缩放线示例
本示例演示了如何创建自己的自定义缩放效果。
该示例演示了如何通过鼠标并使用触摸手势进行平移和缩放来创建自己的自定义缩放效果,使用 QRubberBand。


运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式并从 示例 中选择示例。有关更多信息,请参阅 构建和运行示例。
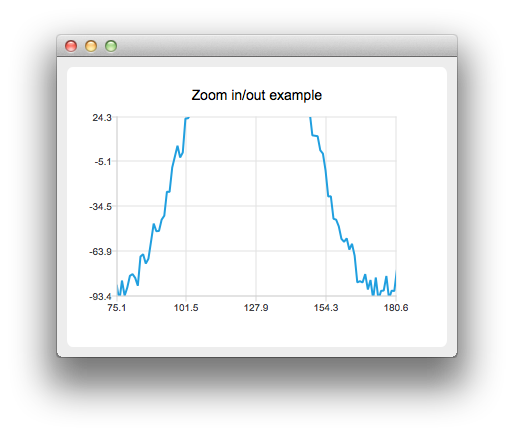
自定义缩放效果
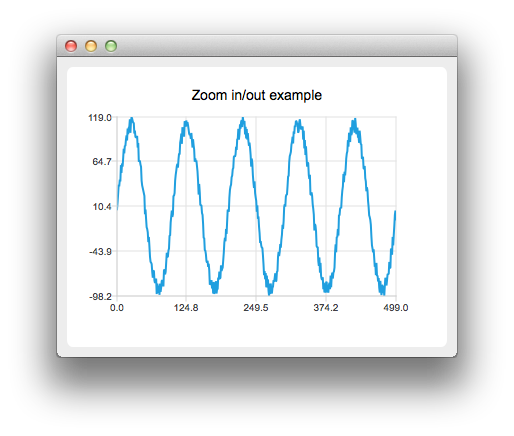
首先,让我们创建一个包含示例数据的线序列。
auto series = new QLineSeries; for (int i = 0; i < 500; i++) { QPointF p((qreal) i, qSin(M_PI / 50 * i) * 100); p.ry() += QRandomGenerator::global()->bounded(20); *series << p; }
然后,我们通过从 QChartView 派生出创建自定义图表视图
class ChartView : public QChartView
我们重写了鼠标和键盘事件处理
protected: bool viewportEvent(QEvent *event); void mousePressEvent(QMouseEvent *event); void mouseMoveEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); void keyPressEvent(QKeyEvent *event);
然后,我们为鼠标和键盘事件实现了自定义逻辑。例如,按下 '+' 键则放大,按下 '-' 键则缩小。
void ChartView::keyPressEvent(QKeyEvent *event) { switch (event->key()) { case Qt::Key_Plus: chart()->zoomIn(); break; case Qt::Key_Minus: chart()->zoomOut(); break;
我们还创建了我们的 QChart
class Chart : public QChart
我们可以在其中处理手势
bool Chart::sceneEvent(QEvent *event) { if (event->type() == QEvent::Gesture) return gestureEvent(static_cast<QGestureEvent *>(event)); return QChart::event(event); } bool Chart::gestureEvent(QGestureEvent *event) { if (QGesture *gesture = event->gesture(Qt::PanGesture)) { auto pan = static_cast<QPanGesture *>(gesture); QChart::scroll(-(pan->delta().x()), pan->delta().y()); } if (QGesture *gesture = event->gesture(Qt::PinchGesture)) { auto pinch = static_cast<QPinchGesture *>(gesture); if (pinch->changeFlags() & QPinchGesture::ScaleFactorChanged) QChart::zoom(pinch->scaleFactor()); } return true; }
请注意,您需要同时调用 grabGesture() 到 QMainWindow 和 QChart。
© 2024 Qt 公司有限。此处包含的文档贡献的著作权归各自所有者所有。此处提供的文档是根据自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款许可的。Qt 以及相应的标志是芬兰及其它世界各地的 Qt 公司的商标。所有其他商标均为各自所有者的财产。
