立方体RHI小部件示例
展示如何渲染带有纹理的立方体,并使用QRhi Qt的3D API和着色语言抽象层与QPainter和小部件集成。

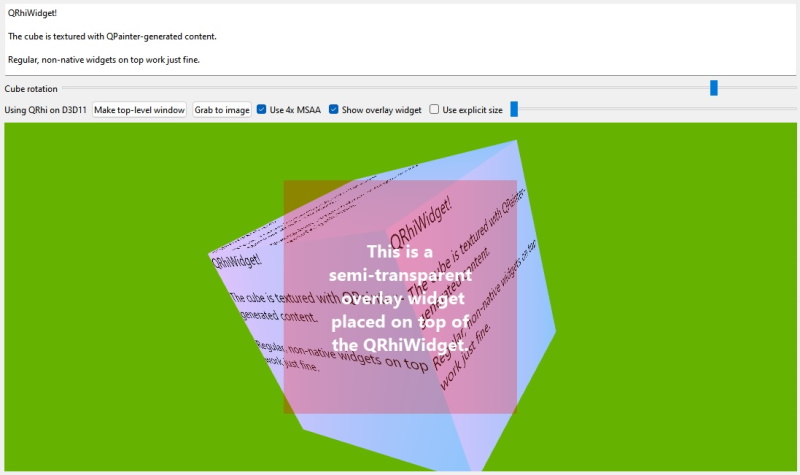
立方体RHI小部件示例截图
此示例基于简单RHI小部件示例构建。虽然简单示例故意保持最小化且尽可能紧凑,仅渲染一个三角形且在窗口中没有其他小部件,但该应用程序演示了
- 窗口中有各种小部件,其中一些控制由QRhiWidget子类消费的数据。
- 在此处,QRhiWidget不是不断地请求更新,而是在相关数据更改时才更新其背板纹理的内容。
- 该立方体使用QRhiTexture进行着色,其内容来自包含使用QPainter执行的基于软件的渲染的QImage。
- QRhiWidget的内容可读回并保存到图像文件(例如PNG文件)。
- 运行时可以切换4x多重样本抗锯齿。QRhiWidget子类已准备好正确处理变化的样本数。
- 可以动态地切换强制指定背板纹理大小,并使用滑块在16x16像素到512x512像素之间进行控制。
- QRhiWidget子类可以正确处理变化的QRhi。这可以在将其转换为顶级小部件(无父级;成为一个独立的窗口)并再次将其放入主窗口的子层次结构中时看到作用。
- 最重要的是,一些小部件,甚至是半透明的小部件,可以放置在QRhiWidget之上,证明正确的堆叠和混合是可行的。这是一个证明QRhiWidget优于内嵌本地窗口的情况,即QRhi基于的QWindow使用QWidget::createWindowContainer()内嵌本地窗口,因为它允许以与任何普通软件渲染的小部件相同的方式进行堆叠和裁剪,而本地窗口嵌入可能在某些平台上具有各种限制,例如经常难以高效地放置额外的控件。
在重写initialize()后的第一个操作是检查我们最后一次使用的initialize函数是否仍是最新的,以及样本数量(用于多采样抗锯齿)是否已更改。前者很重要,因为在QRhiQRhi更改时,所有图形资源都必须释放,而动态变化的样本数量也会专门针对QRhiGraphicsPipeline对象引起类似的问题,因为这些对象会烘焙样计数。为了简单起见,应用程序以相同的方式处理所有此类更改,通过将它的scene结构重置为默认构造的一个,这有助于丢弃所有图形资源。接着将所有资源重新创建。
当后衬纹理大小(即目标渲染大小)更改时,不需要采取特殊操作,但会发出信号以供方便,以便在main()函数中重新定位覆盖标签。每次QRhiQRhi更改时,还会通过查询QRhi::backendName来公开3D API名称。
实现必须意识到多采样抗锯齿意味着colorTexture()是nullptr,而msaaColorBuffer()是有效的。这和不使用MSAA的情况相反。区分并使用不同类型(QRhiTexture、QRhiRenderBuffer)的原因是允许在与3D图形API一起使用MSAA,这些API没有支持多采样纹理,但支持多采样渲染缓冲区。一个例子是OpenGL ES 3.0。
在检查最新像素大小和样本计数时,通过查询QRhiRenderTarget,这是一个方便且紧凑的解决方案,因为这样就不需要检查colorTexture()和msaaColorBuffer()哪一个有效。
void ExampleRhiWidget::initialize(QRhiCommandBuffer *) { if (m_rhi != rhi()) { m_rhi = rhi(); scene = {}; emit rhiChanged(QString::fromUtf8(m_rhi->backendName())); } if (m_pixelSize != renderTarget()->pixelSize()) { m_pixelSize = renderTarget()->pixelSize(); emit resized(); } if (m_sampleCount != renderTarget()->sampleCount()) { m_sampleCount = renderTarget()->sampleCount(); scene = {}; }
其余部分相当容易理解。如果需要,创建(重新)创建缓冲区和管道。更新用于纹理立方网格的纹理内容。使用透视投影渲染场景。现在视图只是一个简单的平移。
if (!scene.vbuf) { initScene(); updateCubeTexture(); } scene.mvp = m_rhi->clipSpaceCorrMatrix(); scene.mvp.perspective(45.0f, m_pixelSize.width() / (float) m_pixelSize.height(), 0.01f, 1000.0f); scene.mvp.translate(0, 0, -4); updateMvp(); }
执行实际统一缓冲区写入队列的功能同时考虑用户提供的旋转,从而生成最终模型视图投影矩阵。
void ExampleRhiWidget::updateMvp() { QMatrix4x4 mvp = scene.mvp * QMatrix4x4(QQuaternion::fromEulerAngles(QVector3D(30, itemData.cubeRotation, 0)).toRotationMatrix()); if (!scene.resourceUpdates) scene.resourceUpdates = m_rhi->nextResourceUpdateBatch(); scene.resourceUpdates->updateDynamicBuffer(scene.ubuf.get(), 0, 64, mvp.constData()); }
