WebEngine生命周期示例
冻结和丢弃后台标签页以减少CPU和内存使用。

WebEngine生命周期示例演示了如何在lifecycleState和recommendedState属性中使用WebEngineView来减少带有标签的浏览器的后台标签页的CPU和内存使用。
关于生命周期特性的概述,请参阅页面生命周期API。
运行示例
要从Qt Creator运行示例,请打开欢迎模式,并从示例中选择示例。有关更多信息,请访问构建和运行示例。
示例UI元素
该示例使用Qt Quick Controls 2来实现Material风格(深色变体)中的传统标签页浏览器。主要应用程序窗口(WebBrowser.qml)分为顶部的标题栏和填充窗口其余部分的主体查看区域。标题栏包含标签栏(WebTabBar.qml),每个标签都有一个按钮(WebTabButton.qml)。主要区域由标签堆叠组成(WebTabStack.qml和WebTab.qml)。每个标签另有一个工具栏和用于显示网页的WebEngineView。最后,主窗口还有一个用于更改设置的抽屉。可以通过在工具栏上点击"⋮"按钮打开抽屉。
注意: 请注意,WebTab.qml使用fromUserInput来处理不完整的URL。
示例中的生命周期状态
示例实现了两种更改生命周期状态的方法:手动和自动。手动方法直接使用lifecycleState属性更改网页视图的生命周期状态,自动方法基于计时器,同时考虑到recommendedState。
标签栏中的标签标题使用颜色编码,冻结的标签显示为蓝色,丢弃的标签显示为红色。
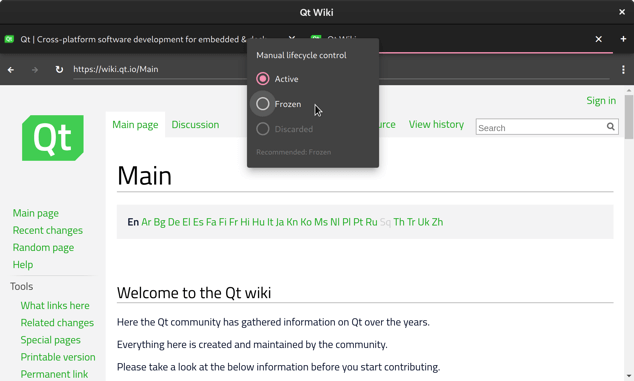
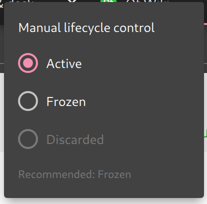
手动生命周期控制

通过标签栏按钮(WebTabButton.qml)的下拉菜单提供手动控制。菜单有三个单选按钮,分别对应每个生命周期状态,当前状态为选中状态。某些按钮可能被禁用,因为它们表示非法的状态转换(例如,Discarded 状态的视图无法直接转换为 Frozen 状态),或者因为没有满足其他先决条件(例如,可见的视图只能在 Active 状态)。
自动生命周期控制

自动控制通过 WebTab 组件(WebTab.qml)中的计时器实现。每当网页视图的生命周期状态与其推荐状态不匹配时,就会启动计时器。一旦计时器触发,视图的生命周期状态就会被设置为推荐状态。
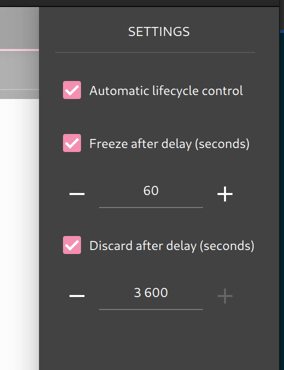
延迟时间用于避免用户在切换标签时生命周期状态变化过于频繁。冻结和丢弃的延迟可以在通过工具栏上的 "⋮" 按钮访问的设置抽屉中更改。
这是自动生命周期控制的一个相对简单的算法,然而也可以在生命周期状态属性的基础上构思和实现更复杂的算法。例如,Chromium 浏览器实验性地使用预训练的深度神经网络预测用户下一次激活标签的时间,基本原理是根据用户的兴趣来为标签排序。现在将实现这样一个算法作为读者的一项练习。
© 2024 Qt 公司。本文件中包含的文档贡献的版权为各自所有者的版权。本文件中提供的文档根据自由软件基金会发布的GNU 自由文档许可证版本 1.3 的条件获得许可。Qt 及其 respective 标志是芬兰和其他国家的 Qt 公司的商标。所有其他商标都是其各自所有者的财产。
