服务器端装饰合成器
服务器端装饰合成器是一个简单的示例,演示了在 xdg-shell 上实现服务器端窗口装饰。

简介
服务器端装饰合成器是一个桌面风格的 Wayland 合成器示例,实现了服务器端窗口装饰。
有关如何使用 Qt 创建基本 Qt Wayland 合成器 的介绍,请参阅 最小 QML 示例。
装饰
术语“窗口装饰”指的是在窗口系统中的大多数窗口旁边伴随的额外 UI。以下是一些示例:
- 围绕窗口表面的图形框架,用户可以通过点击和拖动来调整窗口大小。
- 窗口标题栏,可能用于移动窗口。
- 用于最大化、最小化和关闭窗口的系统工具按钮。
在传统方式下,渲染这些装饰的任务一直是客户端的任务。同时,窗口的位置、大小和状态是合成器的领域。一些 shell 扩展 可选支持“服务器端装饰”。这使得合成器能够与客户端通信,告知它们不应该绘制自己的窗口装饰。相反,合成器负责绘制窗口装饰。这与其他窗口系统的处理方式相对应,例如 macOS、Windows 和 X11。值得注意的是,某些客户端可能根本不支持此功能。如果系统预期会运行此类应用程序,则需要考虑这一点。
服务器端装饰的优点
- 客户端不必在他们的 Wayland 缓冲区中为系统 UI 预留空间。
- Qt Quick 和基于 OpenGL 的客户端不需要渲染到单独的 FBO 并将内容复制到它们的 Wayland 缓冲区中。
- 客户端窗口将具有一致的外观,独立于使用的 UI 工具包。
- 像调整大小、关闭和改变窗口状态这样的系统功能将在服务器端集中处理,而不是在服务器和客户端之间共享。
代码
此示例合成器仅支持 XdgShell 扩展。它以通常的方式初始化扩展,并将表面添加到一个 ListModel 中,以便稍后访问它们。
XdgShell { onToplevelCreated: (toplevel, xdgSurface) => shellSurfaces.append({shellSurface: xdgSurface}); } XdgDecorationManagerV1 { preferredMode: XdgToplevel.ServerSideDecoration }
此外,示例初始化了 XdgDecorationManagerV1 扩展。这使得它能够告知客户端它更喜欢服务器端装饰。
由于接口是可选的,客户端可能不支持它,并将始终绘制自己的装饰。因此,模式仅为“首选”,我们在装饰它之前需要检查顶级窗口的实际模式。
Column { id: chrome width: shellSurfaceItem.implicitWidth Rectangle { visible: modelData.toplevel.decorationMode === XdgToplevel.ServerSideDecoration width: parent.width height: 30 gradient: "HeavyRain"; Text { text: modelData.toplevel.title anchors.centerIn: parent } Item { anchors.right: parent.right width: 30 height: 30 Text { text: "X"; anchors.centerIn: parent } TapHandler { onTapped: modelData.toplevel.sendClose() } } DragHandler { target: chrome } } ShellSurfaceItem { id: shellSurfaceItem moveItem: parent shellSurface: modelData onSurfaceDestroyed: shellSurfaces.remove(index) } }
对于每个窗口,我们都会在其上方创建一个简单的标题栏。标题栏包含渐变效果、一些文本、一个拖曳处理程序(用于管理其位置)以及一个关闭按钮。
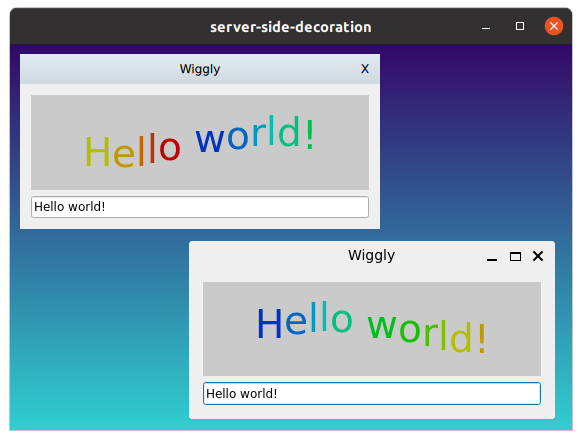
图中显示了左侧上方的装饰管理器扩展支持的客户端,以及右侧下方具有客户端装饰的同一客户端。
© 2024 Qt公司有限公司。本文件中包含的文档贡献版权属于各自的所有者。本文件提供的文档是根据自由软件基金会发布的GNU自由文档许可证版本1.3许可的。Qt及其对应标志是Qt公司在芬兰和其他全球国家的商标。所有其他商标均为其各自所有者的财产。
