- class QWizard#
-
简述#
属性#
currentIdᅟ- 当前页面的 IDoptionsᅟ- 影响向导外观和感觉的各种选项startIdᅟ- 首页的 IDsubTitleFormatᅟ- 页面副标题使用的文本格式titleFormatᅟ- 页面标题使用的文本格式wizardStyleᅟ- 向导的外观和感觉
方法#
def
__init__()def
addPage()def
button()def
buttonText()定义
currentId()定义
field()定义
options()定义
page()定义
pageIds()定义
pixmap()定义
removePage()定义
setButton()定义
setField()定义
setOption()定义
setOptions()定义
setPage()定义
setPixmap()定义
setStartId()定义
sideWidget()def startId()def subTitleFormat()def testOption()def titleFormat()def visitedIds()def wizardStyle()
虚函数#
def cleanupPage()def initializePage()def nextId()
槽函数#
def back()def next()def restart()def setCurrentId()
信号#
def helpRequested()def pageAdded()def pageRemoved()
注意:
此文档可能包含从 C++ 自动转换为 Python 的代码片段。我们始终欢迎对代码片段翻译的贡献。如果您发现翻译存在问题,也可以通过在 https:/bugreports.qt.io/projects/PYSIDE 上创建工单来告知我们。
详细描述#
警告:
本节包含从 C++ 自动转换为 Python 的代码片段,可能包含错误。
向导(在 macOS 上也称为助手)是一种特殊的输入对话框,由一系列页面组成。向导的目的是逐步引导用户完成一个过程。向导适用于用户可能觉得难以学习的复杂或很少执行的任务。
QWizard继承自QDialog并表示向导。每个页面都是一个QWizardPage(即QWidget的子类)。为了创建您自己的向导,您可以直接使用这些类,也可以对它们进行子类化以获得更多控制。主题
一个简单示例#
以下示例演示了如何创建向导页面并将它们添加到向导中。有关更高级的示例,请参阅 授权向导。
def createIntroPage(): page = QWizardPage() page.setTitle("Introduction") label = QLabel("This wizard will help you register your copy "() "of Super Product Two.") label.setWordWrap(True) layout = QVBoxLayout() layout.addWidget(label) page.setLayout(layout) return page def createRegistrationPage(): ... def createConclusionPage(): ... if __name__ == "__main__": app = QApplication([]) #ifndef QT_NO_TRANSLATION translatorFileName = "qtbase_" translatorFileName += QLocale.system().name() translator = QTranslator(app) if translator.load(translatorFileName, QLibraryInfo.path(QLibraryInfo.TranslationsPath)): app.installTranslator(translator) #endif wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage()) wizard.setWindowTitle("Trivial Wizard") wizard.show() sys.exit(app.exec())
向导外观和感觉#
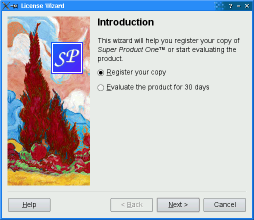
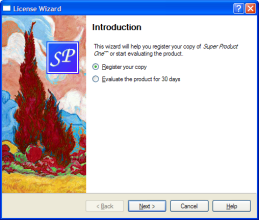
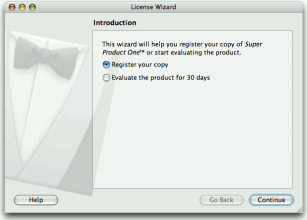
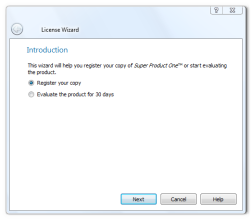
QWizard支持四种向导外观:您可以使用
setWizardStyle()(例如,如果想要在所有平台上使用相同的外观)显式设置要使用的外观。注意:只有当开启alpha混色时,
AeroStyle才会在Windows Vista系统上有效。《a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle">ModernStyle在不满足此条件时用作后备。除了向导外观外,还有一些选项可以控制向导的视觉和感觉。这些可以使用
