扭动
演示如何使用 Qt 快速效果创建器(QQEM)创建的效果。
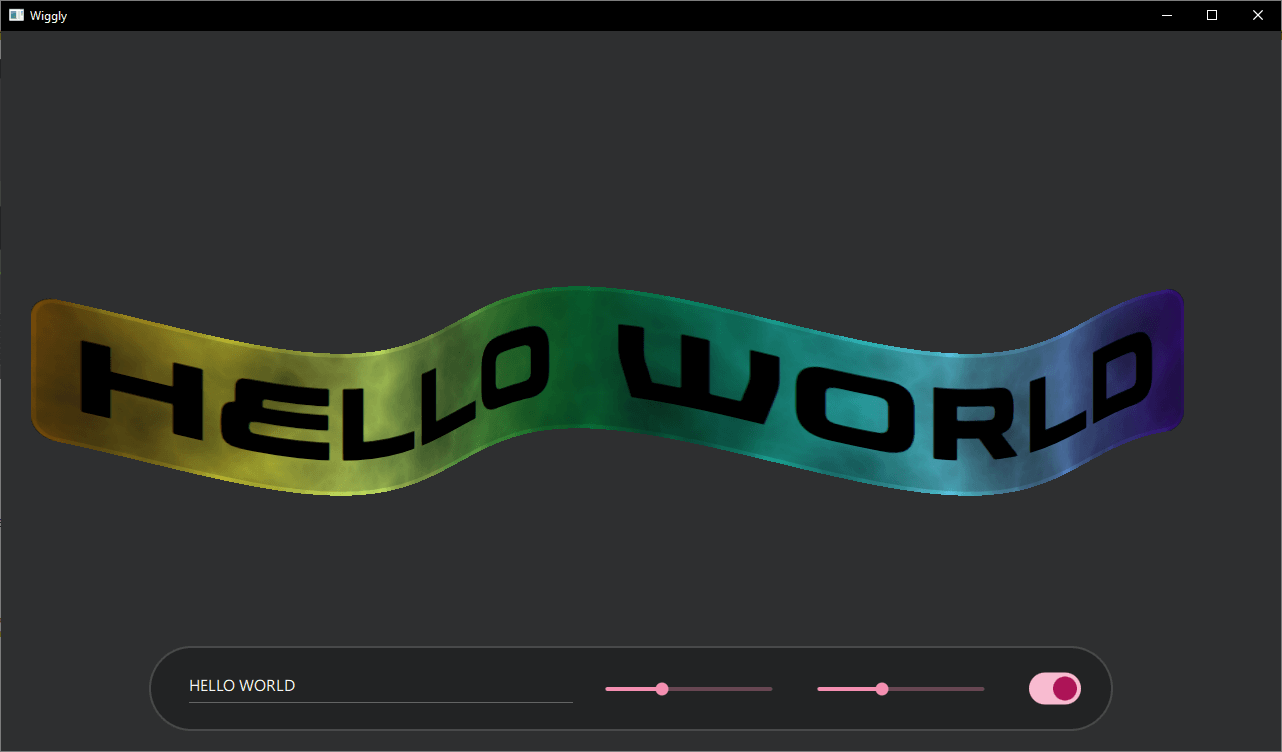
扭动演示如何使用 Qt 快速效果创建器(QQEM)创建的着色器效果在你的 Qt 快速应用中。一个简单的 Qt 快速用户界面允许更改扭动文本和波浪大小,以及应用电云效果。

运行示例
要从 Qt Creator 中运行示例,打开 欢迎使用 模式并从 示例 中选择示例。更多信息,请访问 构建和运行示例。
应用程序基础
示例的大部分内容都包含和设置在 main.qml 文件中。首先,创建一个用于效果源的项。
Rectangle { id: sourceItem anchors.centerIn: parent width: textItem.width + 60 * mainWindow.px height: textItem.height + 30 * mainWindow.px color: "#d0d0d0d0" border.color: "#d0ffffff" border.width: 4 * mainWindow.px radius: 20 * mainWindow.px layer.enabled: true layer.smooth: true visible: false Text { id: textItem anchors.centerIn: parent text: wigglyTextField.text font.family: font1.font.family font.pixelSize: Math.min(200 * mainWindow.px, 0.8 * mainWindow.width / text.length) } }
该项是一个包含 文本 元素的 矩形。矩形的大小取决于文本中的字符数量,使其能够很好地适应应用程序窗口。这里重要的行是 layer.enabled: true 创建了用于效果的离屏纹理,以及 visible: false 隐藏此元素,因为效果将替换其内容。如果项是可见的,它看起来像这样,没有扭动效果

