通用样式
通用样式基于微软的通用设计指南。 更多信息...
| 导入声明 | import QtQuick.Controls.Universal 2.12 |
| 自 | Qt 5.7 |
附加属性
附加方法
- 枚举颜色 color(枚举预定义)
详细描述
通用样式是一种设备无关的样式,基于微软的通用设计指南。《通用设计指南》。通用样式旨在适用于所有设备,从手机和平板电脑到个人电脑。
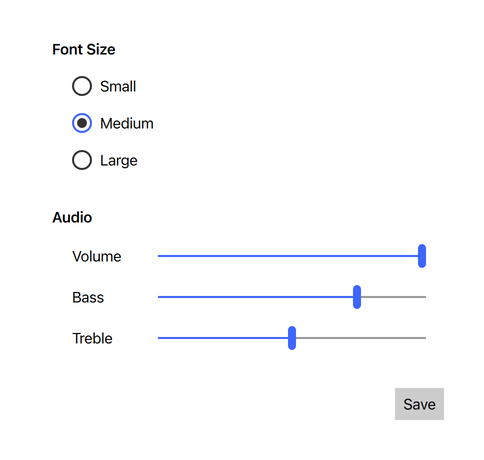
通用样式的浅色主题。 |
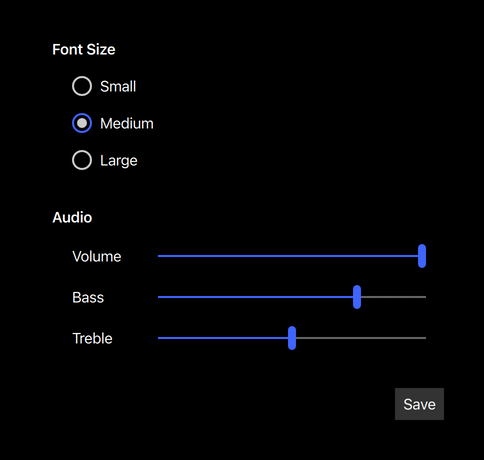
通用样式的深色主题。 |
要使用通用样式运行应用程序,请参阅《在 Qt Quick 控件中使用样式》。
注意:通用样式不是 Windows 10 的本地样式。通用样式是一个 100% 跨平台的 Qt Quick 控件样式实现,遵循微软的通用设计指南。该样式运行在任何平台上,并且看起来在所有地方都几乎是相同的。由于可用的系统字体和字体渲染引擎的差异,可能会出现一些细微的差异。
自定义
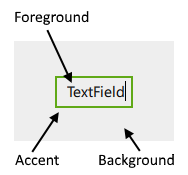
通用样式允许自定义四个属性,即《主题》、《突出显示》、《前景》和《背景》。

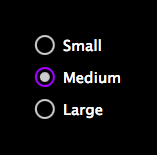
这两个属性可以指定给任何窗口或项目,并且它们会像《字体》一样自动传播到子项目中。在以下示例中,窗口和所有三个单选按钮都使用紫色突出显示颜色以深色主题出现
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Universal 2.12 ApplicationWindow { visible: true Universal.theme: Universal.Dark Universal.accent: Universal.Violet Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
除了在 QML 中指定属性外,还可以通过环境变量或在配置文件中指定它们。在 QML 中指定的属性优先于其他所有方法。
配置文件
| 变量 | 描述 |
|---|---|
主题 | 指定默认的《通用主题》。值可以是可用的任何主题,例如 “Dark”。 |
突出显示 | 指定默认的通用强调颜色。该值可以是任何颜色,但建议使用预定义的通用颜色之一,例如"紫罗兰色"。 |
前景色 | 指定默认的通用前景颜色。该值可以是任何颜色,或者预定义的通用颜色之一,例如"棕色"。 |
背景色 | 指定默认的通用背景颜色。该值可以是任何颜色,或者预定义的通用颜色之一,例如"钢色"。 |
有关配置文件的更多信息,请参阅Qt Quick 控件配置文件。
环境变量
| 变量 | 描述 |
|---|---|
QT_QUICK_CONTROLS_UNIVERSAL_THEME | 指定默认的《通用主题》。值可以是可用的任何主题,例如 “Dark”。 |
QT_QUICK_CONTROLS_UNIVERSAL_ACCENT | 指定默认的通用强调颜色。该值可以是任何颜色,但建议使用预定义的通用颜色之一,例如"紫罗兰色"。 |
QT_QUICK_CONTROLS_UNIVERSAL_FOREGROUND | 指定默认的通用前景颜色。该值可以是任何颜色,或者预定义的通用颜色之一,例如"棕色"。 |
QT_QUICK_CONTROLS_UNIVERSAL_BACKGROUND | 指定默认的通用背景颜色。该值可以是任何颜色,或者预定义的通用颜色之一,例如"钢色"。 |
有关受支持的环境变量完整列表,请参阅Qt Quick 控件支持的环境变量。
依赖项
必须单独导入通用样式以访问特定于通用样式的属性。请注意,不管对通用样式的引用如何,相同的应用程序代码都可以在任何其他样式中运行。只有当应用程序使用通用样式运行时,特定于通用的属性才起作用。
