在QML中使用列表模型作为数据源
注意:这是QML图表画廊示例的一部分。

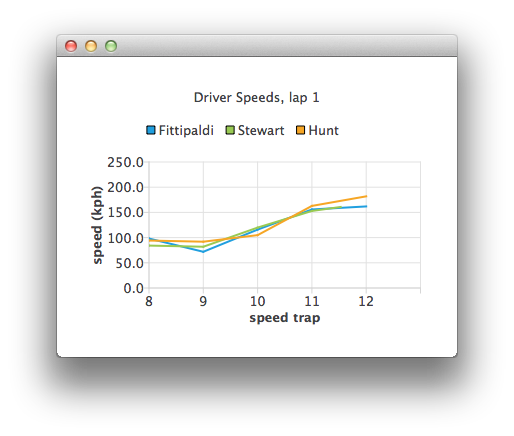
首先定义一个空的ChartView。
ChartView { id: chartView title: "Driver Speeds, lap 1" anchors.fill: parent legend.alignment: Qt.AlignTop animationOptions: ChartView.SeriesAnimations antialiasing: true }
我们的ListModel使用硬编码的测试数据。在一个实际应用中,数据源将会是一个计时系统。
ListModel { // Hard-coded test data ListElement { speedTrap:0; driver: "Fittipaldi"; speed:104.12 } ListElement { speedTrap:0; driver:"Stewart"; speed:106.12 } ListElement { speedTrap:0; driver:"Hunt"; speed:106.12 } ... // An example ListModel containing F1 legend drivers' speeds at speed traps SpeedsList { id: speedsList Component.onCompleted: { timer.start(); } }
数据通过计时器解析。表示每个驾驶者的线条系列将在实时创建。
// A timer to mimic refreshing the data dynamically Timer { id: timer interval: 700 repeat: true triggeredOnStart: true running: false onTriggered: { root.currentIndex++; if (root.currentIndex < speedsList.count) { // Check if there is a series for the data already // (we are using driver name to identify series) var lineSeries = chartView.series(speedsList.get(root.currentIndex).driver); if (!lineSeries) { lineSeries = chartView.createSeries(ChartView.SeriesTypeLine, speedsList.get(root.currentIndex).driver); chartView.axisY().min = 0; chartView.axisY().max = 250; chartView.axisY().tickCount = 6; chartView.axisY().titleText = "speed (kph)"; chartView.axisX().titleText = "speed trap"; chartView.axisX().labelFormat = "%.0f"; } lineSeries.append(speedsList.get(root.currentIndex).speedTrap, speedsList.get(root.currentIndex).speed); if (speedsList.get(root.currentIndex).speedTrap > 3) { chartView.axisX().max = Number(speedsList.get(root.currentIndex).speedTrap) + 1; chartView.axisX().min = chartView.axisX().max - 5; } else { chartView.axisX().max = 5; chartView.axisX().min = 0; } chartView.axisX().tickCount = chartView.axisX().max - chartView.axisX().min + 1; } else { // No more data, change x-axis range to show all the data timer.stop(); chartView.animationOptions = ChartView.AllAnimations; chartView.axisX().min = 0; chartView.axisX().max = speedsList.get(root.currentIndex - 1).speedTrap; } } }
© 2024 Qt公司有限公司。本文档中包含的文档贡献是各自拥有者的版权。本文档根据Free Software Foundation发布并由其出版GNU自由文档许可证版本1.3的条款许可。Qt及其相关标志是芬兰以及其他国家和地区的Qt公司有限公司的商标。所有其他商标均为其各自拥有者的财产。