接下来,创建用于控制效果的设置工具栏。

TextField { id: wigglyTextField anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.3 text: "Wiggly" } Slider { id: wigglyAmountYSlider anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.15 from: 0 to: 100 value: 40 } Slider { id: wigglyAmountXSlider anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.15 from: 0 to: 100 value: 20 } Switch { id: electricSwitch anchors.verticalCenter: parent.verticalCenter }
这些组件使用 Qt 快速控件,堆叠在 行 元素中。第一个是一个 TextField,您可以用它来更改扭动文本。然后是分别控制 X 和 Y 坐标上波浪大小的 Slider 元素。最后一个控件是一个 Switch,用于启用电云效果。
WigglyEffect { id: wigglyEffect source: sourceItem anchors.fill: sourceItem timeRunning: true wigglyAmountX: wigglyAmountXSlider.value wigglyAmountY: wigglyAmountYSlider.value electricCloudColor.a: electricSwitch.checked ? 1.0 : 0.0 wigglyShadows: 0.5 }
这个 WigglyEffect 应用到了前面定义的 sourceItem 上。代码将 timeRunning 设置为 true 以动画化效果。最后,它将一些着色器效果属性连接到控制组件。
您还可以查看 WigglyEffect.qml 文件以获取效果的详细信息。但该文件由 QQEM 工具创建,因此通常不应手动修改它。相反,按照下一节中的说明使用 Qt 快速效果创建器。
在 QQEM 中修改效果
如前所述,WigglyEffect 是使用 Qt 快速效果创建器创建的。有关 QQEM 安装的更多信息,请参阅 安装 Qt 快速效果创建器 文档。
要修改效果
- 在 QQEM 工具中打开效果项目文件(qep)。
- 修改效果节点、属性或着色器代码并查看实时预览。
- 准备好后,将修改后的效果导出到您的应用程序中。
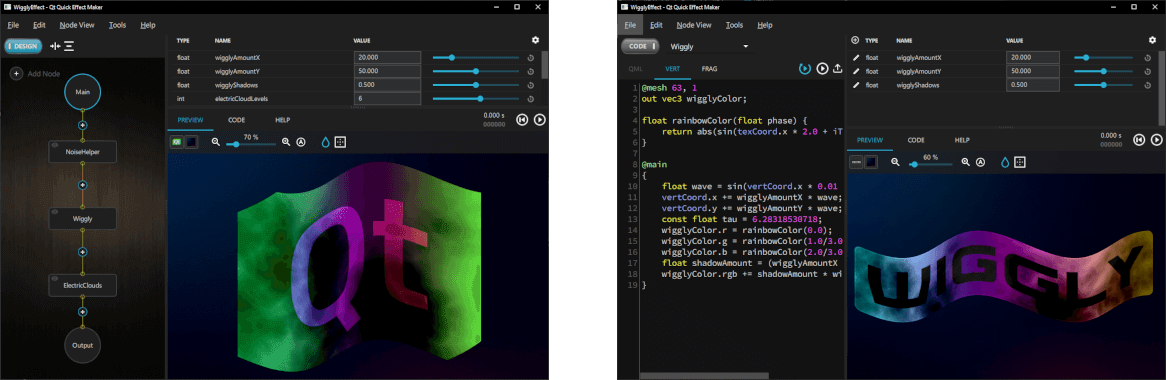
在QQEM中打开 WigglyEffect/WigglyEffect.qep 项目时,您应该看到以下内容

