天气预报示例
一个Qt Quick Shapes的示例,演示了在应用程序中使用形状的不同方法。

本示例设计得像欧洲的天气预报应用程序。它演示了 QtQuick.Shapes API 在应用程序中可能非常有用的几个不同方面,以及不同的属性如何影响渲染的质量和性能。
示例中的所有图形都起源于 .svg 文件,这些文件通过 svgtoqml 工具转换为QML。
不同类型的形状
QtQuick.Shapes 模块提供API以在Qt Quick应用程序中渲染矢量图形。这是使用光栅图像进行2D图形的替代品,如果不知道目标图像的大小,则非常有用。使用 Image,将在特定大小预创建光栅化的 pixmap,并且缩放图像将添加或删除信息。这将导致像素化或模糊,具体取决于其 smooth 属性是否设置。
使用 QtQuick.Shapes,形状是数学描述的,作为曲线和线段的集合,因此可以任意缩放而不引入伪影。

在天气预报示例中,有三种主要的形状使用方式
- 用户界面图标,如天气符号和在“设置”按钮上设置的齿轮。
- 欧洲概述地图。
- 当放大地图时可见的国家名称标签。
用户界面图标
尽管出于性能原因,使用适当地大小的光栅图像进行图标是首选,但如果同一应用程序针对许多不同的屏幕尺寸,则可能不方便。为了使图标在所有屏幕上都看起来清晰,必须预先生成大量不同大小的图标。 QtQuick.Shapes 使得应用程序能够在运行时进行这种适配,通过将图标作为形状包含,并在当前屏幕适宜的大小上对其进行渲染。
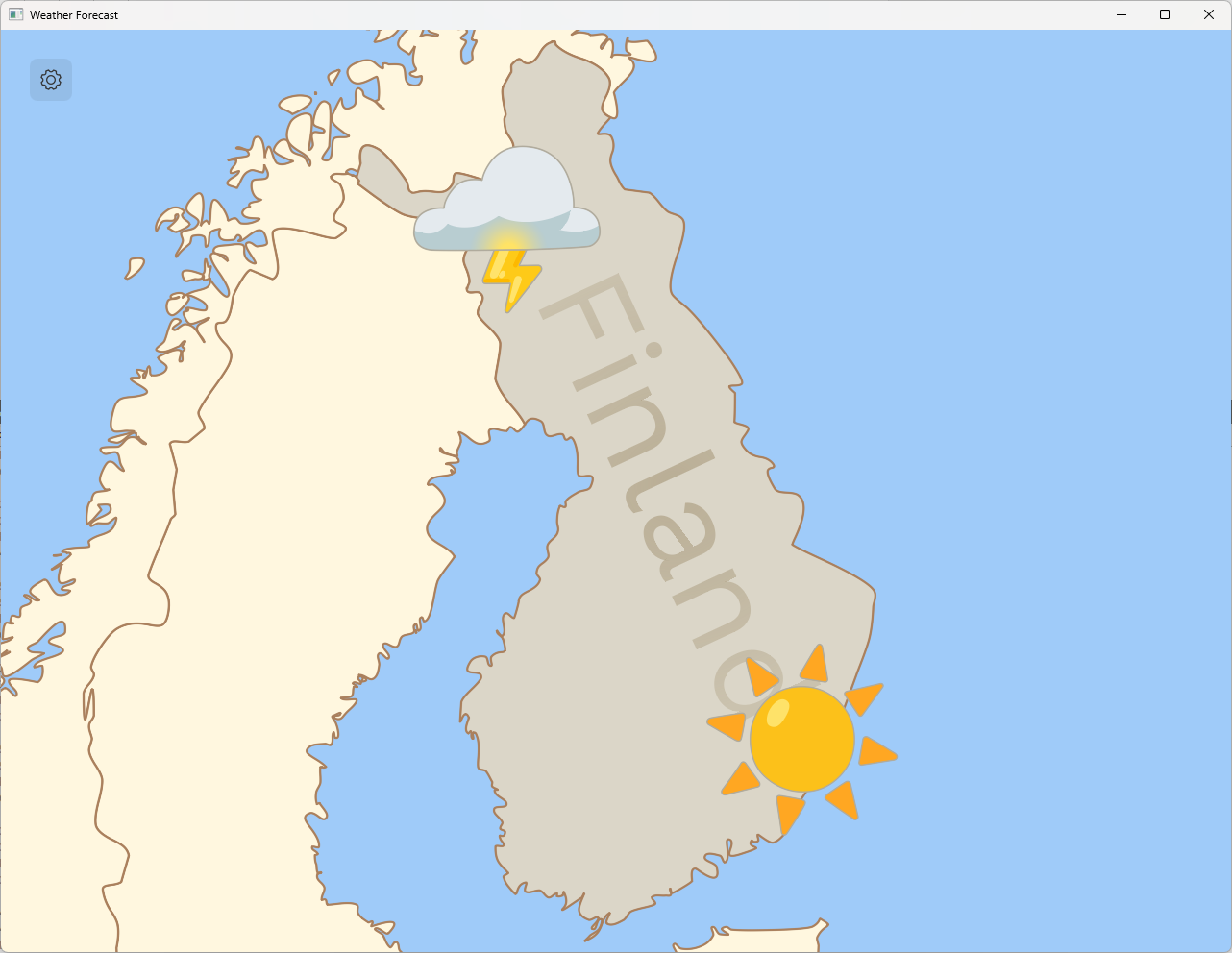
当在桌面系统上运行天气预报示例时,可以通过调整应用程序窗口的大小来观察到这一点。天气符号会适应窗口大小而不降低质量。
此外,可以添加动画效果,如缩放,而不会损失质量。这可以通过悬停在天气符号上看到。
因此,对于任何未知目标大小或可能性数量非常大,以至于为所有这些创建特定的 pixmap 都是不切实际的情况,使用形状作为图标是有用的,并且值得运行时光栅化形状的性能损耗。
