Qml Weather
这是一个基本演示,展示了如何使用 QML 来使用不同的图表类型。

默认情况下,应用程序使用静态测试数据来模拟天气预报。您还可以从 http://www.worldweatheronline.com/ 获取应用程序 ID,以访问 WorldWeatherOnline 提供的天气 API。然后,您可以将您的应用程序 ID 作为参数传递给 Qml Weather 可执行文件,以便使用实时数据。
例如
bin\qmlweather.exe 1234567890abcdef123456
运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式,并从 示例 中选择示例。有关更多信息,请访问 构建和运行示例。
在 Qt Quick 应用程序中使用图表
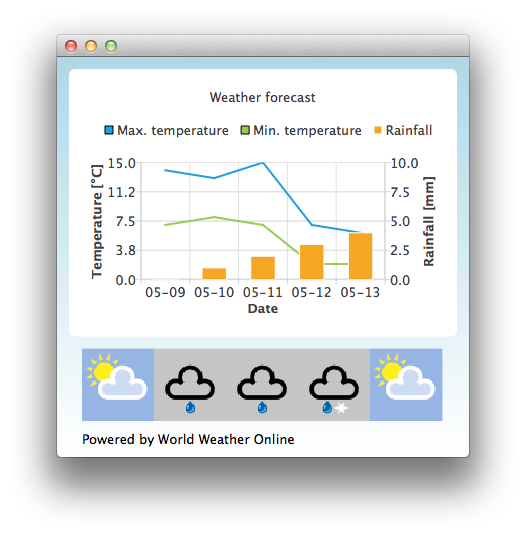
示例应用程序使用一个 ChartView 和一些序列来可视化天气数据
ChartView { id: chartView title: "Weather forecast" BarCategoryAxis { id: barCategoriesAxis titleText: "Date" } ValueAxis{ id: valueAxisY2 min: 0 max: 10 titleText: "Rainfall [mm]" } ValueAxis { id: valueAxisX // Hide the value axis; it is only used to map the line series to bar categories axis visible: false min: 0 max: 5 } ValueAxis{ id: valueAxisY min: 0 max: 15 titleText: "Temperature [°C]" } LineSeries { id: maxTempSeries axisX: valueAxisX axisY: valueAxisY name: "Max. temperature" } LineSeries { id: minTempSeries axisX: valueAxisX axisY: valueAxisY name: "Min. temperature" } BarSeries { id: myBarSeries axisX: barCategoriesAxis axisYRight: valueAxisY2 BarSet { id: rainfallSet label: "Rainfall" } }
为了获取天气预报数据,我们向 WorldWeatherOnline 发起一个 HTTP GET 请求。我们请求以 JSON 数据格式返回响应。
// Make HTTP GET request and parse the result var xhr = new XMLHttpRequest; xhr.open("GET", "http://free.worldweatheronline.com/feed/weather.ashx?q=Jyv%c3%a4skyl%c3%a4,Finland&format=json&num_of_days=5&key=" + weatherAppKey); xhr.onreadystatechange = function() { if (xhr.readyState == XMLHttpRequest.DONE) { var a = JSON.parse(xhr.responseText); parseWeatherData(a); } } xhr.send();
JSON响应包含一个预测数据数组
// Loop through the parsed JSON for (var i in weatherData.data.weather) { var weatherObj = weatherData.data.weather[i];
然后将其用作我们的序列和作为天气图标 URL 容器的 ListModel 的输入数据
// Store temperature values, rainfall and weather icon. // The temperature values begin from 0.5 instead of 0.0 to make the start from the // middle of the rainfall bars. This makes the temperature lines visually better // synchronized with the rainfall bars. maxTempSeries.append(Number(i) + 0.5, weatherObj.tempMaxC); minTempSeries.append(Number(i) + 0.5, weatherObj.tempMinC); rainfallSet.append(weatherObj.precipMM); weatherImageModel.append({"imageSource":weatherObj.weatherIconUrl[0].value});
© 2024 The Qt Company Ltd. 此处包含的文档贡献是各自所有者的版权。此处提供的文档是根据由自由软件基金会发布的 GNU 自由文档许可协议版本 1.3 许可的。Qt 及其相应的标志是 The Qt Company Ltd 在芬兰和/或世界其他国家的商标。所有其他商标均为各自所有者的财产。
