Qt Quick 示例 - 拖放
这是一个 QML 拖放示例的集合。

拖放 是一个包含与拖放功能相关的小 QML 示例的集合。更多信息,请访问 拖放 页面。
运行示例
要从 Qt Creator 运行示例,请进入 欢迎 模式并从 示例 中选择示例。更多信息,请访问 构建和运行示例。
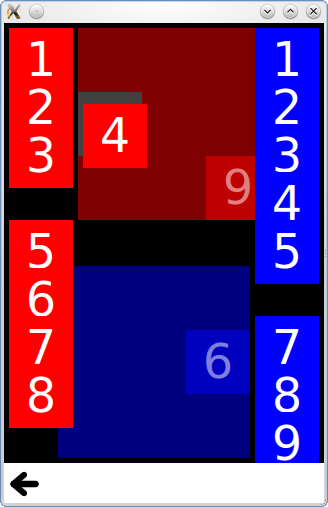
瓷砖
瓷砖 将拖放功能添加到简单的矩形中,可以使您将其拖到特定的网格中。
它有一个 DragTile 组件,该组件使用 MouseArea 在拖动时移动项目
Item { id: root required property string colorKey required property int modelData width: 64 height: 64 MouseArea { id: mouseArea width: 64 height: 64 anchors.centerIn: parent drag.target: tile onReleased: parent = tile.Drag.target !== null ? tile.Drag.target : root Rectangle { id: tile width: 64 height: 64 anchors { verticalCenter: parent.verticalCenter horizontalCenter: parent.horizontalCenter } color: root.colorKey Drag.keys: [ root.colorKey ] Drag.active: mouseArea.drag.active Drag.hotSpot.x: 32 Drag.hotSpot.y: 32 states: State { when: mouseArea.drag.active AnchorChanges { target: tile anchors { verticalCenter: undefined horizontalCenter: undefined } } } } } }
还有一个 DropTile 组件,可以将拖动的瓷砖放到上面
DropArea { id: dragTarget property string colorKey width: 64 height: 64 keys: [ colorKey ] Rectangle { id: dropRectangle anchors.fill: parent color: dragTarget.containsDrag ? "grey" : dragTarget.colorKey } }
DropArea 的键属性仅在拖键的 Drag.keys 属性中具有匹配键时才允许项被放置上面。
GridView 示例
GridView 示例 将拖放功能添加到 GridView 中,允许您在不更改底层 ListModel 的情况下,通过视觉重新排列委托。它使用 DelegateModel 将委托项移动到被其拖动覆盖的项目位置。
model: DelegateModel { delegate: DropArea { id: delegateRoot required property color color width: 80 height: 80 onEntered: function(drag) { visualModel.items.move((drag.source as Icon).visualIndex, icon.visualIndex) } property int visualIndex: DelegateModel.itemsIndex Icon { id: icon dragParent: root visualIndex: delegateRoot.visualIndex color: delegateRoot.color } }
© 2024 The Qt Company Ltd. 本文档中的文档贡献是由各自所有者的版权所有。本提供的文档受 GNU 自由文档许可证版本 1.3 的条款许可,该许可证由自由软件基金会发布。Qt 及其相关标志是 The Qt Company Ltd. 在芬兰和其他国家的商标。所有其他商标均为其各自所有者的财产。
