Shape QML 类型
渲染路径。 更多...
| 导入声明 | import QtQuick.Shapes 1.7 |
| 继承自 | |
| 继承于 |
属性
- asynchronous : bool
- boundingRect : rect
(since 6.6) - containsMode : enumeration
(since QtQuick.Shapes 1.11) - data : list<Object>
- fillMode : enumeration
(since QtQuick.Shapes 6.7) - horizontalAlignment : enumeration
(since 6.7) - preferredRendererType : enumeration
(since 6.6) - rendererType : enumeration
- status : enumeration
- vendorExtensionsEnabled : bool
- verticalAlignment : enumeration
(since 6.7)
详细描述
通过从 QPainterPath 中三角形几何形状渲染路径。
这种方法与通过 QQuickPaintedItem 或 2D 画布渲染形状的方法不同,因为在软件中路径永远不会被光栅化。因此,Shape 适用于创建覆盖屏幕较大区域的形状,避免了纹理上传或帧缓冲区传输的性能惩罚。此外,声明性 API 允许操作、绑定,甚至对路径元素属性如起始位置、结束位置、控制点等进行动画处理。
用于指定路径元素的类型由 PathView 和 Shape 共享。然而,并非所有 Shape 实现都支持所有路径元素类型,而其中一些对于 PathView 可能没有意义。Shape 当前支持的子集包括:PathMove、PathLine、PathQuad、PathCubic、PathArc、PathText 和 PathSvg。
参阅 路径 获取支持路径元素的详细介绍。
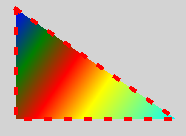
Shape { width: 200 height: 150 anchors.centerIn: parent ShapePath { strokeWidth: 4 strokeColor: "red" fillGradient: LinearGradient { x1: 20; y1: 20 x2: 180; y2: 130 GradientStop { position: 0; color: "blue" } GradientStop { position: 0.2; color: "green" } GradientStop { position: 0.4; color: "red" } GradientStop { position: 0.6; color: "yellow" } GradientStop { position: 1; color: "cyan" } } strokeStyle: ShapePath.DashLine dashPattern: [ 1, 4 ] startX: 20; startY: 20 PathLine { x: 180; y: 130 } PathLine { x: 20; y: 130 } PathLine { x: 20; y: 20 } } }

与 Item 类似,形状也允许将任何可视或不可视对象声明为子对象。ShapePath 对象会特别处理。这对于添加可视项,如 矩形 或 图像,以及直接作为形状子对象的不可视对象,如 定时器,非常有用。
以下列表总结了可用的形状渲染方法
- 当 Qt Quick 使用默认的、基于硬件加速的底层(RHI)运行时,将使用通用形状渲染器。这会将形状转换为三角形,并将其传递给渲染器。
- 软件底层完全受支持。在这种情况下,路径通过 QPainter::strokePath() 和 QPainter::fillPath() 进行渲染。
- 目前不支持 OpenVG 底层。
使用形状时,注意潜在的性能影响
- 当应用程序使用基于通用三角剖分形状实现的 Shape,几何生成完全在 CPU 上进行。这可能是昂贵的。更改路径元素集合、更改元素的属性或更改形状本身的某些属性都可能导致每次更改时重新三角剖分受影响的路径。因此,将动画应用于此类属性会影响性能较低的系统的性能。
- 然而,Shape API 的数据驱动、声明性特性通常意味着更好的底层 CPU 和 GPU 资源可缓存量。一个 ShapePath 属性的变化只会导致重新处理受影响的 ShapePath,从而保持形状的其它部分不变。因此,即使属性经常更改,整体系统负载也可能低于命令式绘图方法(例如,QPainter)。
- 同时,必须注意场景中 Shape 元素的数量。在场景图中,这种 Shape 项目表示的方式与基于几何的普通项目不同,并且在需要进行 OpenGL 状态更改时会产生一定的开销。
- 一般来说,场景应避免在非必要的情况下使用单独的 Shape 项目。优先使用一个 Shape 项目与多个 ShapePath 元素,而不是多个 Shape 项目。
另请参阅Qt Quick 示例 - 形状、天气预报示例、《路径》》、路径移动、《路径线》》、路径二次曲线、《路径三次曲线》》、路径圆弧 和 路径 SVG。
属性文档
设置形状在项目中的水平和垂直对齐方式。默认情况下,形状与左上角的 (0,0) 对齐。
horizontalAlignment 的有效值是 Shape.AlignLeft、Shape.AlignRight 和 Shape.AlignHCenter。而 verticalAlignment 的有效值是 Shape.AlignTop、Shape.AlignBottom 和 Shape.AlignVCenter。
此 QML 属性是在 Qt 6.7 中引入的。
异步 : 布尔类型 |