setOption()或setOptions()设置。例如,HaveHelpButton使QWizard沿着其他向导按钮显示一个帮助按钮。您甚至可以使用
setButtonLayout()方法将向导按钮的顺序更改为任意顺序,并且您可以将多达三个自定义按钮(例如,打印按钮)添加到按钮行中。这可以通过调用setButton()或setButtonText()方法,并用CustomButton1、CustomButton2或CustomButton3来设置按钮,并通过启用HaveCustomButton1、HaveCustomButton2或HaveCustomButton3选项来实现。当用户点击自定义按钮时,将触发customButtonClicked()回调。例如wizard().setButtonText(QWizard.CustomButton1, tr("Print")) wizard().setOption(QWizard.HaveCustomButton1, True) connect(wizard(), QWizard.customButtonClicked, self.printButtonClicked)
向导页面的元素#
向导由一系列
QWizardPage对象组成。在任何时候,仅显示一个页面。一个页面有以下属性一个
title。一个
subTitle。一组图标的集合,这些图标可能被采用,也可能不被采用,取决于向导的样式
WatermarkPixmap(由ClassicStyle和ModernStyle使用)BannerPixmap(由ModernStyle使用)LogoPixmap(由ClassicStyle和ModernStyle使用)BackgroundPixmap(由MacStyle使用)
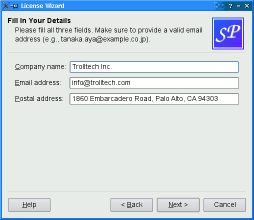
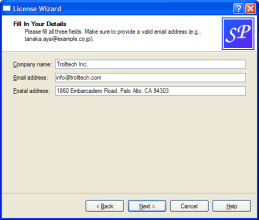
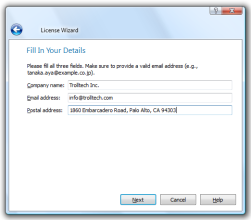
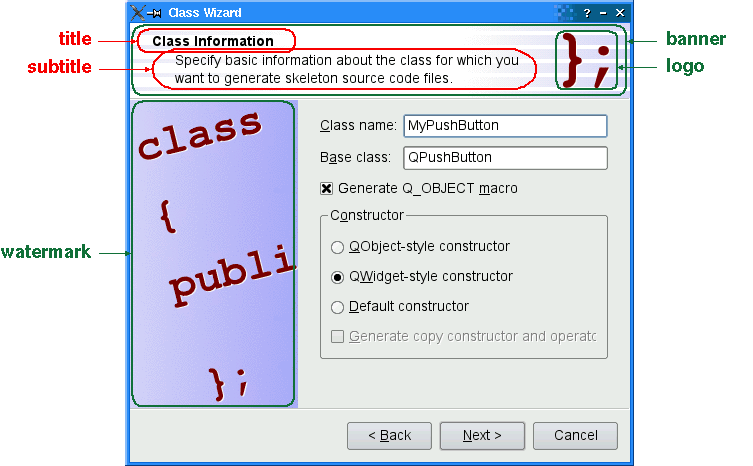
下图中显示了当
QWizard渲染这些属性时的情况,假设它们都存在且使用ModernStyle样式。
当设置
subTitle时,QWizard将其显示在页眉中,此时它也会使用BannerPixmap和LogoPixmap来装饰页眉。水印图样显示在页眉下面,左侧位置。底部有一排按钮,允许用户在页面间导航。页面本身(
QWizardPage小部件)占据了页眉、水印和按钮行之间的区域。通常,页面是一个安装了QGridLayout的QWizardPage,其中包含标准子小部件(QLabel,QLineEdit等)。如果向导的样式是
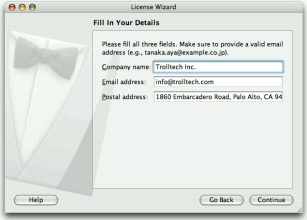
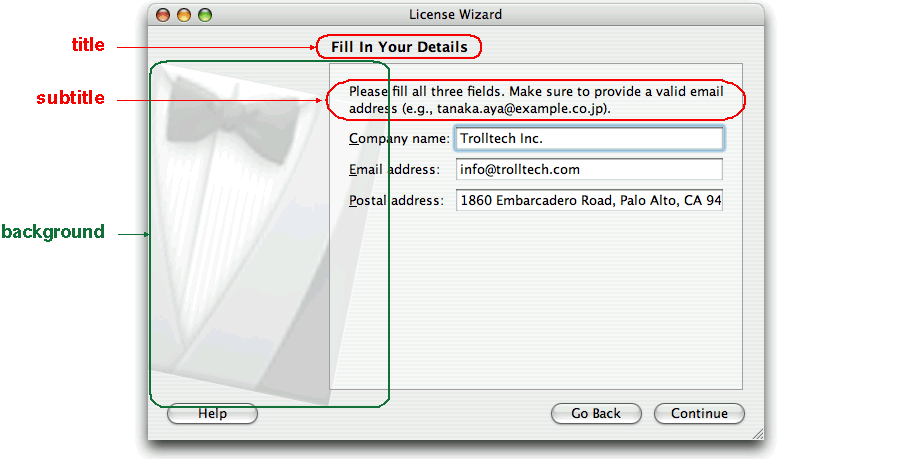
MacStyle,则页面看起来会完全不同。
水印、横幅和徽标像素图在
MacStyle风格下会被忽略。如果设置了BackgroundPixmap,它将被用作向导的背景;否则,将使用默认的“助手”图像。标题和副标题通过在各个页面上调用的
setTitle()和setSubTitle()方法来设置。它们可以是纯文本或HTML(见titleFormat和subTitleFormat)。可以使用setPixmap()方法为整个向导全局设置像素图,也可以按页面使用setPixmap()方法来设置。字段注册和使用#
在许多向导中,一个页面的内容可能会影响后面的页面的字段默认值。为了便于页面间的通信,
QWizard支持一个“字段”机制,允许你在页面上注册一个字段(例如,一个QLineEdit),并在任何页面中访问它的值。还可以指定必填字段(即,用户在进入下一页面之前必须填写的字段)。要注册一个字段,需要调用
registerField()方法。例如registerField("evaluate.name*", nameLineEdit) registerField("evaluate.email*", emailLineEdit)
上面的代码注册了三个字段,
className、baseClass和qobjectMacro,它们分别关联到三个子小部件。在className旁边的星号(*)代表一个必填字段。任何页面的字段都可以从任何其他页面访问。例如
def initializePage(self): licenseText = QString() if wizard().hasVisitedPage(LicenseWizard.Page_Evaluate): licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use self software for 30 days and make one " "backup, but you are not allowed to distribute it.") elif wizard().hasVisitedPage(LicenseWizard.Page_Details): emailAddress = field("details.email").toString() licenseText = tr("<u>First-Time License Agreement:</u> " "You can use self software subject to the license " "you will receive by email sent to %1.").arg(emailAddress) else: licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license.") bottomLabel.setText(licenseText)
