C
Qt Quick Ultralite布局示例
演示如何使用Qt Quick Ultralite布局。
概览
此示例演示如何使用Qt Quick Ultralite布局。

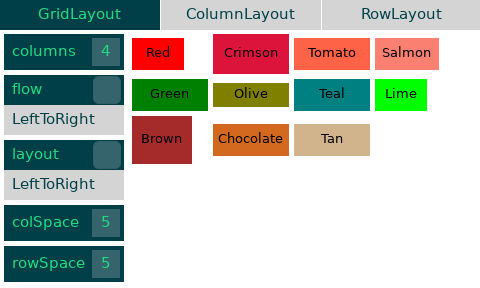
示例包含三个标签页,展示了GridLayout、ColumnLayout和RowLayout。每个页面右侧都有控件,可以操作布局属性。根据布局属性值,彩色框(作为布局的子项)的位置将相应改变。
目标平台
- MIMXRT1050
- MIMXRT1060
- MIMXRT1064
- MIMXRT1170
- STM32F769i
- STM32H750b
- STM32F469i
- RH850 D1M1A
- Infineon TRAVEO™ T2G
项目结构
主应用程序
主应用程序窗口顶部有三个标签页。选择一个标签页时会加载包含指定布局演示的页面。
GridLayout页面
GridLayout.qml有几个控件来更新以下布局属性
- GridLayout::columns
- GridLayout::flow
- GridLayout::layoutDirection
- GridLayout::columnSpacing
- GridLayout::rowSpacing
通过更改属性值,布局将更新右侧彩色框的位置。
ColumnLayout页面和RowLayout页面
ColumnLayout.qml和RowLayout.qml的结构与GridLayout.qml相同,但控件数量较少,因为这些布局比GridLayout功能更少。
通过更改布局属性,您也可以看到更新的布局。
文件
在特定Qt许可下提供。
了解更多。
