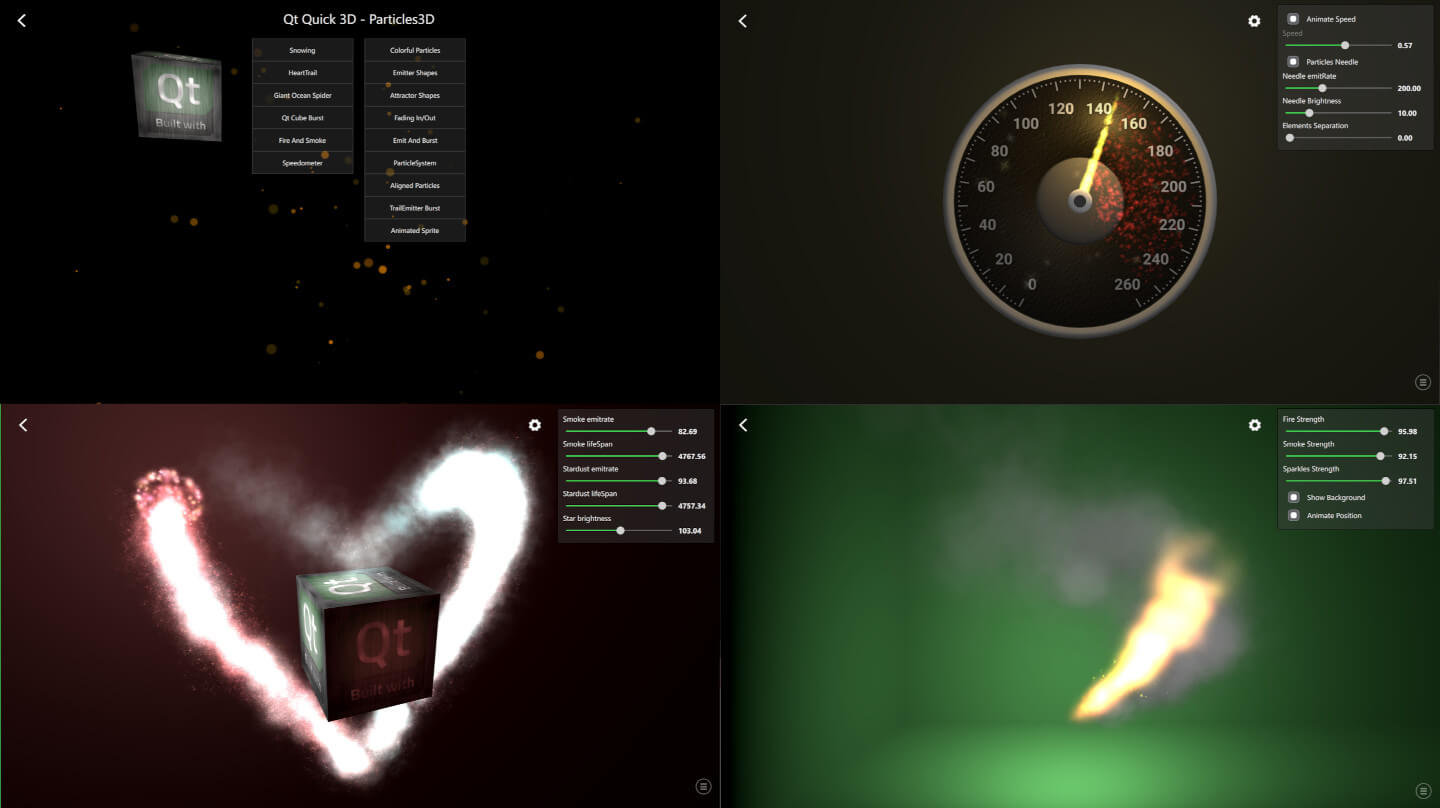
Qt Quick 3D - Particles 3D 测试平台示例
演示如何使用 Qt Quick 3D Particles3D 模块。

本示例演示了不同的方法来使用 QtQuick3D.Particles3D 模块功能。Particles 测试平台包含一系列示例,一些侧重于特定功能,一些则结合更多功能以实现所需的视觉。
常见功能
测试平台中的示例共享一些常见功能。要退出示例返回启动屏幕,请按左上角的返回箭头。
每个示例的右下角都有一个图标,打开日志视图。从该视图,您可以查看有关粒子的不同调试数据。每个 ParticleSystem3D 都有其自己的行,显示其 ParticleSystem3DLogging 数据。

大多数示例的右上角都有一个设置视图,可以通过点击其图标显示或隐藏。这些设置有助于展示单个 API 功能以及粒子系统的动态行为。

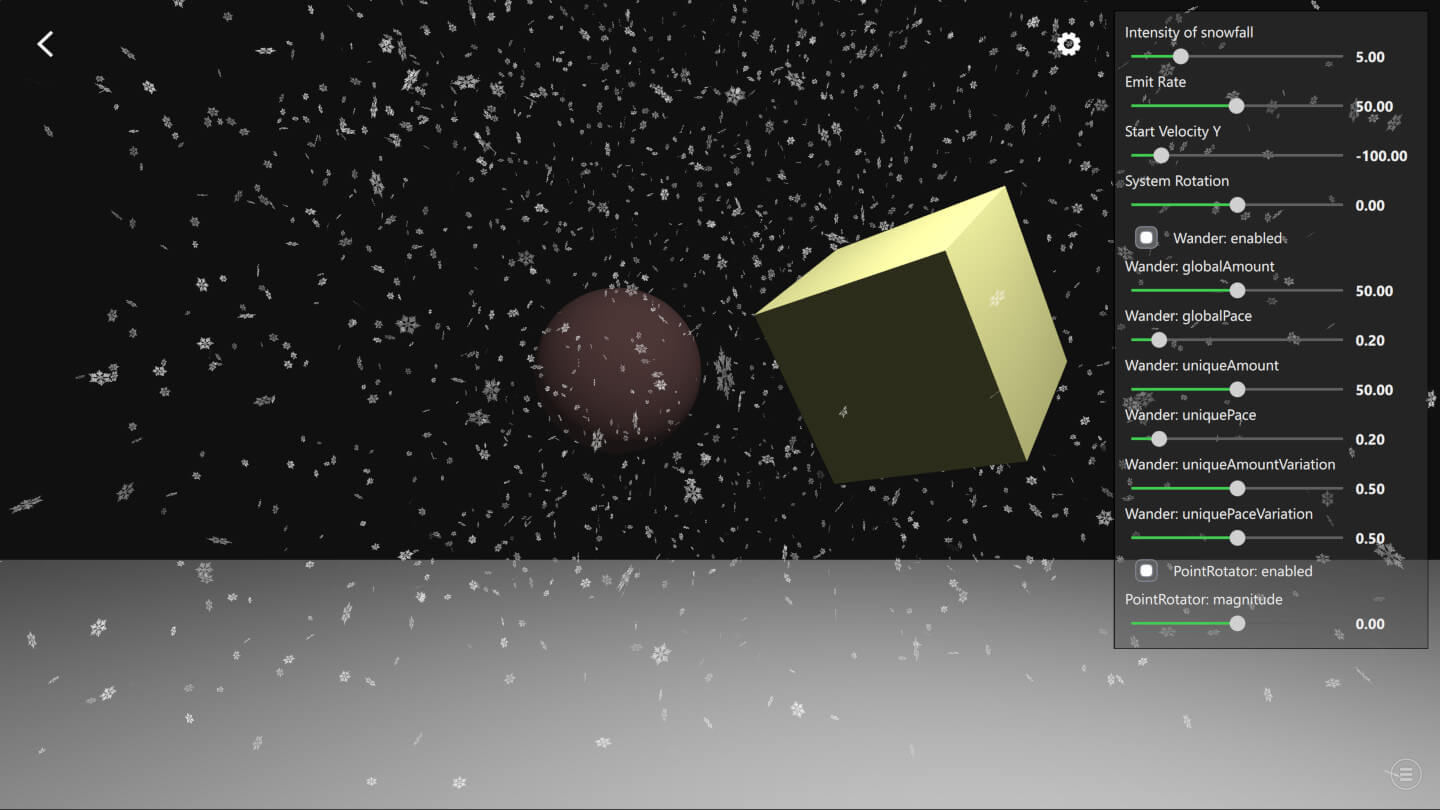
下雪示例
让我们通过查看下雪示例来了解 Particles3D 的基础知识。

首先,使用以下语句导入 QtQuick3D.Particles3D 模块:
import QtQuick3D.Particles3DParticleSystem3D 是粒子系统的根,它处理系统时序并组合所有其他相关元素,如粒子、发射器和影响器。
ParticleSystem3D { id: psystem // Start so that the snowing is in full steam startTime: 15000
然后我们创建一个 SpriteParticle3D,它是一个视觉 2D 纹理粒子。如果我们需要 3D 模型粒子,我们还可以使用 ModelParticle3D。使用 maxAmount 来定义粒子的数量很重要,这样就可以分配最佳缓冲区大小。我们的雪花是白色的,具有不同的不透明度,并且以 1000ms 的速度淡入淡出。
SpriteParticle3D { id: snowParticle sprite: Texture { source: "images/snowflake.png" } maxAmount: 1500 * sliderIntensity.sliderValue color: "#ffffff" colorVariation: Qt.vector4d(0.0, 0.0, 0.0, 0.5); fadeInDuration: 1000 fadeOutDuration: 1000 }
接下来,我们需要 ParticleEmitter3D 来发射上述 snowParticle 粒子。shape 属性定义了发射区域。在这里,我们将雪花定义具有不同的旋转和大小。使用 velocity 属性,您可以定义发射粒子的初始速度方向。每个雪花粒子存在 15 秒,发射率由设置滑块控制。
ParticleEmitter3D { id: emitter particle: snowParticle position: Qt.vector3d(0, 1000, -350) depthBias: -100 scale: Qt.vector3d(15.0, 0.0, 15.0) shape: ParticleShape3D { type: ParticleShape3D.Sphere } particleRotationVariation: Qt.vector3d(180, 180, 180) particleRotationVelocityVariation: Qt.vector3d(50, 50, 50); particleScale: 2.0 particleScaleVariation: 0.5; velocity: VectorDirection3D { direction: Qt.vector3d(0, sliderVelocityY.sliderValue, 0) directionVariation: Qt.vector3d(0, sliderVelocityY.sliderValue * 0.4, 0) } emitRate: sliderEmitRate.sliderValue * sliderIntensity.sliderValue lifeSpan: 15000 }