在此,我们调用
field()来访问在DetailsPage中定义的details.email字段的值,并使用它来初始化ConclusionPage。字段的值作为 QVariant 返回。当我们使用
registerField()创建一个字段时,我们传递一个唯一的字段名和一个小部件。我们还可以提供-third和第四个参数的Qt属性名和一个“已更改”信号(当属性发生变化时发出的信号);然而,对于最常见的Qt小部件,如QLineEdit、QCheckBox和QComboBox,这并不是必要的,因为QWizard知道查找哪些属性。如果当注册属性时在名称后附加一个星号(
*),则该字段为“必填字段”。当页面有必填字段时,只有当所有必填字段都填写完毕时,下一步和/或完成按钮才可用。为了考虑字段“已填写”,
QWizard仅仅检查字段的当前值不等于原始值(当initializePage()被调用时的值)。对于QLineEdit和QAbstractSpinBox的子类,QWizard还检查hasAcceptableInput()返回true,以尊重任何验证器或掩码。QWizard的必填字段机制提供便于使用。一个更强大(但更麻烦)的替代方案是重新实现isComplete(),并且每当页面变为完整或不可用时,都发出completeChanged()信号。Next和/或Finish按钮的启用/禁用状态是验证用户输入的一种方式。另一种方式是重新实现
validateCurrentPage()(或validatePage())来执行最后的验证(如果用户输入了不完整或不正确的信息,则会显示错误消息)。如果函数返回true,则显示下一页(或向导完成);否则,当前页面保持显示。创建线性向导#
大多数向导具有线性结构,页面1后面跟着页面2,依此类推,直到最后一页。《直观向导》示例就是这样的向导。使用
QWizard,通过创建QWizardPage实例并使用addPage()插入来创建线性向导。默认情况下,页面按添加的顺序显示。例如wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage())
当页面即将显示时,
QWizard会调用initializePage()(此函数随后调用initializePage())用默认值填充页面。默认情况下,此函数不做任何操作,但它可以被重新实现,以根据其他页面的字段初始化页面内容(参见上面的示例)。如果用户按下Back,会调用
cleanupPage()(此函数随后调用cleanupPage())。默认实现将页面字段重置为其原始值(在initializePage()被调用之前的值)。如果您希望Back按钮不可破坏并保留用户输入的值,只需启用IndependentPages选项。创建非线性向导#
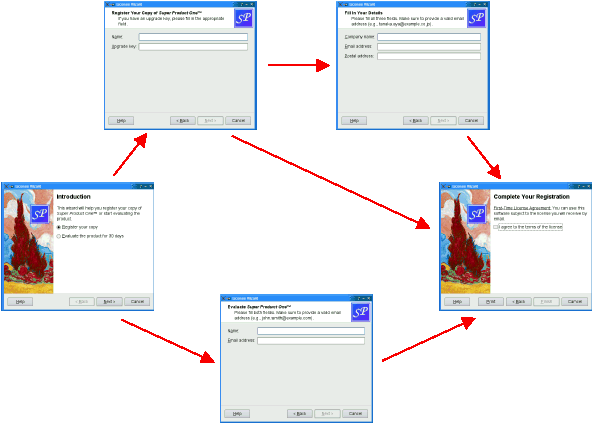
一些向导更为复杂,它们允许根据用户提供的信息选择不同的遍历路径。例如,《许可向导》示例说明了这一点。它提供了五个向导页面;根据选择哪个选项,用户可以到达不同的页面。

在复杂的向导中,页面通过ID进行标识。这些ID通常使用枚举定义。例如
class LicenseWizard(QWizard): ... enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion } ... enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion }
页面使用
setPage()方法插入,该方法需要一个ID和一个QWizardPage实例(或其子类)。def __init__(self, parent): super().__init__(parent) setPage(Page_Intro, IntroPage()) setPage(Page_Evaluate, EvaluatePage()) setPage(Page_Register, RegisterPage()) setPage(Page_Details, DetailsPage()) setPage(Page_Conclusion, ConclusionPage()) ... self.helpRequested.connect(self.showHelp)
默认情况下,页面按ID升序显示。为了提供一个依赖于用户选择的选项的动态顺序,我们必须重新实现
nextId()。例如def nextId(self): def nextId(self): return LicenseWizard.Page_Conclusion def nextId(self): if upgradeKeyLineEdit.text().isEmpty(): return LicenseWizard.Page_Details else: return LicenseWizard.Page_Conclusion def nextId(self): return LicenseWizard.Page_Conclusion def nextId(self): return -1
