Qt Quick 3D - 自定义效果示例
演示如何编写自定义后处理效果。

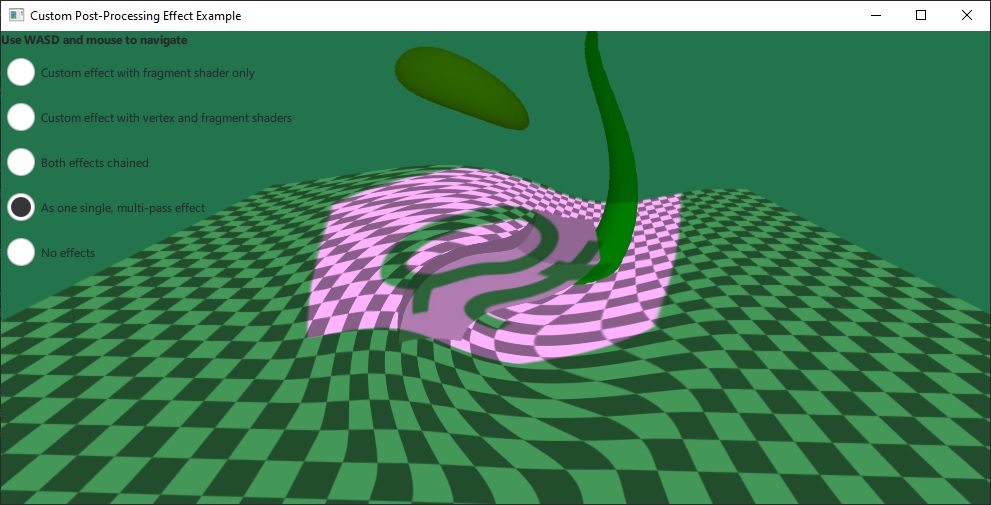
此示例实现了自己的自定义后处理效果,然后通过 SceneEnvironment::effects 应用到场景上。它演示了只有片段着色器的简单类型效果,以及同时有顶点和片段着色器的更复杂情况,并提供两者之间的数据传递。
简单效果只使用单个片段着色器,并添加一个从图像文件输入的纹理
Effect { id: eff1 property TextureInput tex: TextureInput { id: qtLogo texture: Texture { source: "qt_logo_rect.png" } } passes: Pass { shaders: Shader { id: fs1 stage: Shader.Fragment shader: "effect.frag" } } }
此效果使用非常简单的片段着色器,只是采取包含场景的输入纹理,并将其与图像纹理相乘
void MAIN()
{
vec4 c = texture(tex, TEXTURE_UV);
FRAGCOLOR = c * texture(INPUT, INPUT_UV);
}在 .vert 和 .frag 文件中使用的着色器片段使用内置关键词编写,如 Effect 文档中所述。具有基本类型的自定义属性以及具有 TextureInput 类型的属性将自动作为 uniforms 和 samplers 暴露给着色器。
第二个效果更复杂。它指定了顶点和片段着色器,以及两个属性:uRed 和 uGreen,其中 uRed 上有动画
Effect { id: eff2 property real uRed: 0.0 SequentialAnimation { running: radioEff2.checked || radioEff3.checked loops: Animation.Infinite NumberAnimation { target: eff2; property: "uRed"; from: 0; to: 1; duration: 2000 } NumberAnimation { target: eff2; property: "uRed"; from: 1; to: 0; duration: 2000 } } property real uGreen: 1.0 Shader { id: vs2 stage: Shader.Vertex shader: "effect2.vert" } Shader { id: fs2 stage: Shader.Fragment shader: "effect2.frag" } passes: Pass { shaders: [ vs2, fs2 ] } }
此效果的片段着色器通过修改采样坐标创建扭曲。计算使用来自片段着色器的 center_vec。最后,着色器使用 uRed 和 uGreen uniforms 调整颜色。请注意,这些 uniforms 不必在着色器中声明
VARYING vec2 center_vec;
void MAIN()
{
float radius = 0.25;
float dist_to_center = length(center_vec) / radius;
vec2 texcoord = INPUT_UV;
if (dist_to_center <= 1.0) {
float rotation_amount = (1.0 - dist_to_center) * (1.0 - dist_to_center);
float r = radians(360.0) * rotation_amount / 4.0;
float cos_r = cos(r);
float sin_r = sin(r);
mat2 rotation = mat2(cos_r, sin_r, -sin_r, cos_r);
texcoord = vec2(0.5, 0.5) + rotation * (INPUT_UV - vec2(0.5, 0.5));
}
vec4 c = texture(INPUT, texcoord);
c.r *= uRed;
c.g *= uGreen;
FRAGCOLOR = c;
}文件
- customeffect/CMakeLists.txt
- customeffect/customeffect.pro
- customeffect/effect.frag
- customeffect/effect2.frag
- customeffect/effect2.vert
- customeffect/main.cpp
- customeffect/main.qml
- customeffect/qml.qrc
图片
© 2024 The Qt Company Ltd. 本文件中的文档贡献的版权属于各自的拥有者。本文件中的文档是根据自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款许可的。Qt 和相应的商标是芬兰和/或其他国家的 The Qt Company Ltd. 的商标。所有其他商标均为各自所有者的财产。
