在某个时候,重新组织、删除或添加某些元素会更有意义。适应不同设备(例如手机和平板电脑)和屏幕方向(横向或纵向)可以类似实现。这就是我们通常所说的响应式布局,而 Qt Quick 布局 提供各种 API 来实现它们。
静态层次结构,自适应布局
布局具有层次结构,这通常由声明性的 QML 代码定义。对于某些简单的响应式布局,保持层次结构不变,而仅仅调整影响布局的一些属性就足够了。
声明性描述
改变布局最简单的方法是修改布局属性和与其关联的属性,使用小的表达式。例如,可以使用三元运算符来根据其宽度修改布局。可以以相同的方式修改Item 属性,例如 Item.visible,隐藏或显示界面的一部分。
在以下代码片段中,使用此概念在窗口宽度小于某个值时将两列布局更改为单列布局。
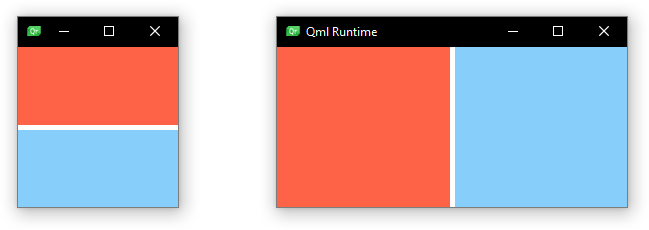
GridLayout { columns: width < 300 ? 1 : 2 anchors.fill: parent Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true } }
结果布局如下,具体取决于窗口宽度。

布局和项的各个层次可以嵌套,但项只能在其 Item.parent 内移动。
状态
使用 Qt Quick 状态 可以实现相同的结果。使用状态的优点是,特定布局的 Layout 属性会在 QML 文件的单个地方收集(至少是那些会变化的属性)。之前显示的示例可以按照以下方式实现,结果看起来和表现完全相同。
GridLayout { anchors.fill: parent Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true } states: [ State { when: width < 300 PropertyChanges { target: rectangle2; Layout.row: 1 } PropertyChanges { target: rectangle2; Layout.column: 0 } }, State { when: width >= 300 PropertyChanges { target: rectangle2; Layout.row: 0 } PropertyChanges { target: rectangle2; Layout.column: 1 } } ] }
LayoutItemProxy
第三种方法是应用 LayoutItemProxy。可以找到之前显示的最简示例的实现方式在类型文档中。与之前显示的解决方案相比,LayoutItemProxy 允许为各种形式因素声明完全独立的布局。特别是对于更复杂的布局,这可能有助于提高和维护合理的源代码结构。
请注意,LayoutItemProxy API 是一种技术预览,可能在未来的 Qt 版本中更改或删除。
自适应层次结构,自适应布局
布局的更复杂重构可能需要修改层次结构。在一个小型布局中,一个小型独立按钮可能与其他按钮组合并放入一个更大布局的框中。在一个布局中完全可见的项目,可能需要在另一个较小布局中使用Flickable。在这种情况下,最好依赖于LayoutItemProxy。该Items可以在各种层次结构级别以及不同的Item.parent之间移动。
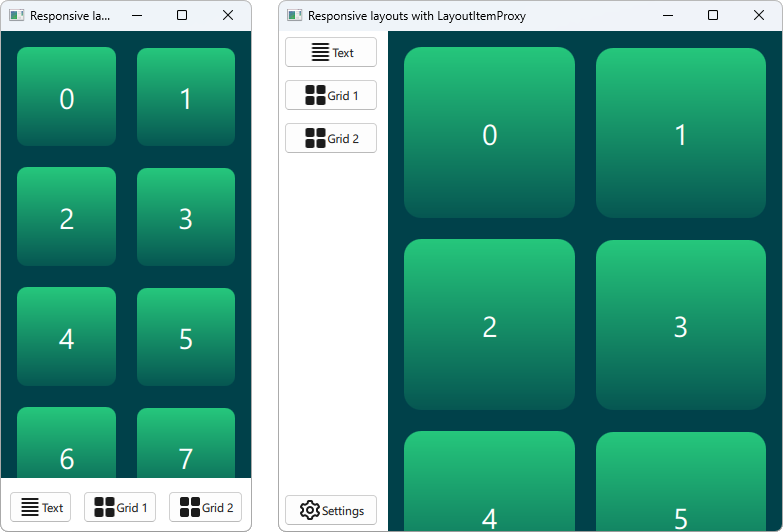
Qt Quick 布局 - 自适应布局示例展示了将项目在不同层次结构级别之间移动的情况,在某次移动中被放入Flickable,在另一次移动中被放置在顶部级别布局中。生成的两个布局如下。

有用链接:查阅您的设计指南
许多设计指南提供创建自适应布局的帮助和技巧。可以使用上述API实现相应的技术。更多信息请参阅以下链接
© 2024 Qt 公司有限公司。此处包含的文档贡献是各自所有者的版权。提供的文档是根据自由软件基金会发布的GNU 自由文档许可证版本 1.3的条款许可的。Qt及其相关标志是芬兰的Qt公司及其在世界其他地区的商标。所有其他商标均为其各自所有者的财产。