通常还会使用一些影响因子来使粒子运动更加有趣。在这个下雪示例中,我们使用Wander3D来使雪花沿着波浪形曲线飞行,以及使用PointRotator3D来模拟有风的天气。
Wander3D { enabled: checkBoxWanderEnabled.checked globalAmount: Qt.vector3d(sliderWanderGlobalAmount.sliderValue, 0, sliderWanderGlobalAmount.sliderValue) globalPace: Qt.vector3d(sliderWanderGlobalPace.sliderValue, 0, sliderWanderGlobalPace.sliderValue) uniqueAmount: Qt.vector3d(sliderWanderUniqueAmount.sliderValue, 0, sliderWanderUniqueAmount.sliderValue) uniquePace: Qt.vector3d(sliderWanderUniquePace.sliderValue, 0, sliderWanderUniquePace.sliderValue) uniqueAmountVariation: sliderWanderUniqueAmountVariation.sliderValue uniquePaceVariation: sliderWanderUniquePaceVariation.sliderValue } PointRotator3D { enabled: checkBoxRotatorEnabled.checked pivotPoint: Qt.vector3d(0, 0, -350) direction: Qt.vector3d(0, 1, 0) magnitude: sliderRotatorMagnitude.sliderValue }
文件
- particles3d/AlignedParticles.qml
- particles3d/AnimatedSprite.qml
- particles3d/AppSettings.qml
- particles3d/AttractorShapes.qml
- particles3d/CMakeLists.txt
- particles3d/ColorfulParticles.qml
- particles3d/CustomCheckBox.qml
- particles3d/CustomLabel.qml
- particles3d/CustomSelectionBox.qml
- particles3d/CustomSlider.qml
- particles3d/DynamicBursts.qml
- particles3d/EmitAndBurst.qml
- particles3d/EmitterCustomShapes.qml
- particles3d/EmitterShapes.qml
- particles3d/FadingInOut.qml
- particles3d/Fire.qml
- particles3d/HeartTrail.qml
- particles3d/Lights.qml
