Qt Quick 3D - 子网格示例
演示如何将材料分配给子网格。

本示例演示了材料与子网格的映射方式。
子网格和材料
当一个由两个或更多网格组成的 模型 时,这些网格被称为子网格。每个子网格都可以有自己的材料,但并不要求每个模型提供超过一个材料。如果有比材料更多的子网格,则使用 materials 列表中的最后一个材料为所有剩下的子网格。当模型提供的每个子网格一个材料时,它们是一对一映射的,意味着列表中的第一个材料应用于第一个子网格,第二个材料应用于第二个子网格,等等。子网格在模型中的顺序取决于创建并导出该模型的3D建模工具。
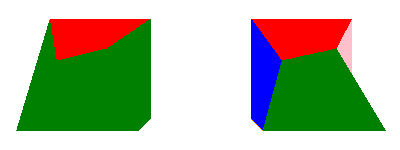
以下示例显示了两组变形的立方体,其中每个面的立方体是其自己的子网格。
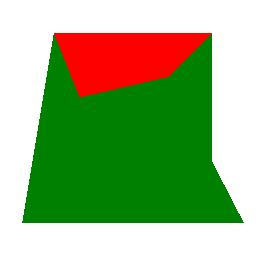
如果我们观察左边的立方体,我们可以看到有一个面被涂成 红色,而其余的面则是 绿色,当然这是由于材料只有两种材料,即一种是红色,一种是绿色。在我们的模型中,第一个子网格恰好是变形立方体的“顶部”面,并且由于红色材料在材料列表中排在第一位,它意外地得到了预期的红色。列表中的第二个材料是 绿色 材料,它映射到第二个子网格,即变形立方体的“正面”,由于它是列表中的最后一个材料,它也将用于所有剩余的变形立方体面。

DistortedCube { x: -4 scale: Qt.vector3d(2, 2, 2) materials: [ PrincipledMaterial { baseColor: "red" lighting: PrincipledMaterial.NoLighting }, PrincipledMaterial { baseColor: "green" lighting: PrincipledMaterial.NoLighting } ]
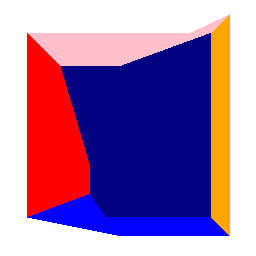
观察右侧的立方体,我们可以看到它有更多的颜色,这当然是因为我们现在为六个子网格中的每一个都提供了不同的颜色。

Model { source: "qrc:/meshes/distortedcube.mesh" PrincipledMaterial { id: frontTop_material baseColor: "red" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: frontBottom_material baseColor: "green" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: leftSide_material baseColor: "blue" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: rightSide_material baseColor: "pink" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: backSide_material baseColor: "orange" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: bottomSide_material baseColor: "navy" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } materials: [ frontTop_material, frontBottom_material, leftSide_material, backSide_material, rightSide_material, bottomSide_material ] }
文件
© 2024 Qt 公司有限。包含在此处的文档贡献是相应所有者的版权。本指南提供的文档是在自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款下授权的。Qt 和相关标志是芬兰的 Qt 公司和/或在世界其他国家的商标。所有其他商标均为其相应所有者的财产。
