材质风格
材质风格基于谷歌材质设计指南。 更多...
| 导入语句 | import QtQuick.Controls.Material 2.12 |
| 自 | Qt 5.7 |
附加属性
附加方法
- 颜色 颜色(枚举预定义,枚举阴影)
详细描述
材质风格基于谷歌材质设计指南。它允许跨平台和设备大小提供统一的体验。
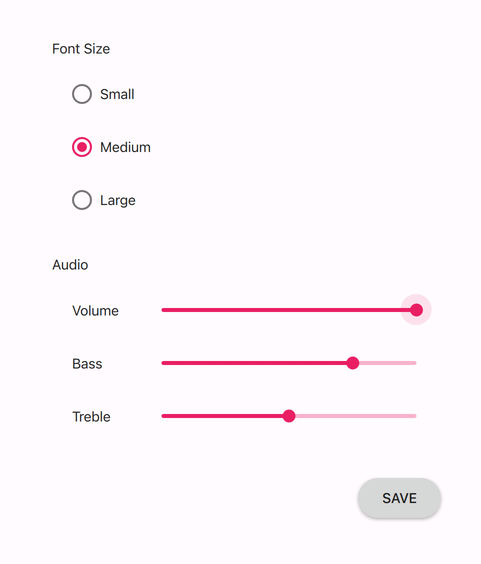
材质风格的浅色主题。 |
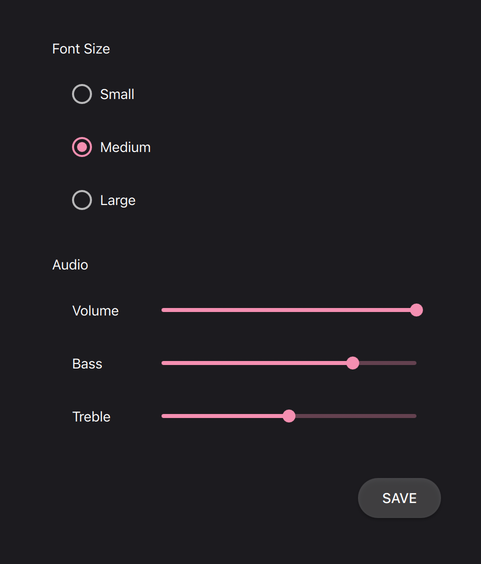
材质风格的深色主题。 |
要运行使用材质风格的程序,请参阅 在 Qt Quick Controls 中使用样式。
注意:材质风格不是原生 Android 风格。材质风格是一个 100% 跨平台 Qt Quick Controls 风格实现,遵循谷歌材质设计指南。风格在任何平台上运行,外观基本相同。由于系统字体的差异和字体渲染引擎的差异,可能会发生一些微小差异。
注意:随着材质设计指南的演变,此风格可能会根据指南进行调整,例如,以保持与指南的一致性,例如某些填充或字体值。
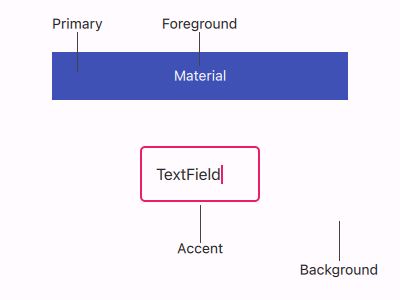
定制
材质风格支持几个可定制的属性。其中一些属性以与字体相同的方式传输给子项

其余属性不传输给子项
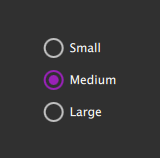
在以下示例中,窗口和三个单选按钮都使用紫色突出显示颜色以在深色主题中显示
import QtQuick import QtQuick.Controls import QtQuick.Controls.Material ApplicationWindow { visible: true Material.theme: Material.Dark Material.accent: Material.Purple Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium") checked: true } RadioButton { text: qsTr("Large") } } } |
|
除了在 QML 中指定属性外,还可以通过环境变量或在配置文件中指定其中一些属性。在 QML 中指定的属性优于所有其他方法。
配置文件
| 变量 | 描述 |
|---|---|
主题 | 指定默认的材质主题。值可以是可用主题之一,例如"暗色"。 |
变体 | 指定材质变体。材质设计有两种变体:针对触摸设备设计的常规变体和针对桌面设计的紧密变体。紧密变体使用更小的控件及其字体大小。 值可以是 |
强调色 | 指定默认的材质强调色。值可以是任何颜色,但建议使用预定义的材质颜色之一,例如"青色"。 |
主色 | 指定默认的材质主色。值可以是任何颜色,但建议使用预定义的材质颜色之一,例如"蓝灰色"。 |
前景色 | 指定默认的材质前景色。值可以是任何颜色,或者预定义的材质颜色之一,例如"棕色"。 |
背景色 | 指定默认的材质背景色。值可以是任何颜色,或者预定义的材质颜色之一,例如"灰色"。 |
有关配置文件的详细信息,请参阅Qt Quick 控件配置文件。
环境变量
| 变量 | 描述 |
|---|---|
QT_QUICK_CONTROLS_MATERIAL_THEME | 指定默认的材质主题。值可以是可用主题之一,例如"暗色"。 |
QT_QUICK_CONTROLS_MATERIAL_VARIANT | 指定材质变体。材质设计有两种变体:针对触摸设备设计的常规变体和针对桌面设计的紧密变体。紧密变体使用更小的控件及其字体大小。 值可以是 |
QT_QUICK_CONTROLS_MATERIAL_ACCENT | 指定默认的材质强调色。值可以是任何颜色,但建议使用预定义的材质颜色之一,例如"青色"。 |
QT_QUICK_CONTROLS_MATERIAL_PRIMARY | 指定默认的材质主色。值可以是任何颜色,但建议使用预定义的材质颜色之一,例如"蓝灰色"。 |
QT_QUICK_CONTROLS_MATERIAL_FOREGROUND | 指定默认的材质前景色。值可以是任何颜色,或者预定义的材质颜色之一,例如"棕色"。 |