也可以将所有逻辑放在同一个地方,在一个
nextId()重实现中。例如def nextId(self): switch (currentId()) { elif ret == Page_Intro: if field("intro.evaluate").toBool(): return Page_Evaluate else: return Page_Register elif ret == Page_Evaluate: return Page_Conclusion elif ret == Page_Register: if field("register.upgradeKey").toString().isEmpty(): return Page_Details else: return Page_Conclusion elif ret == Page_Details: return Page_Conclusion elif ret == Page_Conclusion: else: return -1
要从非最低ID的页面开始,请调用
setStartId()。要测试一个页面是否已被访问,请调用
hasVisitedPage()。例如def initializePage(self): licenseText = QString() if wizard().hasVisitedPage(LicenseWizard.Page_Evaluate): licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use self software for 30 days and make one " "backup, but you are not allowed to distribute it.") elif wizard().hasVisitedPage(LicenseWizard.Page_Details): emailAddress = field("details.email").toString() licenseText = tr("<u>First-Time License Agreement:</u> " "You can use self software subject to the license " "you will receive by email sent to %1.").arg(emailAddress) else: licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license.") bottomLabel.setText(licenseText)
另请参阅
QWizardPage简易向导示例 许可向导示例- class WizardButton#
此枚举指定向导中的按钮。
常量
描述
QWizard.BackButton
后退按钮(macOS上的“返回”)
QWizard.NextButton
下一步按钮(macOS上的“继续”)
QWizard.CommitButton
提交按钮
QWizard.FinishButton
完成按钮(macOS上的“完成”)
QWizard.CancelButton
取消按钮(另请参阅
NoCancelButton)QWizard.HelpButton
帮助按钮(另请参阅
HaveHelpButton)QWizard.CustomButton1
第一个用户定义按钮(另请参阅
HaveCustomButton1)QWizard.CustomButton2
第二个用户定义按钮(另请参阅
HaveCustomButton2)QWizard.CustomButton3
第三个用户定义按钮(另请参阅
HaveCustomButton3)在调用
setButtonLayout()时以下值才有用常量
描述
QWizard.Stretch
按钮布局中的水平拉伸
- class WizardPixmap#
此枚举指定可以与页面关联的位图。
常量
描述
QWizard.WatermarkPixmap
<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle"><code class="xref py py-attr docutils literal notranslate"><span class="pre">ClassicStyle</code></a>或<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle"><code class="xref py py-attr docutils literal notranslate"><span class="pre">ModernStyle</code></a>页面左侧的纵向位图
QWizard.LogoPixmap
