Qt Quick 3D - 简介
演示如何使用 Qt Quick 3D 渲染场景。

本示例通过一个简单示例的代码来介绍 Quick 3D 的基本功能。
设置场景
我们在 main.qml 文件中设置了整个场景。
为了能够使用 QtQuick3D 模块中的类型,我们必须导入它
import QtQuick import QtQuick3D
要绘制任何 3D 场景,我们需要在 Qt Quick 场景中有一个 3D 视口。这是通过 View3D 类提供的,这就是我们定义场景的地方。一个应用程序中也可以有多个视图,请参阅 Qt Quick 3D - View3D 示例。
我们首先定义场景的环境。在本例中,我们使用 skyblue 清除背景色,我们将其指定为视图的 environment 属性的 SceneEnvironment。 SceneEnvironment 描述与场景环境相关的各种属性,例如色调映射设置、基于图像照明的光探针设置、背景模式或环境遮挡参数。它还可以控制抗锯齿,请参阅 Qt Quick 3D - 抗锯齿示例。在我们的示例中,我们将 clearColor 和 backgroundMode 属性设置为蓝色背景。
environment: SceneEnvironment { clearColor: "skyblue" backgroundMode: SceneEnvironment.Color }
网格
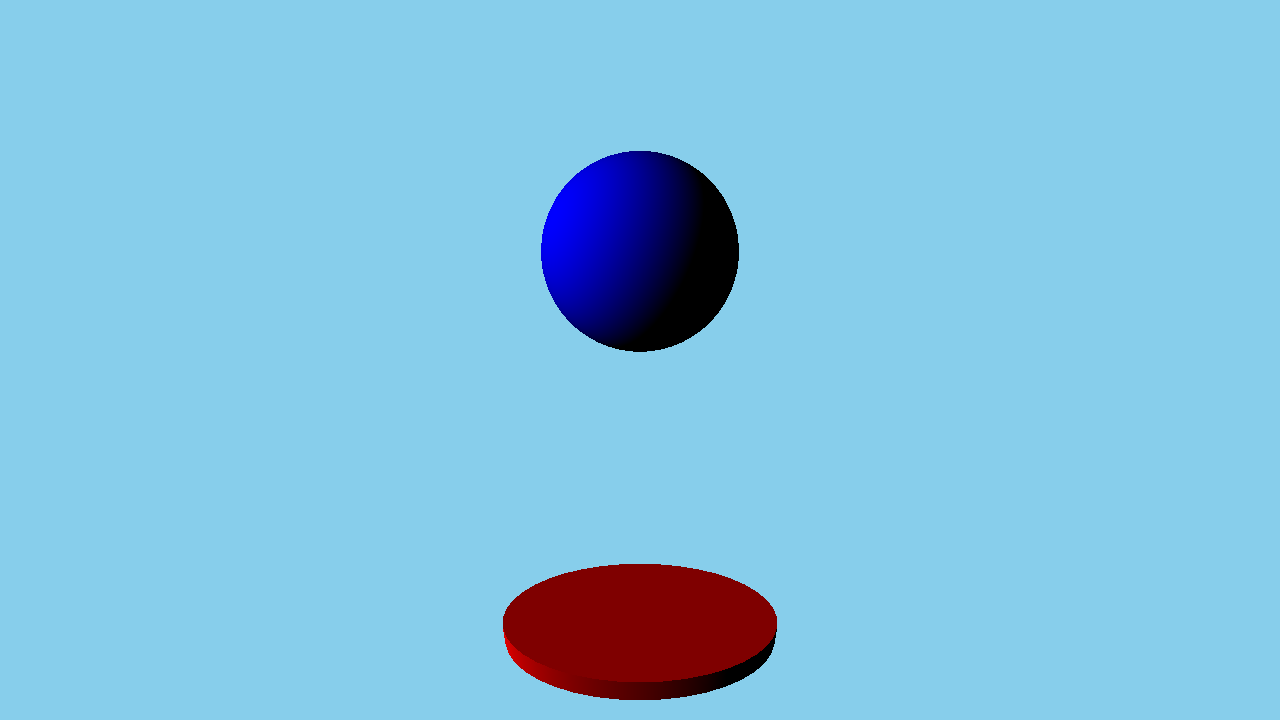
为了使场景更有趣,我们现在将添加一些网格。在 Quick 3D 中,有一些内置的网格用于方便起见,例如球体、立方体、圆锥体或圆柱体。这些可以用特殊标识符引用,如 Model 节点的源属性中的 #Sphere、#Cube 或 #Rectangle。除了内置的原语之外,还可以指定 .mesh 文件。要从 FBX 或 glTF2 资产生成 .mesh 文件,必须使用 Balsam 资产导入工具 对资产进行处理。以下代码展示了添加蓝色球体和红色压扁圆柱体的过程。
Model { position: Qt.vector3d(0, -200, 0) source: "#Cylinder" scale: Qt.vector3d(2, 0.2, 1) materials: [ DefaultMaterial { diffuseColor: "red" } ] } Model { position: Qt.vector3d(0, 150, 0) source: "#Sphere" materials: [ DefaultMaterial { diffuseColor: "blue" } ] SequentialAnimation on y { loops: Animation.Infinite NumberAnimation { duration: 3000 to: -150 from: 150 easing.type:Easing.InQuad } NumberAnimation { duration: 3000 to: 150 from: -150 easing.type:Easing.OutQuad } } }
