HelloGraphs
在 Qt Quick 应用中使用图示进行 2D 绘图。
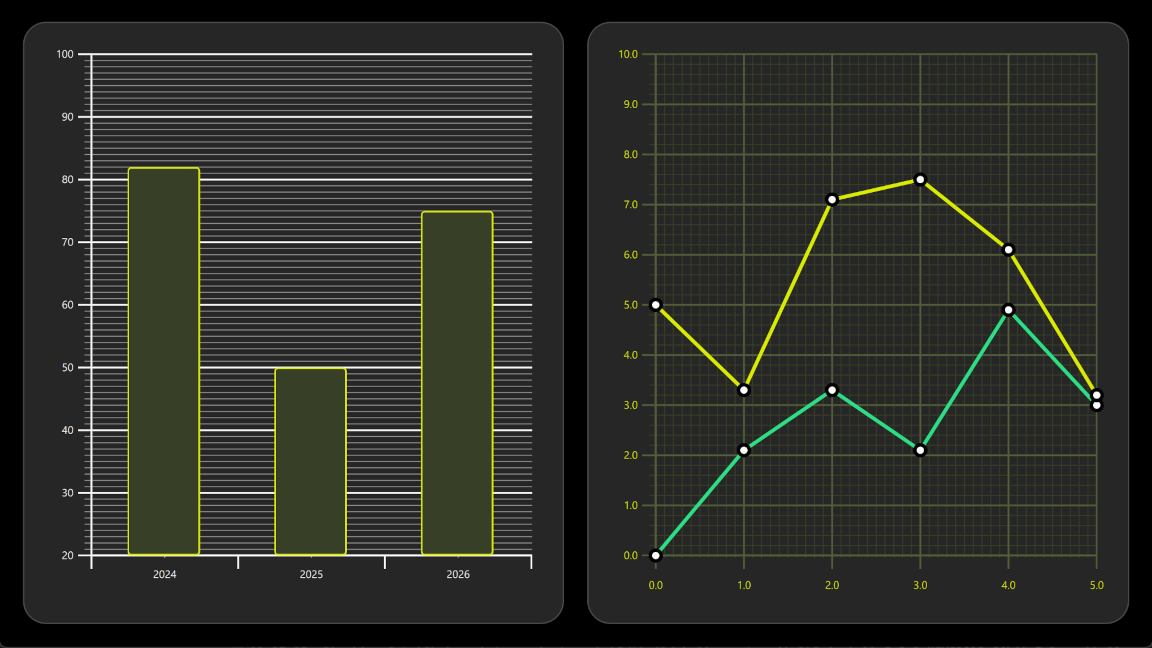
HelloGraphs 展示了如何创建简单的二维柱状图和折线图。

以下部分描述了如何使用 BarSeries 创建柱状图以及使用 LineSeries 创建折线图。
运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式,然后从 示例 中选择示例。有关更多信息,请访问 构建和运行示例。
柱状图
示例中的第一个图形是一个柱状图。创建它从 GraphsView 组件开始,并将 主题 设置为适合深色背景的主题。此主题调整图例背景网格、轴线和标签。
GraphsView { anchors.fill: parent anchors.margins: 16 theme: GraphTheme { colorTheme: GraphTheme.ColorThemeDark } ...
要将其改为柱状图,请添加一个 BarSeries。系列的 X 轴是具有 3 个类别的 BarCategoryAxis。我们隐藏了垂直网格和轴线。系列的 Y 轴是可见范围为 20 到 100 的 ValueAxis。使用 tickInterval 每 10 个值显示带有标签的主要刻度。使用 minorTickCount 9 显示每 1 个值。这意味着在每两个主要刻度之间将有 9 个次要刻度。
BarSeries { axisX: BarCategoryAxis { categories: [2024, 2025, 2026] gridVisible: false minorGridVisible: false } axisY: ValueAxis { min: 20 max: 100 tickInterval: 10 minorTickCount: 9 } ...
然后通过 BarSet 将数据添加到 BarSeries 中。这里有 3 根柱子,我们定义了自定义柱颜色和边框属性。这些属性将覆盖 AbstractSeries 可能设置的任何 主题。
BarSet { values: [82, 50, 75] borderWidth: 2 color: "#373F26" borderColor: "#DBEB00" }
折线图
示例中的第二个图形是一个折线图。它也始于定义一个 GraphsView 元素。创建了自定义 GraphTheme 以获取自定义外观。GraphTheme 提供了对背景网格和轴的广泛定制选项,这些选项在 colorTheme 后应用。
GraphsView { anchors.fill: parent anchors.margins: 16 theme: GraphTheme { readonly property color c1: "#DBEB00" readonly property color c2: "#373F26" readonly property color c3: Qt.lighter(c2, 1.5) colorTheme: GraphTheme.ColorThemeDark gridMajorBarsColor: c3 gridMinorBarsColor: c2 axisXMajorColor: c3 axisYMajorColor: c3 axisXMinorColor: c2 axisYMinorColor: c2 axisXLabelsColor: c1 axisYLabelsColor: c1 } ...
使用自定义 Marker 组件来可视化数据点。
component Marker : Rectangle { width: 16 height: 16 color: "#ffffff" radius: width * 0.5 border.width: 4 border.color: "#000000" }
之前的柱状图没有定义单独的 SeriesTheme,所以它使用默认主题。此折线图使用一个具有所需线颜色的自定义主题。
SeriesTheme { id: seriesTheme colors: ["#2CDE85", "#DBEB00"] }
要将此图转换为折线图,请添加一个LineSeries。第一个系列为此图定义了axisX和axisY。它还设置了pointMarker以使用之前创建的自定义Marker组件。数据点通过XYPoint元素添加。
LineSeries { id: lineSeries1 theme: seriesTheme axisX: ValueAxis { max: 5 tickInterval: 1 minorTickCount: 9 labelDecimals: 1 } axisY: ValueAxis { max: 10 tickInterval: 1 minorTickCount: 4 labelDecimals: 1 } width: 4 pointMarker: Marker { } XYPoint { x: 0; y: 0 } XYPoint { x: 1; y: 2.1 } XYPoint { x: 2; y: 3.3 } XYPoint { x: 3; y: 2.1 } XYPoint { x: 4; y: 4.9 } XYPoint { x: 5; y: 3.0 } }
第二个折线系列与第一个类似。由于图形已经包含了它们,因此不需要再定义axisX和axisY。由于这是GraphsView中的第二个LineSeries,因此会自动选择seriesTheme中的第二个颜色。
© 2024 Qt公司有限公司。本文档贡献者的内容包括其各自所有者的版权。本提供的文档是根据自由软件基金会发布的GNU自由文档许可证版本1.3的条款授权的。Qt及其相关徽标是芬兰及/或世界其他国家的Qt公司注册商标。所有其他商标均为各自所有者所有。