QT_QUICK_CONTROLS_MATERIAL_BACKGROUND | 指定默认的材质背景色。值可以是任何颜色,或者预定义的材质颜色之一,例如"灰色"。 |
有关支持的环境变量完整列表,请参阅Qt Quick 控件支持的环境变量。
依赖
必须单独导入材质样式,才能访问材质样式特有的属性。请注意,无论对材质样式的引用如何,相同的应用程序代码都可以与任何其他样式一起运行。材质特定的属性仅当应用程序以材质样式运行时才有作用。
如果材质样式导入了一个始终加载的QML文件,则必须与应用程序一起部署材质样式,以便能够在使用任何样式的情况下运行应用程序。通过使用文件选择器,可以为特定样式应用调整,而无需创建对样式的硬依赖。
预定义的材质颜色
尽管主色和强调色可以是任何颜色,但建议使用专为与材质样式调色板中的其他颜色搭配设计的预定义颜色之一。
可用的预定义颜色
| 常量 | 描述 |
|---|---|
Material.Red | #F44336 |
Material.Pink | #E91E63 (默认强调色) |
Material.Purple | #9C27B0 |
Material.DeepPurple | #673AB7 |
Material.Indigo | #3F51B5 (默认主色) |
Material.Blue | #2196F3 |
材料.浅蓝色 | #03A9F4 |
材料.青色 | #00BCD4 |
材料.茶色 | #009688 |
材料.绿色 | #4CAF50 |
材料.浅绿色 | #8BC34A |
材料.黄绿色 | #CDDC39 |
材料.黄色 | #FFEB3B |
材料.橘色 | #FFC107 |
材料.橙色 | #FF9800 |
材料.深橙色 | #FF5722 |
材料.棕色 | #795548 |
材料.灰色 | #9E9E9E |
材料.蓝灰色 | #607D8B |
当使用深色主题时,默认情况下会使用预定义颜色的不同色调
| 常量 | 描述 |
|---|---|
Material.Red | #EF9A9A |
Material.Pink | #F48FB1(默认强调色) |
Material.Purple | #CE93D8 |
Material.DeepPurple | #B39DDB |
Material.Indigo | #9FA8DA(默认主色) |
Material.Blue | #90CAF9 |
材料.浅蓝色 | #81D4FA |
材料.青色 | #80DEEA |
材料.茶色 | #80CBC4 |
材料.绿色 | #A5D6A7 |
材料.浅绿色 | #C5E1A5 |
材料.黄绿色 | #E6EE9C |
材料.黄色 | #FFF59D |
材料.橘色 | #FFE082 |
材料.橙色 | #FFCC80 |
材料.深橙色 | #FFAB91 |
材料.棕色 | #BCAAA4 |
材料.灰色 | #EEEEEE |
材料.蓝灰色 | #B0BEC5 |
预定义色调
每个预定义颜色都有几种不同的色调,可以通过Material.color()函数传递
| 常量 | 值 |
|---|---|
Material.Shade50 | |
Material.Shade100 | |
Material.Shade200 | |
Material.Shade300 | |
Material.Shade400 | |
Material.Shade500 | |
Material.Shade600 | |
Material.Shade700 | |
Material.Shade800 | |
Material.Shade900 | |
Material.ShadeA100 | |
Material.ShadeA200 | |
Material.ShadeA400 | |
Material.ShadeA700 |
变体
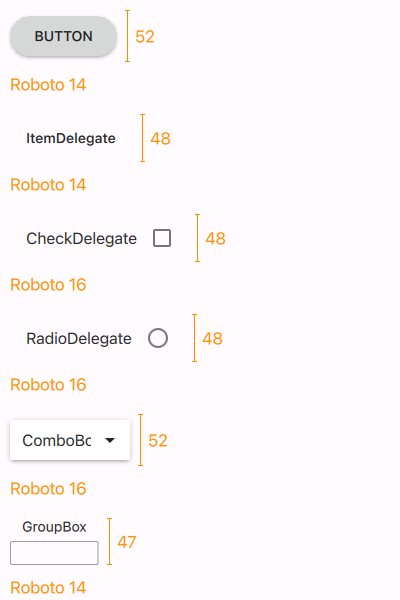
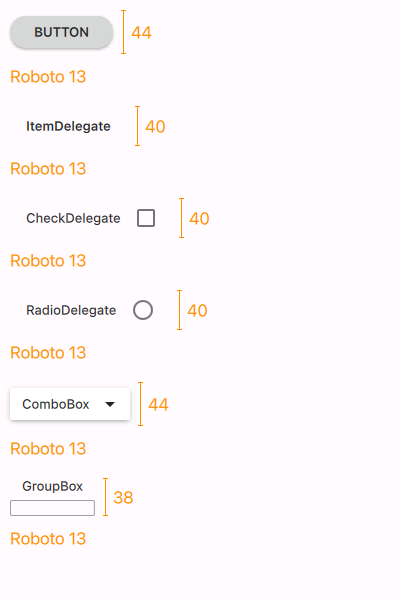
Material样式也支持紧凑变体,其中控件(如按钮和委派)在高度上更小,并使用更小的字体大小。建议在桌面平台上使用紧凑变体,因为鼠标和键盘允许更精确和灵活的用户交互。
要使用紧凑变体,可以将环境变量QT_QUICK_CONTROLS_MATERIAL_VARIANT设置为Dense,或在中国Variant=Dense在qtquickcontrols2.conf文件中指定。两种情况下的默认值均为Normal。
