LayoutItemProxy QML 类型
LayoutItemProxy 类提供了一个在布局中存放 QQuickItem 的占位符。 更多...
| 导入语句 | import QtQuick.Layouts |
| 自 | QtQuick.Layouts 6.6 |
| 继承 |
属性
- target : Item
详细描述
一些响应式布局需要不同屏幕尺寸的不同布局层次结构,但布局层次结构与 QML 结构相同,因此无法在运行时更改。 LayoutItemProxy 通过在布局中表示一个 target 项目来克服这一限制。 该 target 项目本身可以在 QML 层次结构的任何位置定义。 这允许声明具有相同内容项目的多个布局。 这些布局可以被显示和隐藏,以在它们之间切换。
注意: 此 API 被视为技术预览,并可能在 Qt 的未来版本中更改或删除。
如果 LayoutItemProxy 是 可见 的,它将尝试控制 target 项目。 控制将调整 target 项目的位置和大小以匹配 LayoutItemProxy 的位置和大小。 此外,LayoutItemProxy 将将自己设置为 target 的父节点(以确保事件传递和有用的绘图顺序),并将可见性设置为 true。 多个 LayoutItemProxy 可以指向同一项目,但一次只能控制一个项目。 因此,同一项目指向的代理中只有一个是可见的。 如果多个代理指向同一项目,但每个代理的 可见 都设置为 false,则该项目也将不可见。
Layout 所有的附加属性 target,以及 QQuickItem::implicitWidth 和 QQuickItem::implicitHeight 的 target 都由 LayoutItemProxy 传递。 LayoutItemProxy 将在 Layout 属性和大小方面尽可能模仿 target。 Layout 的附加属性也可以明确设置在 LayoutItemProxy 上,这将停止 target 属性的传递。
示例用法
这是一个简约示例,通过代理在两个布局间切换,以使用相同的项。布局中的项可以在QML结构的任意点定义。
Rectangle { id: rectangle1 color: "tomato" Layout.fillHeight: true Layout.fillWidth: true } Rectangle { id: rectangle2 color: "lightskyblue" Layout.fillHeight: true Layout.fillWidth: true }
然后我们可以使用LayoutItemProxys定义布局
GridLayout { id: l1 columns: 1 visible: false anchors.fill: parent LayoutItemProxy { target: rectangle1 } LayoutItemProxy { target: rectangle2 } } GridLayout { id: l2 columns: 2 visible: true anchors.fill: parent LayoutItemProxy { target: rectangle1 } LayoutItemProxy { target: rectangle2 } }
现在我们可以根据我们选择的准则,通过切换布局的可见性来在布局之间切换。
onWidthChanged: { if (width < 300) { l2.visible = false l1.visible = true } else { l1.visible = false l2.visible = true } }
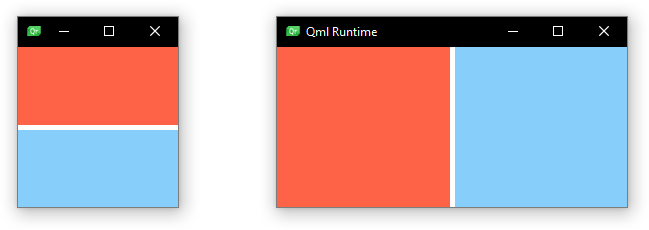
生成的两个布局如下所示

LayoutItemProxy也可以在不使用布局的情况下使用,例如将其锚定到不同的项。真实项和代理项的混合使用也是可能的,同样布局和项的嵌套结构也是可行的。
警告:LayoutItemProxy会将其目标项的父项设置为自身。在引用目标项的父项时,请注意这一点。
另请参阅:项,GridLayout,RowLayout,以及 ColumnLayout。
属性文档
© 2024 The Qt Company Ltd. 包含在此处的文档贡献是各自所有者的版权。此处提供的文档是在自由软件基金会的发布的GNU自由文档许可证版本1.3的条款下许可的。Qt和相应的标志是芬兰及/或全球其他国家的The Qt Company Ltd.的商标。所有其他商标都是其各自所有者的财产。