在渲染立方体时,更新在片元着色器中采样QRhiTexture相对简单,尽管那里发生了很多事情:首先在QImage中生成基于QPainter的图案。这使用了用户提供的文本。然后CPU端像素数据上传到一个纹理(更准确地说,上传操作被记录在QRhiResourceUpdateBatch上,然后在render()函数提交后进行)。
void ExampleRhiWidget::updateCubeTexture() { QImage image(CUBE_TEX_SIZE, QImage::Format_RGBA8888); const QRect r(QPoint(0, 0), CUBE_TEX_SIZE); QPainter p(&image); p.fillRect(r, QGradient::DeepBlue); QFont font; font.setPointSize(24); p.setFont(font); p.drawText(r, itemData.cubeText); p.end(); if (!scene.resourceUpdates) scene.resourceUpdates = m_rhi->nextResourceUpdateBatch(); scene.resourceUpdates->uploadTexture(scene.cubeTex.get(), image); }
图形资源初始化很简单。只有一个顶点缓冲区,没有索引缓冲区,只有一个包含4x4矩阵的统一缓冲区(16 floats)。
包含基于QPainter生成的图案的纹理大小为512x512。注意,当使用QRhiQRhi时,所有大小(纹理大小、视口、裁剪、纹理上传区域等)都是像素单位。在着色器中采样此纹理需要一个采样器对象(不考虑基于QRhi的应用程序通常会使用在GLSL着色器代码中组合的图像采样器,这些代码然后可以转换成使用一些着色语言的独立纹理和采样器对象,或者保持为组合的纹理-采样器对象,这意味着运行时可能实际上没有本地采样器对象,这取决于3D API,但对于应用程序这一切都是透明的)
顶点着色器从绑定点0的统一缓冲区中读取,因此在该绑定位置暴露了scene.ubuf。片元着色器从绑定点1提供的纹理中采样,因此在该绑定位置指定了一个组合的纹理-采样器对。
QRhiGraphicsPipeline启动深度测试/写入,并裁剪背面向外。它还依赖于一些默认设置,例如深度比较函数默认为Less,这对我们来说很好,正面面对模式是逆时针的,这也很好,所以不需要再次设置。
scene.vbuf.reset(m_rhi->newBuffer(QRhiBuffer::Immutable, QRhiBuffer::VertexBuffer, sizeof(cube))); scene.vbuf->create(); scene.resourceUpdates = m_rhi->nextResourceUpdateBatch(); scene.resourceUpdates->uploadStaticBuffer(scene.vbuf.get(), cube); scene.ubuf.reset(m_rhi->newBuffer(QRhiBuffer::Dynamic, QRhiBuffer::UniformBuffer, 64)); scene.ubuf->create(); scene.cubeTex.reset(m_rhi->newTexture(QRhiTexture::RGBA8, CUBE_TEX_SIZE)); scene.cubeTex->create(); scene.sampler.reset(m_rhi->newSampler(QRhiSampler::Linear, QRhiSampler::Linear, QRhiSampler::None, QRhiSampler::ClampToEdge, QRhiSampler::ClampToEdge)); scene.sampler->create(); scene.srb.reset(m_rhi->newShaderResourceBindings()); scene.srb->setBindings({ QRhiShaderResourceBinding::uniformBuffer(0, QRhiShaderResourceBinding::VertexStage, scene.ubuf.get()), QRhiShaderResourceBinding::sampledTexture(1, QRhiShaderResourceBinding::FragmentStage, scene.cubeTex.get(), scene.sampler.get()) }); scene.srb->create(); scene.ps.reset(m_rhi->newGraphicsPipeline()); scene.ps->setDepthTest(true); scene.ps->setDepthWrite(true); scene.ps->setCullMode(QRhiGraphicsPipeline::Back); scene.ps->setShaderStages({ { QRhiShaderStage::Vertex, getShader(QLatin1String(":/shader_assets/texture.vert.qsb")) }, { QRhiShaderStage::Fragment, getShader(QLatin1String(":/shader_assets/texture.frag.qsb")) } }); QRhiVertexInputLayout