以下图片展示了使用正常和紧凑变体时,一些控件之间的差异
|
|
请注意,上述所示的高度可能会因跨平台字体差异而有所不同。
特定于控件说明
文本区域
文本区域支持两种容器样式:填充和轮廓。轮廓文本区域有浮动的占位符文本,位于控件的顶部。这要求占位符文本超出控件的边界,这可能导致它在文本区域或其子控件设置剪切为true时被剪切。为了避免这种情况,在这些情况下应将topInset设置为适当的值。
根据Material指南,占位符文本应保持简短,不要占用多行。
文本字段
上文中解释的与裁剪相关的问题< samp translate="no">(TextArea的裁剪问题)也可能会出现在< a href="qml-qtquick-controls-textfield.html" translate="no">TextField中。为了避免这种情况,当< a href="qml-qtquick-controls-textfield.html" translate="no">TextField设置clip为< code translate="no">true时,会设置一个适当的< a href="qml-qtquick-controls-control.html#topInset-prop" translate="no">topInset值。
根据Material指南,占位符文本应保持简短,不要占用多行。
附加属性文档< a class="plink" href="#attached-property-documentation" title="直接链接到此标题">
< span class="name">Material.accent : < span class="type">颜色 |
此附加属性保存主题的强调色。该属性可以附加到任何窗口或项目。值会传播到子项。
默认值是< code translate="no">Material.Pink。
在以下示例中,突出按钮的强调色被更改为< code translate="no">Material.Orange
Button { text: qsTr("Button") highlighted: true Material.accent: Material.Orange } |
|
< b>注意: 尽管强调色可以是任何< a href="qml-color.html" translate="no">颜色,但建议使用旨在与Material风格调色板的其他部分很好地配合的< a href="qtquickcontrols-material.html#pre-defined-material-colors" translate="no">预定义Material颜色。
< span class="name">Material.background : < span class="type">颜色 |
此附加属性保存主题的背景色。该属性可以附加到任何窗口或项目。值会传播到子项。
默认值是主题特定的(浅色或深色)。
在以下示例中,将按钮的背景色更改为了< code translate="no">Material.Teal
Button { text: qsTr("Button") highlighted: true Material.background: Material.Teal } |
|
< span class="name">Material.elevation : < span class="type">int |
此附加属性保存控件的层次。层次越高,阴影越深。该属性可以附加到任何控件,但并非所有控件都能显示层次。值不会传播到子项。
默认值是控件特定的。
在以下示例中,将面板的层次设置为< code translate="no">6以达到< a href="https://m3.material.io/components/cards/overview" translate="no">悬浮卡的效果
|
< span class="name">Material.foreground : < span class="type">颜色 |
此附加属性保存主题的前景色。该属性可以附加到任何窗口或项目。值会传播到子项。