<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle"><code class="xref py py-attr docutils literal notranslate"><span class="pre">ClassicStyle</code></a>或<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle"><code class="xref py py-attr docutils literal notranslate"><span class="pre">ModernStyle</code></a>页眉右侧的小位图
QWizard.BannerPixmap
<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle"><code class="xref py py-attr docutils literal notranslate"><span class="pre">ModernStyle</code></a>页眉背景中占位用的位图
QWizard.BackgroundPixmap
<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardStyle" title="PySide6.QtWidgets.QWizard.WizardStyle"><code class="xref py py-attr docutils literal notranslate"><span class="pre">MacStyle</code></a>向导的背景位图
另请参阅
setPixmap()setPixmap()向导页面的元素
- class WizardStyle#
此枚举指定了<a class="reference internal" href="#PySide6.QtWidgets.QWizard" title="PySide6.QtWidgets.QWizard"><code class="xref py py-class docutils literal notranslate"><span class="pre">QWizard</code></a>支持的不同外观。
常量
描述
QWizard.ClassicStyle
传统Windows外观
QWizard.ModernStyle
现代Windows外观
QWizard.MacStyle
macOS外观
QWizard.AeroStyle
Windows Aero外观
另请参阅
setWizardStyle()<a class="reference internal" href="#PySide6.QtWidgets.QWizard.WizardOption" title="PySide6.QtWidgets.QWizard.WizardOption"><code class="xref py py-attr docutils literal notranslate"><span class="pre">WizardOption</code></a> 向导外观和感觉
- class WizardOption#
(继承自
enum.Flag) 此枚举指定了影响向导外观和感觉的各种选项。常量
描述
QWizard.IndependentPages
页面之间相互独立(即,它们不互取值)。
QWizard.IgnoreSubTitles
即使已设置,也不要显示任何子标题。
QWizard.ExtendedWatermarkPixmap
将任何
WatermarkPixmap扩展到窗口边缘。QWizard.NoDefaultButton
不要使“下一步”或“完成”按钮成为对话框的
default button。QWizard.NoBackButtonOnStartPage
不在起始页上显示“返回”按钮。
QWizard.NoBackButtonOnLastPage
不在最后一页上显示“返回”按钮。
QWizard.DisabledBackButtonOnLastPage
禁用最后一页的“返回”按钮。
QWizard.HaveNextButtonOnLastPage
在最后一页显示(禁用的)“下一步”按钮。
QWizard.HaveFinishButtonOnEarlyPages
在非最终页上显示(禁用的)“完成”按钮。
QWizard.NoCancelButton
不要显示“取消”按钮。
QWizard.CancelButtonOnLeft
将“取消”按钮置于“返回”按钮左侧(而不是“完成”或“下一步”的右侧)。
QWizard.HaveHelpButton
显示“帮助”按钮。
QWizard.HelpButtonOnRight
将“帮助”按钮置于按钮布局的右端(而不是左端)。
QWizard.HaveCustomButton1
显示第一个用户定义按钮(
CustomButton1)。QWizard.HaveCustomButton2
显示第二个用户定义按钮(
CustomButton2)。QWizard.HaveCustomButton3
显示第三个用户定义按钮(
CustomButton3)。QWizard.NoCancelButtonOnLastPage
不在最后一页上显示“取消”按钮。
注意:
当使用
from __feature__ import true_property时,可以直接使用属性,否则可通过访问函数。- property currentId: int#
此属性保存当前页面的ID。