为了添加网格,我们使用两个模型节点,分别使用#Sphere和#Cylinder作为源加载我们的内置网格。为了给模型上色,我们首先需要指定一种材质。在这种情况下,我们使用带有红光和蓝光漫反射色的DefaultMaterial。有三种不同的材质可用,具有不同的特性,分别是DefaultMaterial、PrincipledMaterial和CustomMaterial,请参考Qt Quick 3D - Principled Material Example和可编程材质、效果、几何体和纹理数据。由《Model》加载的网格可以具有多个子网格,并且每个子网格都需要指定材质。在此示例中,只使用内置网格,每个网格只有一个子网格,因此只需在materials列表中指定一个DefaultMaterial即可。
《Model》是一个《Node》,因此它有一个相关联的转换。为了应用平移,我们使用position属性。也可以通过设置eulerRotation属性来旋转模型。为了使圆柱看起来像一块板,我们相应地设置scale属性。
相机
然后我们定义一个相机,它指定了3D场景的内容如何投影到一个2D表面上。在本示例中,我们使用PerspectiveCamera提供透视投影。使用OrthographicCamera类型也可以实现正交投影。相机的默认方向让其前进向量沿着负Z轴,而上向量沿着正Y轴。本例将相机向Z轴负方向移动300。此外,它在Y轴上稍微向上移动,并在X轴周围略微旋转,以稍微向下看。
PerspectiveCamera { position: Qt.vector3d(0, 200, 300) eulerRotation.x: -30 }
光源
场景还需要一个光源,以便能够看到我们场景中的模型。向场景中添加了一个DirectionalLight,它可以看作是从某个方向射来的远端太阳光。还有两种其他光源可用,即SpotLight和PointLight,请参见Qt Quick 3D - Lights Example。
DirectionalLight { eulerRotation.x: -30 eulerRotation.y: -70 }
动画
最后,我们还将对球体进行动画处理。我们通过在y组件上应用SequentialAnimation来实现,使球体反复上下移动。
SequentialAnimation on y { loops: Animation.Infinite NumberAnimation { duration: 3000 to: -150 from: 150 easing.type:Easing.InQuad } NumberAnimation { duration: 3000 to: 150 from: -150 easing.type:Easing.OutQuad } }
所有这些部分协同工作,我们就可以渲染我们的3D场景。此示例仅涉及Qt Quick 3D的基本功能的一小部分。请访问示例页面,以获取更多示例。
文件
©2024 Qt公司。此处包含的文档贡献的版权归属于各自的所有者。本文件所提供的文档是根据GNU Free Documentation License版本1.3的条款提供的,由自由软件基金会出版。Qt和相应的标志是芬兰的Qt公司与/或其他国家/地区的商标。所有其他商标均为其各自所有者的财产。