如果将通用样式导入始终加载的 QML 文件,则必须与应用程序一起部署通用样式,无论应用程序运行的是哪种样式,都应能够运行应用程序。通过使用文件选择器,可以在不创建对样式的硬依赖的情况下应用特定的样式调整。
预定义的通用颜色
可用的预定义颜色
| 常量 | 描述 |
|---|---|
Universal.Lime | #A4C400 |
Universal.Green | #60A917 |
Universal.Emerald | #008A00 |
Universal.Teal | #00ABA9 |
Universal.Cyan | #1BA1E2 |
Universal.Cobalt | #3E65FF (默认强调色) |
Universal.Indigo | #6A00FF |
Universal.Violet | #AA00FF |
Universal.Pink | #F472D0 |
Universal.Magenta | #D80073 |
Universal.Crimson | #A20025 |
Universal.Red | #E51400 |
Universal.Orange | #FA6800 |
Universal.Amber | #F0A30A |
Universal.Yellow | #E3C800 |
Universal.Brown | #825A2C |
Universal.Olive | #6D8764 |
Universal.Steel | #647687 |
Universal.Mauve | #76608A |
Universal.Taupe | #87794E |
附加属性文档
Universal.accent : color |
此属性用于存储主题的强调颜色。可以将此属性附加到任何窗口或项。值会传播到子项。
默认值是Universal.Cobalt。
在以下示例中,突出显示按钮的强调颜色变更为Universal.Orange
Button { text: qsTr("Button") highlighted: true Universal.accent: Universal.Orange } |
|
Universal.background : 颜色 |
这个附加属性持有主题的背景颜色。该属性可以附加到任何窗口或项。值会被传播到子项。
默认值是主题特定的(浅色或深色)。
在以下示例中,面板的背景颜色被更改为 Universal.Steel
Universal.foreground : 颜色 |
这个附加属性持有主题的前景色。该属性可以附加到任何窗口或项。值会被传播到子项。
默认值是主题特定的(浅色或深色)。
在以下示例中,按钮的前景色被设置为 Universal.Pink
Button { text: qsTr("Button") Universal.foreground: Universal.Pink } |
|
Universal.theme : 枚举 |
这个附加属性持有主题是浅色还是深色。该属性可以附加到任何窗口或项。值会被传播到子项。
可用主题
| 常量 | 描述 |
|---|---|
Universal.Light | 浅色主题(默认) |
Universal.Dark | 深色主题 |
Universal.System | 系统主题 |
将主题设置为 System 根据系统主题颜色选择浅色或深色。然而,当读取主题属性的值时,该值永远不会是 System,而是实际的标题。
在以下示例中,面板和按钮的主题都被设置为 Universal.Dark
附加方法文档
颜色 color(枚举 预定义) |
此附加方法返回指定 预定义通用颜色 的有效颜色值。
Rectangle { color: Universal.color(Universal.Red) }
相关信息
© 2024 The Qt Company Ltd。本文档中的文档贡献是各自拥有者的版权。本提供的文档是根据自由软件基金会发布并由自由软件基金会发布的 GNU自由文档许可证版本1.3 的条款授权的。Qt及其相关标志是芬兰和/或其他国家的The Qt Company Ltd的商标。所有其他商标均为各自所有者的财产。