默认值是主题特定的(浅色或深色)。
在以下示例中,将按钮的前景色设置为< code translate="no">Material.Pink
Button { text: qsTr("Button") Material.foreground: Material.Pink } |
|
< span class="name">Material.primary : < span class="type">颜色 |
此附加属性保存主题的主颜色。该属性可以附加到任何窗口或项目。值会传播到子项。
默认情况下,主颜色用作< a href="qml-qtquick-controls-toolbar.html" translate="no">工具栏的背景颜色。
默认值是< code translate="no">Material.Indigo。
< b>注意: 尽管主颜色可以是任何< a href="qml-color.html" translate="no">颜色,但建议使用旨在与Material风格调色板的其他部分很好地配合的< a href="qtquickcontrols-material.html#pre-defined-material-colors" translate="no">预定义Material颜色。
< span class="name">Material.theme : < span class="type">枚举 |
此附加属性保存主题是浅色还是深色。该属性可以附加到任何窗口或项目。值会传播到子项。
可用主题
| 常量 | 描述 |
|---|---|
Material.Light | 浅色主题(默认) |
Material.Dark | 深色主题 |
Material.System | 系统主题 |
将主题设置为< code translate="no">System将根据系统主题颜色选择浅色或深色主题。然而,当读取主题属性的值时,该值永远不会是< code translate="no">System,而是实际的主题。
在以下示例中,面板和按钮的主题都被设置为< code translate="no">Material.Dark
< span class="name">Material.roundedScale : < span class="type">枚举 |
此附加属性包含用于目标控件的圆角半径。该属性可以附加到任何窗口或项上,但只有一些控件支持它。值不会传递给子项。
默认值是控件特定的。
可用的缩放比例
| 常量 | 描述 |
|---|---|
Material.NotRounded | 方形角落 |
Material.ExtraSmallScale | 超小型圆角 |
Material.SmallScale | 小型圆角 |
Material.MediumScale | 中等圆角 |
Material.LargeScale | 大型圆角 |
Material.ExtraLargeScale | 超大型圆角 |
Material.FullScale | 全圆角 |
此属性自Qt 6.5版起添加。
另请参阅:材质样式:形状.
Material.containerStyle : 枚举 |
此附加属性包含目标控制使用的容器样式。该属性可以附加到任何窗口或项上,但默认情况下,只有TextField和TextArea支持它。值不会传递给子项。
默认值是控件特定的。
可用的样式
| 常量 | 描述 |
|---|---|
Material.Filled | 如果可用,请使用填充容器变体 |
Material.Outlined | 如果可用,请使用轮廓容器变体 |
此属性自Qt 6.5版起添加。
另请参阅:材质样式:文本字段容器.
附加方法文档
color color(枚举 预定义, 枚举 阴影) |
此附加方法返回指定预定义材质颜色与给定阴影组合的有效颜色值。如果省略,阴影参数默认为Material.Shade500。
Rectangle { color: Material.color(Material.Red) }
相关信息
© 2024 Qt公司。此处包含的文档贡献的版权属于各自的所有者。此处提供的文档是根据自由软件基金会发布的GNU自由文档许可证版本1.3的条款许可的。Qt及其相关标志是芬兰及其它国家的Qt公司商标。所有其他商标属于其各自的所有者。