此属性不能直接设置。要更改当前页面,请调用
next(),back()或restart()。默认情况下,此属性值为-1,表示当前没有显示页面。
另请参阅
- 属性 optionsᅟ: QWizard.WizardOption 组合#
该属性存储影响向导外观和感觉的各种选项。
默认情况下,根据平台设置以下选项(取决于平台)
Windows:
HelpButtonOnRight。macOS:
NoDefaultButton和NoCancelButton。X11 和 QWS(嵌入式Linux中的 Qt): 无。
另请参阅
- 访问函数
- 属性 startIdᅟ: int#
该属性存储第一个页面的ID。
如果未显式设置此属性,则该属性默认为此向导中最低的页面ID,或在尚未插入任何页面时为 -1。
- 访问函数
- 属性 subTitleFormatᅟ: Qt.TextFormat#
该属性存储用于页面副标题的文本格式。
默认格式为 Qt::AutoText。
另请参阅
- 属性 titleFormatᅟ: Qt.TextFormat#
该属性存储用于页面标题的文本格式。
默认格式为 Qt::AutoText。
另请参阅
- 属性 wizardStyleᅟ: QWizard.WizardStyle#
该属性存储向导的外观和感觉。
默认情况下,
QWizard会在启用了透明合成的Windows Vista系统上使用AeroStyle,无论当前控件样式如何。如果不是这种情况,默认向导样式取决于当前控件样式,如下所述:如果当前控件样式是QMacStyle,则默认样式是MacStyle;如果当前控件样式是QWindowsStyle,则默认样式是ModernStyle;在其他所有情况下,默认样式是ClassicStyle。另请参阅
Wizard 外观 和 感觉options- __init__([parent=None[, flags=Qt.WindowFlags()]])#
- 参数:
parent -
QWidgetflags -
WindowType的组合
使用给定的
parent和窗口flags构建一个向导。另请参阅
windowFlags()- addPage(page)#
- 参数:
page -
QWizardPage- 返回类型:
int
将给定的
page添加到向导中,并返回页面的ID。该ID保证比到目前为止的任何其他ID都大。
另请参阅
- back()#
返回到上一页面。
这相当于按下“后退”按钮。
- button(which)#
- 参数:
which –
WizardButton- 返回类型:
返回与角色
which对应的按钮。- buttonText(which)#
- 参数:
which –
WizardButton- 返回类型:
str
返回按钮
which上的文本。如果已使用
setButtonText()设置文本,则返回此文本。默认情况下,按钮上的文本取决于
wizardStyle。例如,在 macOS 上,Next 按钮称为 Continue。- cleanupPage(id)#
- 参数:
id – int
此虚拟函数由
QWizard调用,用于在用户通过点击后退(除非设置了IndependentPages选项)离开页面之前清理页面id。默认实现会在页面(
id)上调用cleanupPage()。另请参阅
cleanupPage()指令与initializePage()指令。- currentId()#
- 返回类型:
int
另请参阅
当前ID属性的获取器。
- currentIdChanged(id)#
- 参数:
id – int
当当前页面改变时,会触发此信号,并附带新的当前ID。
另请参阅
当前ID属性的属性通知信号。
- currentPage()#
- 返回类型:
返回当前页面的指针,如果没有当前页面(例如,在向导显示之前),则返回
None。此操作等同于调用
currentId()。另请参阅
- customButtonClicked(which)#
- 参数:
which – int
当用户点击自定义按钮时,会触发此信号。`which` 可以是
CustomButton1、CustomButton2或CustomButton3。默认情况下,不显示自定义按钮。通过调用
setOption()并传入HaveCustomButton1、HaveCustomButton2或HaveCustomButton3来添加一个按钮,并使用setButtonText()或setButton()来配置该按钮。另请参阅
- field(name)#
- 参数:
name – 字符串
- 返回类型:
对象
返回名为
name的字段的值。此函数可用于访问向导任何页面的字段。
- hasVisitedPage(id)#
- 参数:
id – int
- 返回类型:
布尔值
如果页面历史记录中包含页面
id,则返回true;否则,返回false。点击“后退”会再次标记当前页面为“未访问”。
另请参阅
- helpRequested()#
警告:
本节包含从 C++ 自动转换为 Python 的代码片段,可能包含错误。
当用户点击“帮助”按钮时,发出此信号。
默认情况下,不显示“帮助”按钮。通过调用
setOption(HaveHelpButton,true)来添加一个按钮。示例
