Qt Quick 3D - 变形示例
展示如何在 Qt Quick 3D 中控制变形动画。

此示例演示了如何控制从外部工具导入的模型上的变形动画。
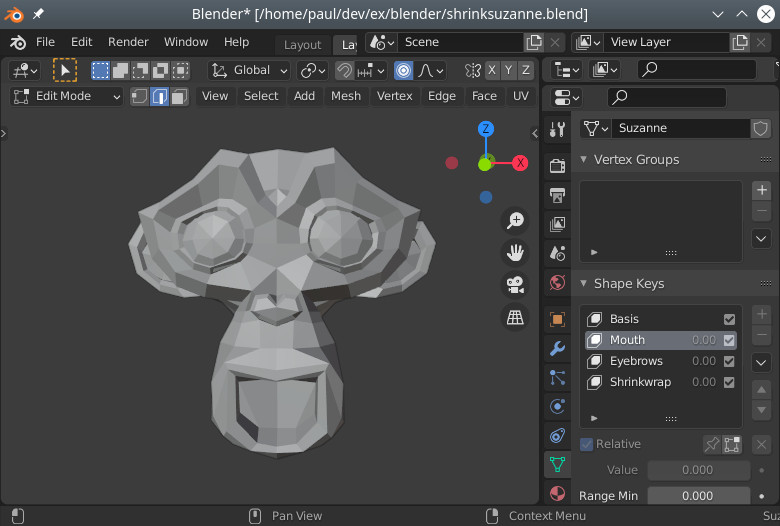
创建网格
模型使用的网格是通过 Blender 3D 建模工具创建的。除了基本形状外,网格还包含三个变形目标(在 Blender 中称为 形状键)。

它作为 glTF 文件从 Blender 导出,并使用 balsam 导入。
控制变形目标
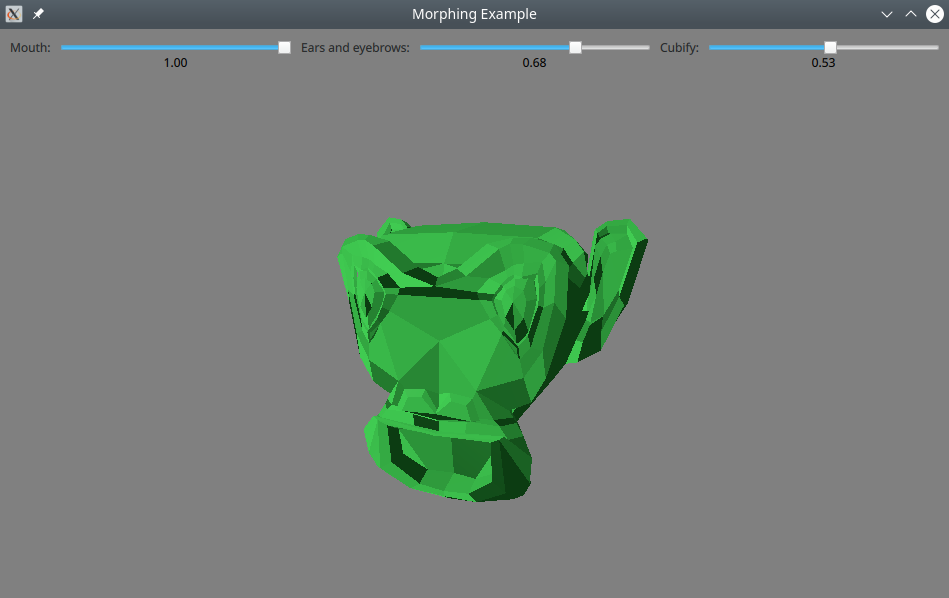
通常,变形是通过 时间轴动画 或属性动画来控制的。在此示例中,我们使用滑块,以便可以自由地组合不同的权重进行实验
Label { text: "Mouth:"; } RealSlider { id: mouthSlider from: 0.0 to: 1.0 } Label { text: "Ears and eyebrows:" } RealSlider { id: earSlider from: 0.0 to: 1.0 } Label { text: "Cubify:" } RealSlider { id: cubeSlider from: 0.0 to: 1.0 }
(RealSlider 是一个简单的滑块,提供浮点值。它来自效果示例。
我们对网格中的每个目标定义一个 MorphTarget。变形目标是我们将要绑定以控制变形的对象。通常,它们会被动画化,但在本例中我们将它们绑定到滑块值
MorphTarget { id: morphtarget0 weight: mouthSlider.value attributes: MorphTarget.Position | MorphTarget.Normal } MorphTarget { id: morphtarget1 weight: earSlider.value attributes: MorphTarget.Position | MorphTarget.Normal } MorphTarget { id: morphtarget2 weight: cubeSlider.value attributes: MorphTarget.Position | MorphTarget.Normal }
最后,我们创建一个模型并将变形目标绑定到网格中的目标
Model { source: "suzanne.mesh" morphTargets: [ morphtarget0, morphtarget1, morphtarget2 ] materials: PrincipledMaterial { baseColor: "#41cd52" roughness: 0.1 } SequentialAnimation on eulerRotation.y { NumberAnimation { from: -45; to: 45; duration: 10000 } NumberAnimation { from: 45; to: -45; duration: 10000 } loops: Animation.Infinite } }
请注意,目标通过其在列表中的位置进行匹配:名称并不重要。
文件
© 2024 The Qt Company Ltd. 本文档中包含的贡献的版权属于各自的拥有者。本提供的文档是在 Free Software Foundation 发布的 GNU Free Documentation License 版本 1.3 下的许可下发表的。Qt 和相关标志是 The Qt Company Ltd. 在芬兰和其他国家的商标。所有其他商标均为其各自所有者的财产。