当rendererType属性值为Shape.GeometryRenderer或Shape.CurveRenderer时,在Shape的抛光阶段,CPU会执行一定量的输入路径预处理。这可能会很耗时。为了将这项工作分担给单独的工作线程,请将此属性设置为true。
当启用此属性时,设置Shape可见时,不会等待内容可用。相反,GUI/main线程不会被阻塞,只有当所有异步工作完成时,才会显示路径渲染的结果。
默认值为false。
boundingRect : 矩形 |
包含Shape中所有子路径的联合边界矩形。
此属性是在Qt 6.6版本中引入的。
containsMode : 枚举 |
此属性决定了Shape的contains()函数的定义。如果在添加Qt Quick输入处理器时,您只想在鼠标或触摸点完全位于Shape内时做出反应,此属性非常有用。
| 常量 | 描述 |
|---|---|
Shape.BoundingRectContains | QQuickItem::contains()函数的默认实现仅检查给定的点是否在矩形的边界框内部。这是最有效的实现,因此是默认值。 |
Shape.FillContains | 检查包含此Shape的任何ShapePath内部(绘图中将填色的部分)是否包含给定点。添加的ShapePaths越复杂、越多,这种检查就越不高效,可能会降低应用中事件传递的效率。因此应谨慎使用。 |
提高FillContains检查效率的一种方法是用尽可能少的点生成一个近似轮廓,将它放在透明的Shape上,然后在上面添加您的指针处理器,这样在事件传递期间约束检查会更便宜。
此属性是在QtQuick.Shapes 1.11版本中引入的。
fillMode : 枚举 |
将此属性设置为定义路径与项目大小不同时发生的操作。
| 常量 | 描述 |
|---|---|
Shape.NoResize | 形状按其原始大小渲染,独立于项目的大小。这是默认设置 |
Shape.Stretch | 形状被缩放以适应项目,如果需要,则更改纵横比。请注意,使用曲线渲染器时,非均匀缩放可能会导致抗锯齿质量降低。 |
Shape.PreserveAspectFit | 形状被统一缩放以适应项内部 |
Shape.PreserveAspectCrop | 形状被统一缩放以完全填充项,如果需要,将延伸到项之外。请注意,只有当clip为true时,才会实际剪裁内容 |
该属性首次出现在 QtQuick.Shapes 6.7。
preferredRendererType : 枚举 |
请求为形状使用特定后端进行渲染。可能的值与 rendererType 相同。默认为 Shape.UnknownRenderer,表示无特定偏好。
如果请求的渲染器类型不被当前 Qt Quick 后端支持,则将使用该后端的默认渲染器。这在后台初始化时将在 rendererType 中反映。
Shape.SoftwareRenderer 目前只能在以 software 后端运行 scenegraph 的情况下选择,在这种情况下,无论 preferredRendererType 如何设置,它都会被选中。
有关影响更多信息,请参阅 rendererType。
此属性是在Qt 6.6版本中引入的。
rendererType : 枚举 |
此属性确定哪个路径渲染后端处于活动状态。
| 常量 | 描述 |
|---|---|
Shape.UnknownRenderer | 渲染器未知。 |
Shape.GeometryRenderer | 适用于 GPU 渲染的通用、与驱动程序无关的解决方案。使用与 QPainter 的 OpenGL 2 绘制引擎相同的基于 CPU 的三角划分方法。如果在使用基于 RHI 的 Qt Quick scenegraph 后端时使用,这是默认值。 |
Shape.SoftwareRenderer | 使用光栅绘制引擎的纯 QPainter 绘制。这是在以 software 后端运行 Qt Quick scenegraph 时的默认值和唯一选项。 |
Shape.CurveRenderer | 基于 GPU 的渲染器,旨在在任何比例下保留曲率。与 Shape.GeometryRenderer 相比,曲线不会用短的直线来近似。相反,曲线通过专用片段着色器进行渲染。这提高了视觉效果,并在缩放时避免了重纹理的性能损失。此外,Shape.CurveRenderer 提供了原生、高质量的抗锯齿,而无需多采样或超采样的性能成本。 |
默认情况下,除非 Qt Quick scenegraph 以 software 后端运行,否则将选择 Shape.GeometryRenderer。在这种情况下,将使用 Shape.SoftwareRenderer。可以使用 preferredRendererType 属性请求 Shape.CurveRenderer。
注意: Shape.CurveRenderer 将用二次曲线近似三次曲线,因此可能与该形状的数学正确可视化略有差异。此外,如果形状正在渲染到 Qt Quick 3D 场景,并且 RHI 的 OpenGL 后端处于活动状态,则需要 (这默认在 OpenGL ES 3 及更高版本中可用,但在 OpenGL ES 2 中是可选的)扩展。
status : 枚举 |
此属性确定形状的状态,并且当 Shape.asynchronous 设置为 true 时是相关的。
| 常量 | 描述 |
|---|---|
Shape.Null | 尚未初始化。 |
Shape.Ready | 形状已完成处理。 |
Shape.Processing | 路径正在处理中。 |
vendorExtensionsEnabled : 布尔 |
此属性控制非标准 OpenGL 扩展的使用。
默认值为false。
截至 Qt 6.0,尚未实现任何供应商特定的渲染路径。
© 2024 Qt公司有限公司。本文档中包含的文档贡献均为其各自所有者的版权。提供的文档根据自由软件基金会发布的GNU自由文档许可版1.3条款进行许可。Qt及其相关标志是芬兰及全球其它国家的Qt公司有限公司的商标。所有其它商标均为其各自所有者的财产。