欧洲地图
天气预测示例也使用了一个欧洲的矢量地图。这使得我们可以轻松地创建放大地图以突出特定国家的效果。此外,由于每个国家都是一个独立的子形状,我们可以独立地对它们应用不同的填充和描边。
点击地图以放大到某个国家。比例将调整,使国家形状填充整个窗口,填充颜色会稍微暗一些。

注意:放大地图上的天气符号与原始视图中的相同,但大小要大得多。
国家名称标签
在某个国家放大时,其名称将出现在国家形状上。此标签也是使用QtQuick.Shapes创建的,通过使用PathText组件类型将字符串转换为可渲染的形状。
这并不是在Qt Quick中创建文本标签的标准方法。对于大多数情况,使用Text元素是最高效和最方便的方法。然而,QtQuick.Shapes支持某些可视化效果,这些效果是用常规的Text元素不支持的形式实现的。填充渐变就是其中之一。
ShapePath { strokeColor: "transparent" strokeWidth: 1 joinStyle: ShapePath.RoundJoin fillRule: ShapePath.WindingFill fillGradient: RadialGradient { centerX: textShape.width / 2 centerY: textShape.height / 2 centerRadius: textShape.width / 2 focalX: centerX; focalY: centerY GradientStop { position: 0; color: "#b0ab9d7f" } GradientStop { position: 1; color: "#5cab9d7f" } } PathText { id: textPath text: textLayer.label font.family: workSansRegular.font.family font.pixelSize: 64 } }
