GraphsView QML 类型
所有 Qt Graphs 视图的基类型。 更多...
| 导入语句 | import QtGraphs |
| 状态 | 技术预览 |
- 所有成员的列表,包括继承的成员
- GraphsView 是 Qt Graphs 2D QML 类型 的一部分。
属性
- marginBottom : real
- marginLeft : real
- marginRight : real
- marginTop : real
- seriesList : list
- theme : GraphTheme
详细介绍
此类收集系列和主题并将其一起绘制成图表。您需要导入 Qt Graphs 模块才能使用此类型
import QtGraphs之后您可以在您的 qml 文件中使用 GraphsView
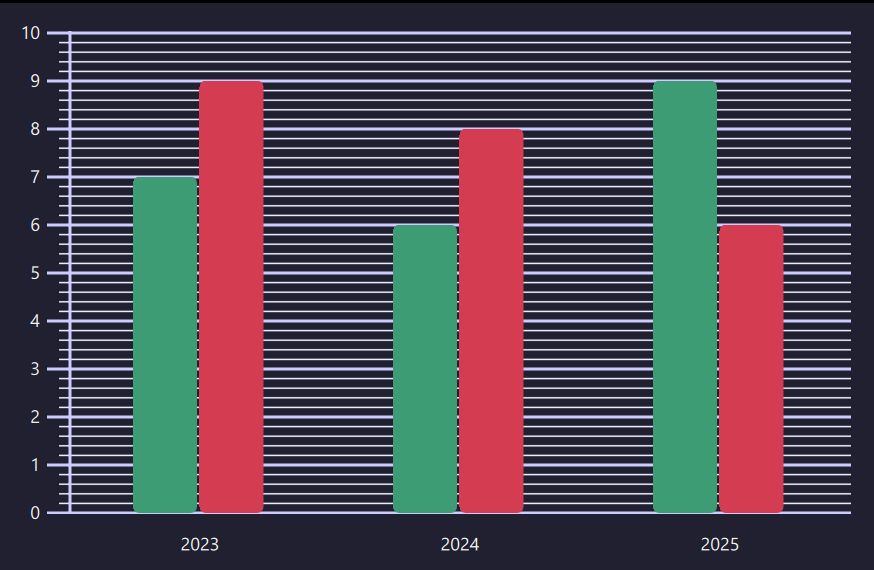
import QtQuick import QtGraphs GraphsView { anchors.fill: parent theme: GraphTheme { colorTheme: GraphTheme.ColorThemeDark gridMajorBarsColor: "#ccccff" gridMinorBarsColor: "#eeeeff" axisYMajorColor: "#ccccff" axisYMinorColor: "#eeeeff" } BarSeries { axisX: BarCategoryAxis { categories: ["2023", "2024", "2025"] lineVisible: false } axisY: ValueAxis { min: 0 max: 10 minorTickCount: 4 } BarSet { values: [7, 6, 9] } BarSet { values: [9, 8, 6] } } }

请参阅测试平台以获取更多详细的用法示例。
另请参阅柱状图系列、线系列、柱形类别轴、值轴 和 图形主题。
属性文档
marginBottom : real |
图表底部空白区域的大小。默认情况下,边距为 20。
marginLeft : real |
图表左侧空白区域的大小。默认情况下,边距为 20。
marginRight : real |
图表右侧空白区域的大小。默认情况下,边距为 20。
marginTop : real |
图表顶部空白区域的大小。默认情况下,边距为 20。
seriesList : list |
theme : GraphTheme |
图形使用的主题。确定颜色、坐标轴线、字体等。如果未设置主题,则使用默认主题。
© 2024 The Qt Company Ltd. 其中包含的文档贡献作品的版权归其各自所有者。所提供的文档是根据自由软件基金会发布的 GNU自由文档许可版本1.3 许可的。Qt及其相关标志是芬兰和/或全球其他国家的The Qt Company Ltd.的商标。其他所有商标都是其各自所有者的财产。