def __init__(self, parent): super().__init__(parent) ... setOption(HaveHelpButton, True) self.helpRequested.connect(self.showHelp) ... self.helpRequested.connect(self.showHelp) def showHelp(self): lastHelpMessage = QString() message = QString() switch (currentId()) { elif role == Page_Intro: message = tr("The decision you make here will affect which page you " "get to see next.") break ... else: message = tr("This help is likely not to be of any help.") QMessageBox.information(self, tr("License Wizard Help"), message) QMessageBox.information(self, tr("License Wizard Help"), message)
- initializePage(id)#
- 参数:
id – int
当
QWizard调用此虚拟函数来准备页面id时,无论是由于调用restart(),还是用户点击“下一步”,都会进行调用。(然而,如果设置了IndependentPages选项,则此函数仅在页面首次显示时调用。)通过重新实现此函数,您可以确保页面字段根据前一个页面的字段正确初始化。
默认实现会调用页面(id)上的
initializePage()。另请参阅
initializePage()cleanupPage()-
next()
前进到下一页。
这与点击“下一步”或“提交”按钮等价。
另请参阅
nextId()back()accept()reject()restart()-
nextId() - 返回类型:
int
该虚拟函数由
QWizard调用,以确定用户点击“下一步”按钮时要显示哪个页面。返回值是下一页的ID,如果没有后续页面则为-1。
默认实现会在
currentPage()上调用nextId()。通过重新实现此函数,您可以指定动态页面顺序。
另请参阅
nextId()currentPage()-
options() - 返回类型:
WizardOption的组合
另请参阅
options属性的获取器。-
page(id) - 参数:
id – int
- 返回类型:
返回具有给定
id的页面,如果没有这样的页面则返回None。- pageAdded(id)#
- 参数:
id – int
每次向向导中添加页面时都会发出此信号。页面
id作为参数传递。- pageIds()#
- 返回类型:
. 整数列表
返回页面 ID 列表。
- pageRemoved(id)#
- 参数:
id – int
每当从向导中移除页面时都会发出此信号。页面的
id作为参数传递。另请参阅
- pixmap(which)#
- 参数:
which –
WizardPixmap- 返回类型:
返回为
which角色设置的位图。默认情况下,只有在 macOS 上设置了
BackgroundPixmap。另请参阅
setPixmap()pixmap()一个 Wizard 页面的元素- removePage(id)#
- 参数:
id – int
移除具有给定
id的页面。如果需要,将调用cleanupPage()。- restart()#
将向导重启到起始页面。当向导被显示时,该函数会自动调用。
另请参阅
- setButton(which, button)#
- 参数:
which –
WizardButtonbutton –
QAbstractButton
将对应于角色
which的按钮设置为button。要在向导中添加额外的按钮(例如,打印按钮),一种方式是使用
CustomButton1到CustomButton3调用setButton(),并通过使用HaveCustomButton1到HaveCustomButton3选项,使按钮可见。- setButtonLayout(layout)#
- 参数:
layout – .list of QWizard.WizardButton
警告:
本节包含从 C++ 自动转换为 Python 的代码片段,可能包含错误。
将按钮显示顺序设置为
layout,其中layout是WizardButton对象的列表。默认布局取决于设置的选项(例如,是否设置
HelpButtonOnRight)。如果您需要比options已经提供的更多对按钮布局的控制,则可以调用此函数。您可以使用
Stretch在布局中指定水平拉伸。示例
def __init__(self, parent): super().__init__(parent) ... layout = QList() layout << QWizard.Stretch << QWizard.BackButton << QWizard.CancelButton << QWizard.NextButton << QWizard.FinishButton setButtonLayout(layout) ...