inputLayout; // The cube is provided as non-interleaved sets of positions, UVs, normals. // Normals are not interesting here, only need the positions and UVs. inputLayout.setBindings({ { 3 * sizeof(float) }, { 2 * sizeof(float) } }); inputLayout.setAttributes({ { 0, 0, QRhiVertexInputAttribute::Float3, 0 }, { 1, 1, QRhiVertexInputAttribute::Float2, 0 } }); scene.ps->setSampleCount(m_sampleCount); scene.ps->setVertexInputLayout(inputLayout); scene.ps->setShaderResourceBindings(scene.srb.get()); scene.ps->setRenderPassDescriptor(renderTarget()->renderPassDescriptor()); scene.ps->create();
在render()的重实现中,首先检查用户提供的参数。如果控制旋转的QSlider提供了新的值,或者包含立方体文本的QTextEdit改变了文本,依赖于此类数据的图形资源的内容将得到更新。
然后,记录一个单一的渲染通道和一个单一的绘制调用。立方体网格数据以非交错格式提供,因此需要两个顶点输入绑定,一个用于位置(x, y, z),另一个用于UVs(u, v),起始偏移量对应于36对x-y-z浮点数。
void ExampleRhiWidget::render(QRhiCommandBuffer *cb) { if (itemData.cubeRotationDirty) { itemData.cubeRotationDirty = false; updateMvp(); } if (itemData.cubeTextDirty) { itemData.cubeTextDirty = false; updateCubeTexture(); } QRhiResourceUpdateBatch *resourceUpdates = scene.resourceUpdates; if (resourceUpdates) scene.resourceUpdates = nullptr; const QColor clearColor = QColor::fromRgbF(0.4f, 0.7f, 0.0f, 1.0f); cb->beginPass(renderTarget(), clearColor, { 1.0f, 0 }, resourceUpdates); cb->setGraphicsPipeline(scene.ps.get()); cb->setViewport(QRhiViewport(0, 0, m_pixelSize.width(), m_pixelSize.height())); cb->setShaderResources(); const QRhiCommandBuffer::VertexInput vbufBindings[] = { { scene.vbuf.get(), 0 }, { scene.vbuf.get(), quint32(36 * 3 * sizeof(float)) } }; cb->setVertexInput(0, 2, vbufBindings); cb->draw(36); cb->endPass(); }
用户提供的参数如何发送?以旋转为例。main()连接到QSlider的valueChanged信号。当触发时,连接的lambda将调用ExampleRhiWidget的setCubeRotation()。在这里,如果值与前一次不同,则将其存储,并设置脏标志。然后,最重要的是,在ExampleRhiWidget上调用update()。这就是触发渲染到QRhiWidget的背缓冲 Texture的原因。没有这个步骤,ExampleRhiWidget的内容在拖动滑块时不会更新。
void setCubeTextureText(const QString &s) { if (itemData.cubeText == s) return; itemData.cubeText = s; itemData.cubeTextDirty = true; update(); } void setCubeRotation(float r) { if (itemData.cubeRotation == r) return; itemData.cubeRotation = r; itemData.cubeRotationDirty = true; update(); }
另请参阅QRhi、简单的RHI Widget示例和RHI窗口示例。
© 2024 The Qt Company Ltd. 本文档中的贡献版权属于各自的拥有者。本提供的文档基于GNU Free Documentation License version 1.3的条款,由Free Software Foundation发布。Qt和相应的徽标是The Qt Company Ltd.在芬兰和/或其他国家的商标。所有其他商标均为各自所有者的财产。