- particles3d/LineParticles.qml
- particles3d/LoggingView.qml
- particles3d/ModelBlendParticles.qml
- particles3d/ModelShape.qml
- particles3d/OceanSpider.qml
- particles3d/QtLogoAnimation.qml
- particles3d/SettingsView.qml
- particles3d/Snowing.qml
- particles3d/Sorting.qml
- particles3d/Speedometer.qml
- particles3d/StartupView.qml
- particles3d/SystemPlayPause.qml
- particles3d/TrailEmitterBurst.qml
- particles3d/main.cpp
- particles3d/main.qml
- particles3d/particles3d.pro
- particles3d/qml.qrc
- particles3d/qmldir
图片
- particles3d/images/arrow_icon.png
- particles3d/images/bear_black.png
- particles3d/images/colorTable.png
- particles3d/images/color_table2.png
- particles3d/images/color_table3.png
- particles3d/images/color_table4.png
- particles3d/images/color_table5.png
- particles3d/images/dot.png
- particles3d/images/dust.png
- particles3d/images/explosion_01_strip13.png
- particles3d/images/icon_interval.png
- particles3d/images/icon_logging.png
- particles3d/images/icon_pause.png
- particles3d/images/icon_play.png
- particles3d/images/icon_settings.png
- particles3d/images/leather_n.png
- particles3d/images/qt_logo.png
- particles3d/images/qt_logo2.png
- particles3d/images/qt_logo2_n.png
- particles3d/images/smoke.png
- particles3d/images/smoke_sprite.png
- particles3d/images/snowflake.png
- particles3d/images/speedometer_labels.png
- particles3d/images/sphere.png
- particles3d/images/sprite_09.png
- particles3d/images/star.png
- particles3d/images/star2.png
- particles3d/images/star3.png
© 2024 Qt 公司有限。本文件中包含的文档捐献是各自所有者的版权。本文件提供的文档是根据由自由软件基金会发布的GNU 自由文档许可证版本 1.3的条款许可。Qt 及其相关标志是芬兰的 Qt 公司以及全球其他国家和地区的商标。所有其他商标均为其各自所有者的财产。