为了说明这一点,天气预测示例对国家标签的透明度应用了细微的径向渐变,使其在边缘处看起来像是融入地图。
不同的渲染器类型
天气预测示例展示了多个不同用例的QtQuick.Shapes。此外,它还可以用来看到该模块支持的不同渲染器的优缺点。
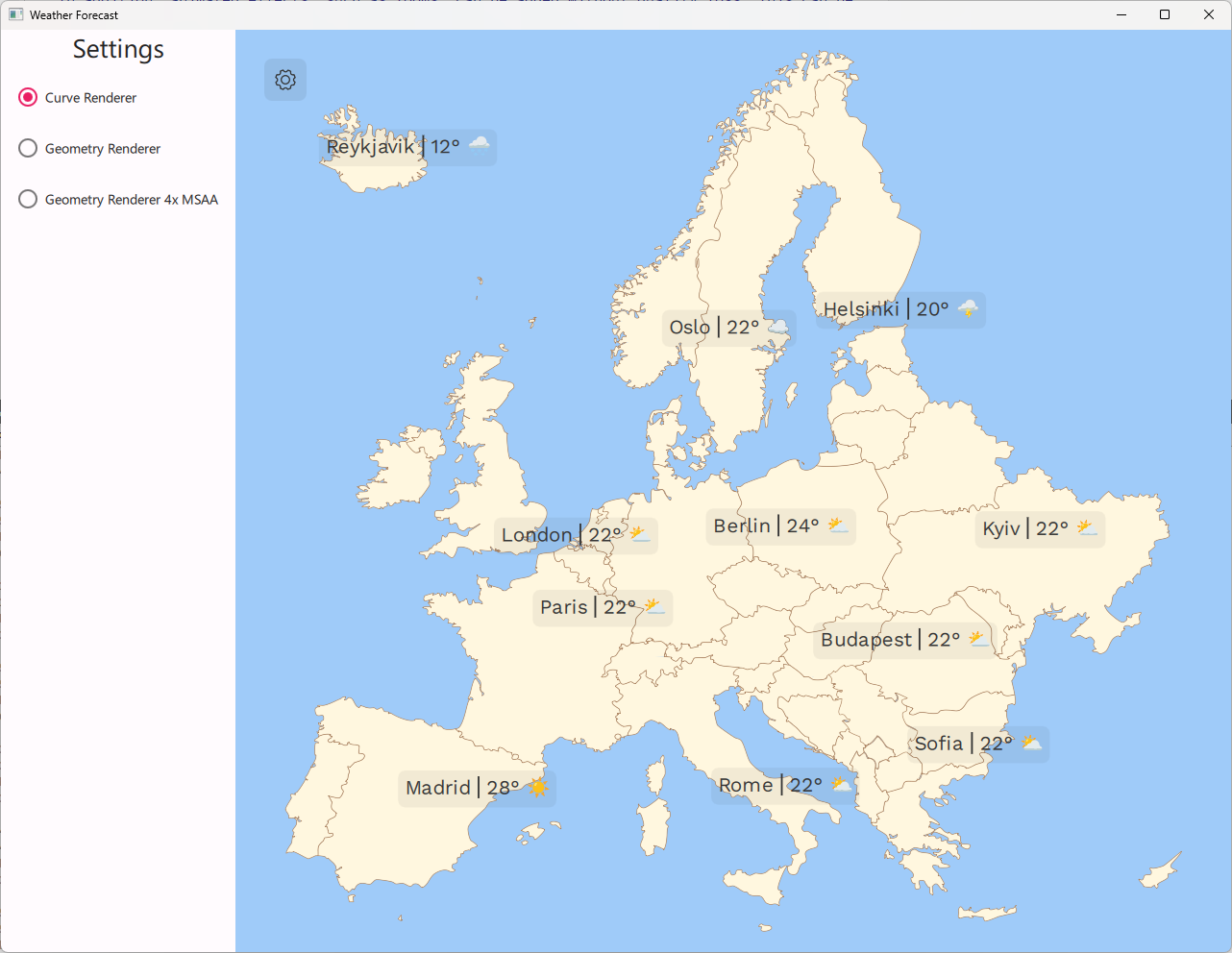
点击左上角的齿轮图标以打开设置面板,在那里可以选择不同的光栅化方法。

QtQuick.Shapes支持两种不同的渲染器,可以使用preferredRendererType属性进行选择。示例中的首选渲染器是CurveRenderer。它支持硬件加速的曲线和内置的抗锯齿。它不是QtQuick.Shapes中的默认渲染器,但在示例中在启动时自动选择。
Qt Quick Shapes中的默认渲染器是GeometryRenderer。它将形状的曲线平坦化为非常小的直线,并将形状绘制为多边形。与CurveRenderer相比,用几何渲染器重绘形状效率更高,但在某些尺度下,曲线被直线近似的事实将变得明显。
此外,GeometryRenderer不支持抗锯齿,因此在使用它时通常会希望启用多采样。这可以通过将形状渲染到图层中,并在这些图层上启用多采样来实现。由于我们将以这种模式将形状渲染到离屏缓冲区中,因此它将消耗额外的图形内存,并为每个形状增加额外的渲染通道。
layer.enabled: msaaCheckBox.checked layer.samples: 4
设置面板还提供了使用带有4x多采样的GeometryRenderer的选项,以便可以将这种质量与CurveRenderer内置的抗锯齿效果进行比较。
运行示例
要从Qt Creator运行示例,打开欢迎模式并从示例中选择示例。有关更多信息,请访问构建和运行示例。
© 2024 Qt公司有限公司。本文档中包含的贡献资料均为各权利人所有版权。本提供的文档遵循由自由软件基金会发布的GNU自由文档许可证第1.3版的条款。Qt及其相应标志为芬兰以及其他国家的Qt公司有限公司的商标。所有其他商标均为各自权利人的财产。
