使用 QML 的第一步
创建 QML 文档
一个 QML 文档定义了一个对象层次结构,具有高度可读的、结构化的布局。每个 QML 文档由两部分组成:一个导入部分和一个对象声明部分。在 QtQuick 导入中提供了用户界面最常见的类型和功能。
导入并使用 QtQuick 模块
要使用 Qt Quick 模块,QML 文档需要导入它。导入语法如下
import QtQuick
现在可以在 QML 文档中使用 Qt Quick 提供的类型和功能!
定义对象层次结构
在 QML 文档中的对象声明定义了将在视觉场景中显示的内容。 Qt Quick 为所有用户界面提供基本构建块,例如用于显示图像和文本以及处理用户输入的对象。
一个简单的对象声明可能是一个带有一些居中文本的彩色矩形
Rectangle { width: 200 height: 100 color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } }
这定义了一个对象层次结构,包括一个根 Rectangle 对象,它有一个子 Text 对象。 Text 对象的 parent 自动设置为一个 Rectangle,类似地, Text 对象由 QML 添加到 Rectangle 对象的 children 属性中。
合并所有内容
上面示例中使用的 Rectangle 和 Text 类型都是由 QtQuick 导入提供的。将导入和对象声明放在一起,我们就得到一个完整的 QML 文档
import QtQuick Rectangle { width: 200 height: 100 color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } }
如果我们将该文档保存为 "HelloWorld.qml",则可以加载并显示它。
创建和运行 QML 项目
要显示由 QML 文档定义的图形场景,可以使用 Qt Creator 加载。对于此类简单的 UI 文件,请在 Qt Creator 中选择 文件 > 新建文件或项目 > 应用程序(Qt Quick)> 空Qt Quick 应用。
按绿色 运行 按钮运行应用程序。你应该在红色矩形的中心看到文本 你好,世界!。
有关在 Qt Creator 中创建和运行项目的信息,请参阅以下页面
带有控件创建 QML 应用
Qt Quick提供了基本的图形元素,而QtQuick Controls则提供了可供在应用程序中使用的预制作的QML类型。
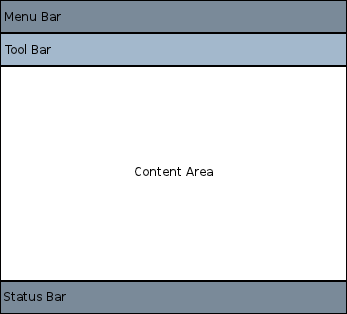
插入ApplicationWindow类型是创建应用程序的好起点。一个应用程序的UI具有以下基本布局

在各个区域中,可以添加不同的控件并将它们连接起来以形成一个应用程序。例如,下面的代码示例是一个基本的应用程序,演示了如何使用可用空间
//import related modules import QtQuick import QtQuick.Controls //window containing the application ApplicationWindow { visible: true //title of the application title: qsTr("Hello World") width: 640 height: 480 //menu containing two menu items menuBar: MenuBar { Menu { title: qsTr("File") MenuItem { text: qsTr("&Open") onTriggered: console.log("Open action triggered"); } MenuItem { text: qsTr("Exit") onTriggered: Qt.quit(); } } } //Content Area //a button in the middle of the content area Button { text: qsTr("Hello World") anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter } }
应用程序包含两个菜单项和一个中间的按钮。点击退出菜单项将关闭应用程序。
还有不同的导航方法和不同的控件,如按钮和滑块。以下示例来自Qt Creator,展示了不同的控件和布局。
可以随意将代码段复制粘贴到简单的Hello World应用程序中,以查看QML如何工作。
处理用户输入
使用QML定义用户界面的一个重要优点是,它可以允许用户界面设计师使用简单的JavaScript表达式来定义应用程序对事件反应的方式。在QML中,我们将这些事件称为信号,并由信号处理器处理。
例如,考虑以下示例
import QtQuick Rectangle { width: 200 height: 100 color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } TapHandler { onTapped: parent.color = "blue" } }
此示例可以保存为"ClickableHelloWorld.qml",并使用qml、QML运行时工具运行。用户在窗口中点击任意位置时,矩形将从红色变为蓝色。
注意:TapHandler还会在触摸事件中发出tapped信号,因此此代码也可在移动设备上工作。
可以使用简单的表达式类似地处理键盘用户输入
