极坐标视图 QML 类型
以极坐标图表的形式呈现数据。更多...
| 导入语句 | import QtCharts 2.7 |
| 继承 |
详细描述
极坐标图表以圆形图的形式呈现数据,其中数据的位置基于图表中心(极点)的角度和距离。

极坐标图表是 ChartView 类型的特化。它支持线、样条线、面积和散点系列,以及它们所支持的轴类型。每个轴可以用来作为径向或角度轴。
角度 ValueAxis 上的第一个和最后一个刻度位于 0/360 度角。
如果系列中连续两个点之间的角度距离超过 180 度,则连接这两点的直接线变得毫无意义,将不会绘制。相反,将绘制连接到图表中心的线。因此,在显示线、样条线或面积系列时,必须相应地选择轴范围。
极坐标图表将在相同位置绘制具有相同方向的全部轴,因此使用相同方向的多轴可能会令人困惑,除非额外轴仅用于定制网格。例如,您可以使用次级阴影的 CategoryAxis 显示高亮范围,或者使用具有隐藏标签的次级 ValueAxis 提供无标签的次级刻度。
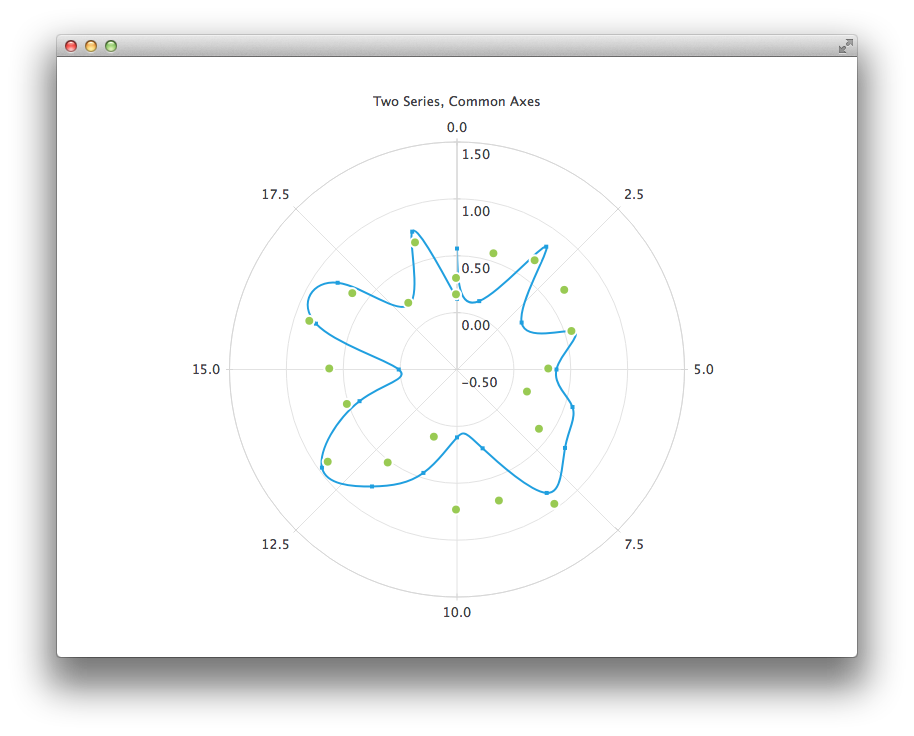
以下 QML 代码演示了如何创建具有样条线和散点系列以及两个值轴的极坐标图表
PolarChartView { title: "Two Series, Common Axes" anchors.fill: parent legend.visible: false antialiasing: true ValueAxis { id: axisAngular min: 0 max: 20 tickCount: 9 } ValueAxis { id: axisRadial min: -0.5 max: 1.5 } SplineSeries { id: series1 axisAngular: axisAngular axisRadial: axisRadial pointsVisible: true } ScatterSeries { id: series2 axisAngular: axisAngular axisRadial: axisRadial markerSize: 10 } // Add data dynamically to the series Component.onCompleted: { for (var i = 0; i <= 20; i++) { series1.append(i, Math.random()); series2.append(i, Math.random()); } } }
© 2024 The Qt Company Ltd。此处包含的文档贡献为各自所有者的版权。此处提供的文档根据自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款许可。Qt 及其相关标志是芬兰的 The Qt Company Ltd 以及全球其他地区的 商标。所有其他商标均为其各自所有者的财产。
