将 Shadertoy 效果移植到 Qt Quick Effect Maker
您可以在 Qt Quick Effect Maker 中使用在 Shadertoy 中创建的影响。当您使用 Shadertoy 影响,请考虑以下内容
- Qt Quick Effect Maker 不支持以下 Shadertoy 功能
- 多遍效果(缓冲区选项卡)
- 音频
- 立方体贴图
- 3D 纹理
- Shadertoy 仅支持片段着色器和内置纹理。为了提高 Qt Quick Effect Maker 的影响性能,需要将一些计算移动到顶点着色器并使用自定义图片以简化着色器代码。
- Shadertoy 和 Qt Quick Effect Maker 之间的坐标系不同。在 Shadertoy 中,原点(0,0)位于左下角,而 Qt Quick Effect Maker 的原点位于左上角。
在 Qt Quick Effect Maker 中使用 Shadertoy 影响
要使用 Qt Quick Effect Maker 中的 Shadertoy 影响
- 在 Qt Quick Effect Maker 中创建一个新效果。
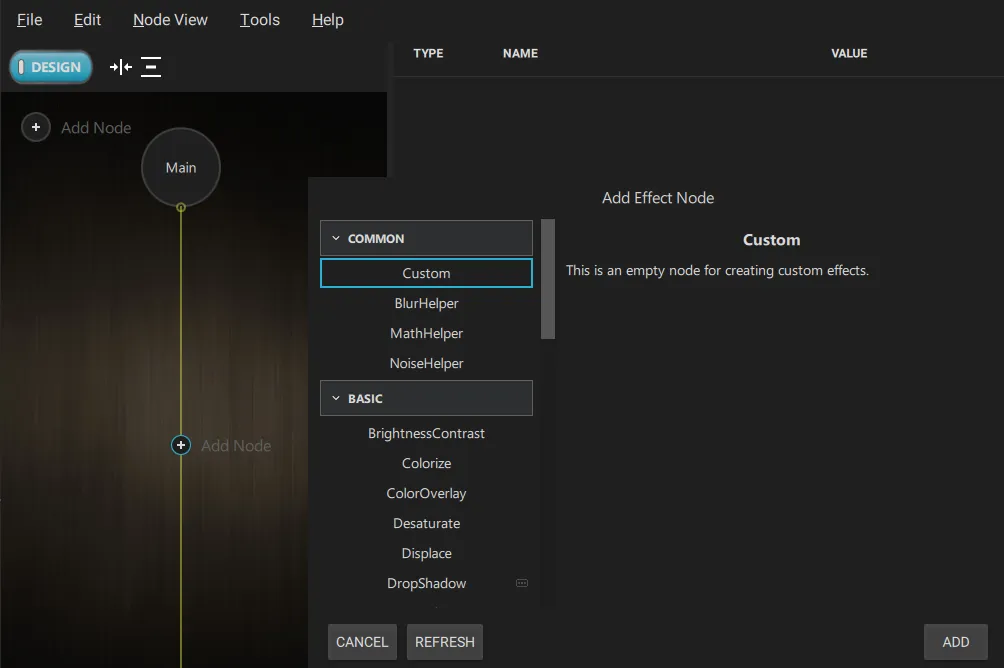
- 在节点编辑器中,选择“添加节点”,然后在“公共”下选择“自定义”。这创建了一个空节点。

- 在 Shadertoy 中,复制从“图像”选项卡的所有代码。
- 在 Qt Quick Effect Maker 中,双击节点编辑器中的“自定义”节点。这打开代码编辑器。
- 将 Shadertoy 代码粘贴到“Frag”选项卡。
- 在代码中找到“Main”函数,它看起来像这样
void mainImage( out vec4 fragColor, in vec2 fragCoord )
- 将此行替换为
@main
注意: 您不能在同一行上有
@main和随后的 {。 - 可选。如果影响依赖于坐标系,则看起来上下颠倒。为此,需要翻转 y 坐标
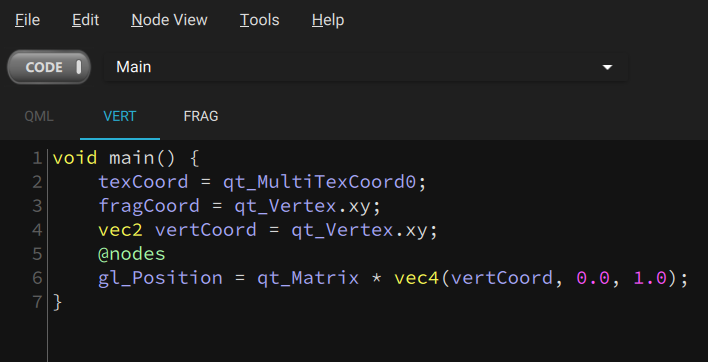
- 转到“Vert”选项卡。

- 在下拉菜单中,选择“Main”。
- 找到“fragCoord”行,它应该看起来像这样
fragCoord = qt_Vertex.xy;
- 将此行替换为
fragCoord = vec2(qt_Vertex.x, iResolution.y - qt_Vertex.y);
- 类似地,可能需要调整“texCoord”和“iMouse”。
- 转到“Vert”选项卡。
现在,效果运行并看起来与 Shadertoy 的效果相同。
© 2024 Qt 公司有限。在此包含的文件贡献是各自所有者的版权。此处提供的相关文件是在自由软件基金会发布的 GNU 自由文档许可证版本 1.3 条件下许可的。Qt 和相关标志是芬兰和/或世界其他地区的 Qt 公司的交易标志。所有其他商标均为其各自所有者的财产。