在左侧,您可以看到这个效果的节点视图,包含不同节点。右上角的视图是属性视图,展示效果的属性(API)。右下角显示的是效果的实时预览,显示当前选中的预览源项目。要查看实际内容的实时预览,请将sourceItem图像添加到“编辑 > 首选项”中的资源列表,并在预览工具栏弹出列表中选中它。
要修改波浪效果的着色器代码,双击波浪节点或在列表中选择它,然后从DESIGN模式切换到CODE模式。然后选择VERT选项卡以查看顶点着色器,大多数效果代码都在这里
@mesh 63, 1
out vec3 wigglyColor;
float rainbowColor(float phase) {
return abs(sin(texCoord.x * 2.0 + iTime + phase));
}
@main
{
float wave = sin(vertCoord.x * 0.01 + iTime * 3.0);
vertCoord.x += wigglyAmountX * wave;
vertCoord.y += wigglyAmountY * wave;
const float tau = 6.28318530718;
wigglyColor.r = rainbowColor(0.0);
wigglyColor.g = rainbowColor(1.0/3.0 * tau);
wigglyColor.b = rainbowColor(2.0/3.0 * tau);
float shadowAmount = (wigglyAmountX + wigglyAmountY) * wave;
wigglyColor.rgb += shadowAmount * wigglyShadows * 0.01;
}第一行设置了ShaderEffect网格大小。这是因为默认情况下只有角落有顶点,而波浪效果需要更多可移动的顶点。接下来,将顶点着色器输出到wigglyColor变量,该变量将在片段着色器中用于应用某些阴影。然后,引入一个名为rainbowColor的函数,该函数返回相位的单个通道颜色。
在主方法内部,代码首先将vertCoord设置为沿正弦波移动顶点位置。接下来的行设置了波浪彩虹的红色、绿色和蓝色通道。最后两行然后根据波模式应用阴影。
接下来,选择FRAG选项卡以查看片段着色器代码
@main
{
fragColor.rgb *= wigglyColor * fragColor.a;
}片段着色器非常简单,它只将当前源颜色与从顶点着色器接收到的wigglyColor相乘。
有些处理可以在片段着色器端完成,但由于顶点数远少于片段数(像素),通常会使用顶点着色器代码,因此性能较好。一些工具,如Shadertoy,只允许编写片段着色器。但是,由于Qt Quick和QQEM也支持自定义顶点着色器,您应该充分利用它们。
当您修改这些着色器时,实时预览会立即更改。要将修改后的着色器用于示例应用程序,从菜单中选择文件 > 导出。
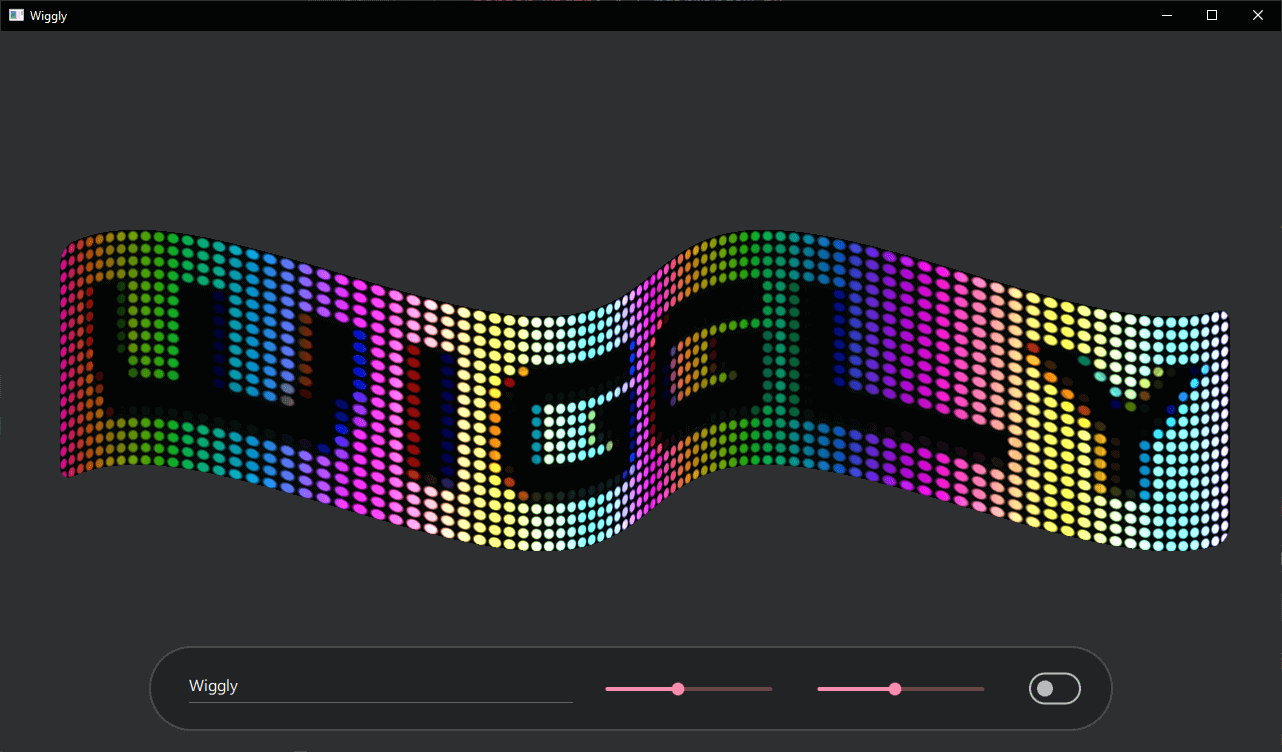
现在您可以使用QQEM的更多功能。例如,添加新节点、更改或添加新属性、利用这些属性在着色器代码中,等等。以下是在节点图的开头添加了LedScreen节点的效果示例

文件
© 2024 Qt公司有限公司。本说明文档中包含的贡献的版权属于各自的拥有者。本说明文档受GNU自由文档许可证版本1.3的条款约束,由自由软件基金会发布。Qt和相关标志是芬兰和/或世界其他国家的Qt公司有限公司的商标。所有其他商标均为其各自所有者的财产。