- setButtonText(which, text)#
- 参数:
which –
WizardButtontext – str
将按钮
which上的文本设置为text。默认情况下,按钮上的文本取决于
wizardStyle。例如,在 macOS 上,Next 按钮称为 Continue。要向向导添加额外的按钮(例如,打印按钮),一种方法是用
CustomButton1、CustomButton2或CustomButton3访问其文本,并使用HaveCustomButton1、HaveCustomButton2和/或HaveCustomButton3选项使按钮可见。也可以使用:
setButtonText()为每页设置按钮文本。- setCurrentId(id)#
- 参数:
id – int
将
currentId设置为id,而不访问currentId和id之间的页面。如果以下条件之一成立,则返回而不更改页面:
向导没有页面
当前页面无效
给定页面等于
currentId()给定页面超出范围
注意:如果已跳过了向前的页面,并且
id为 0,则将删除页面访问历史。另请参阅
currentId属性的设置器。- setDefaultProperty(className, property, changedSignal)#
- 参数:
className – str
property – str
changedSignal – str
将
className的默认属性设置为property,并相关联的更改信号设置为changedSignal。在将
className的实例(或其子类之一)传递给registerField()且未指定属性时使用默认属性。QWizard了解最常用的 Qt 小部件。对于这些(或它们的子类),您不需要指定property或changedSignal。下面的表格列出了这些小部件小部件
属性
变更通知信号
bool
checkedint
valueint
currentIndexQDateTime
dateTimeQString
textint
currentRowint
value另请参阅
- setField(name, value)#
- 参数:
name – 字符串
value – object
设置名为
name的字段值为value。此函数可用来设置向导中任何页面的字段。
- setOption(option[, on=true])#
- 参数:
option –
WizardOptionon – 布尔值
如果
on为真,则设置给定的option为启用状态;否则,清除给定的option。- setOptions(options)#
- 参数:
options –
WizardOption的组合
另请参阅
属性
options的设置器。- setPage(id, page)#
- 参数:
id – int
page -
QWizardPage
将给定的
page添加到具有给定id的向导中。- setPixmap(which, pixmap)#
- 参数:
which –
WizardPixmappixmap –
QPixmap
设置角色
which的位图 pixmap。位图在
QWizard显示页面时使用。实际使用的位图取决于wizard style。也可以使用
setPixmap()方法为特定页面设置位图。另请参阅
pixmap()setPixmap()Elements of a Wizard Page将指定的
widget显示在向导的左侧。对于使用WatermarkPixmap(ClassicStyle和ModernStyle)样式的样式,侧边小部件显示在水印之上,对于其他样式或未提供水印时,侧边小部件显示在向导的左侧。传递
None则不显示侧边小部件。当
widget不是None时,向导会重新分配它。隐藏任何之前存在的侧边小部件。
您可以在不同时间以相同的小部件调用 setSideWidget()。
当向导销毁时,除非您在设置其他侧边小部件后单独重新分配小部件(或
None),否则这里设置的任何小部件都将被向导删除。默认情况下,不提供侧边小部件。
另请参阅
属性
startId的设置器。- setSubTitleFormat(format)#
- 参数:
format –
TextFormat
另请参阅
属性
subTitleFormat的设置器。- setTitleFormat(format)#
- 参数:
format –
TextFormat
另请参阅
设置属性
titleFormat的值。- setWizardStyle(style)#
- 参数:
风格 –
WizardStyle
另请参阅
设置属性
wizardStyle的值。返回向导左侧的小部件或
None。默认情况下,不提供侧边小部件。
另请参阅
- startId()#
- 返回类型:
int
另请参阅
获取属性
startId的值。- subTitleFormat()#
- 返回类型:
另请参阅
获取属性
subTitleFormat的值。- testOption(option)#
- 参数:
option –
WizardOption- 返回类型:
布尔值
如果提供的
option已启用,则返回true;否则返回 false。- titleFormat()#
- 返回类型:
另请参阅
获取属性
titleFormat的值。- validateCurrentPage()#
- 返回类型:
布尔值
当用户点击“下一步”或“完成”时,由
QWizard调用此虚函数以执行一些最后的验证。如果它返回true,则会显示下一页(或向导结束);否则,当前页保持显示。默认实现会在当前页调用
validatePage()方法。在可能的情况下,通常禁用“下一步”或“完成”按钮(通过指定 mandatory fields 或重写
isComplete()方法)比重写 validateCurrentPage() 方法要好。- visitedIds()#
- 返回类型:
. 整数列表
返回访间的页面ID列表,按照页面访问顺序排列。
另请参阅
- wizardStyle()#
- 返回类型:
另请参阅
属性
wizardStyleᅟ的获取器。