Rectangle { width: 200 height: 100 color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } focus: true Keys.onPressed: { if (event.key == Qt.Key_Return) { color = "blue"; event.accepted = true; } } }
通过接受焦点,颜色可以在按下回车键时变为蓝色。
属性绑定
在QML文档中定义的图形界面以对象及其属性为基础。QML语言允许以各种方式将属性相互绑定,从而实现高度动态的用户界面。
在下面的示例中,每个子Rectangle的位置与父Rectangle的位置绑定。如果父Rectangle的几何形状发生变化,由于属性绑定的作用,每个子Rectangle的位置将自动更新。
Rectangle { width: 400 height: 200 Rectangle { width: parent.width / 2 height: parent.height color: "blue" } Rectangle { width: parent.width / 2 height: parent.height x: parent.width / 2 color: "green" } }
动画
属性也可以通过动画动态更新。《QtQuick》导入提供了各种动画类型,可以用于将属性值的变化动画化。以下示例演示了一个属性动画,然后在该Text区域内显示
Rectangle { color: "lightgray" width: 200 height: 200 property int animatedValue: 0 SequentialAnimation on animatedValue { loops: Animation.Infinite PropertyAnimation { to: 150; duration: 1000 } PropertyAnimation { to: 0; duration: 1000 } } Text { anchors.centerIn: parent text: parent.animatedValue } }
显示的值将从0周期性地变成150。
定义可用于重用的自定义QML类型
QML中最重要的概念之一是类型重用。一个应用程序可能包含多个相似的视觉类型(例如,多个按钮),而QML允许此类东西定义为例可重用的自定义类型,以减少代码重复并最大化可读性。
例如,设想开发人员在MessageLabel.qml文件中定义了一个新的MessageLabel类型
// MessageLabel.qml import QtQuick Rectangle { height: 50 property string message: "debug message" property var msgType: ["debug", "warning" , "critical"] color: "black" Column { anchors.fill: parent padding: 5.0 spacing: 2 Text { text: msgType.toString().toUpperCase() + ":" font.bold: msgType == "critical" font.family: "Terminal Regular" color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" ColorAnimation on color { running: msgType == "critical" from: "red" to: "black" duration: 1000 loops: msgType == "critical" ? Animation.Infinite : 1 } } Text { text: message color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" font.family: "Terminal Regular" } } }
现在可以将此类型多次重用,如下所示:
// application.qml import QtQuick Column { width: 180 height: 180 padding: 1.5 topPadding: 10.0 bottomPadding: 10.0 spacing: 5 MessageLabel{ width: parent.width - 2 msgType: "debug" } MessageLabel { width: parent.width - 2 message: "This is a warning!" msgType: "warning" } MessageLabel { width: parent.width - 2 message: "A critical warning!" msgType: "critical" } } |
这样一来,在应用程序中,模块化用户界面类型被组装和重复使用。
有关如何开发自己的可重复使用的组件的详细信息,请参阅QML 对象属性。
从这里走向何方
现在您已看到 QML 的实际应用,您已经准备好迈出下一步。下一页将引导您开始 QML 的之旅。
© 2024 Qt 公司。此处包含的文档捐献的版权归其各自所有者所有。本提供的文档是根据由自由软件基金会发布的GNU 自由文档许可协议版本 1.3 的条款许可的。Qt 和相应的标志是芬兰以及/或全球其他国家的 Qt 公司的商标。所有其他商标均为其各自所有者的财产。
