属性动画 QML 类型
动画化属性值的变化。 更多...
| 导入语句 | import QtQuick |
| 继承 | |
| 继承者 | ColorAnimation,NumberAnimation,RotationAnimation和Vector3dAnimation |
属性
- duration : int
- 缓和
- easing.amplitude : real
- easing.bezierCurve : list
- easing.overshoot : real
- easing.period : real
- easing.type : 枚举
- exclude : list
- from : variant
- properties : 字符串
- property : 字符串
- target : QtObject
- targets : list
- to : variant
详细描述
PropertyAnimation 提供了一种动画化属性值变化的方法。
它可以以多种方式定义动画
- 在一个过渡中
例如,使用一个InOutQuad缓和曲线,动画化任何由于状态改变而改变其
x或y属性的对象Rectangle { id: rect width: 100; height: 100 color: "red" states: State { name: "moved" PropertyChanges { target: rect; x: 50 } } transitions: Transition { PropertyAnimation { properties: "x,y"; easing.type: Easing.InOutQuad } } }
- 在一个行为中
例如,动画化矩形
x属性的任何变化Rectangle { width: 100; height: 100 color: "red" Behavior on x { PropertyAnimation {} } MouseArea { anchors.fill: parent; onClicked: parent.x = 50 } }
- 作为属性值源
例如,重复动画化矩形的
x属性Rectangle { width: 100; height: 100 color: "red" SequentialAnimation on x { loops: Animation.Infinite PropertyAnimation { to: 50 } PropertyAnimation { to: 0 } } }
- 在信号处理器中
例如,点击时淡出
theObjectMouseArea { anchors.fill: theObject onClicked: PropertyAnimation { target: theObject; property: "opacity"; to: 0 } }
- 独立使用
例如,动画化
rect的width属性,在500ms内从其当前宽度变为30Rectangle { id: theRect width: 100; height: 100 color: "red" // this is a standalone animation, it's not running by default PropertyAnimation { id: animation; target: theRect; property: "width"; to: 30; duration: 500 } MouseArea { anchors.fill: parent; onClicked: animation.running = true } }
根据动画的用法,通常使用的属性集将不同。更多详细信息,请参阅各个属性的文档,以及Qt Quick 中的动画和过渡简介。
注意,PropertyAnimation 继承了抽象的Animation类型。这包括用于控制动画的额外属性和方法。
修改正在运行中的动画
从Qt 6.4版本开始,可以在动画运行时设置from、to、duration和easing属性。动画将在下一次循环中考虑这些更改。
另请参阅Qt Quick中的动画和过渡和Qt Quick示例 - 动画。
属性文档
这些属性被用作一组来确定哪些属性应该被动画化。单数和复数形式在功能上是相同的,例如。
NumberAnimation { target: theItem; property: "x"; to: 500 }
与以下意思相同
NumberAnimation { targets: theItem; properties: "x"; to: 500 }
单数形式略作优化,所以如果您只能动画化一个目标/属性,最好尝试使用它们。
targets属性允许多个目标被设置。例如,以下动画化了itemA和itemB的x属性。
NumberAnimation { targets: [itemA, itemB]; properties: "x"; to: 500 }
在许多情况下,这些属性不需要明确指定,因为它们可以从动画框架中推断出来。
| 值来源/行为 | 当一个动画用作值来源或在行为中时,可以推断出要动画化的默认目标和属性名称。Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) NumberAnimation on x { to: 500; loops: Animation.Infinite } //animate theRect's x property Behavior on y { NumberAnimation {} } //animate theRect's y property } |
| 过渡 | 在过渡中使用时,属性动画假定与所有目标匹配但没有属性。实际上,这意味着您至少需要指定属性,以便动画执行某些操作。Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) Item { id: uselessItem } states: State { name: "state1" PropertyChanges { theRect { x: 200 y: 200 z: 4 } uselessItem { x: 10 y: 10 z: 2 } } } transitions: Transition { //animate both theRect's and uselessItem's x and y to their final values NumberAnimation { properties: "x,y" } //animate theRect's z to its final value NumberAnimation { target: theRect; property: "z" } } } |
| 独立使用 | 当动画独立使用时,需要显式指定目标和属性。Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) //need to explicitly specify target and property NumberAnimation { id: theAnim; target: theRect; property: "x"; to: 500 } MouseArea { anchors.fill: parent onClicked: theAnim.start() } } |
如上例所示,属性被指定为要动画化的属性名称的逗号分隔字符串。
另请参阅exclude和Qt Quick中的动画和过渡。
duration : int |
此属性包含动画的持续时间(以毫秒为单位)。
默认值为250。
指定用于动画的缓动曲线
要指定缓动曲线,需要至少指定类型。对于某些曲线,您还可以指定振幅、周期和/或超调(详细内容见表格之后)。默认缓动曲线为Easing.Linear。
PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 }
可用的类型有
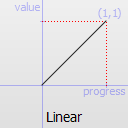
Easing.Linear | 线性(t)函数的缓动曲线:速度恒定。 |  |
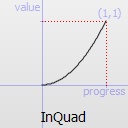
Easing.InQuad | 二次(t^2)函数的缓动曲线:从零速度加速。 |  |
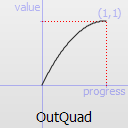
Easing.OutQuad | 二次(t^2)函数的缓动曲线:减速到零速度。 |  |
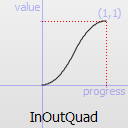
Easing.InOutQuad | 二次(t^2)函数的 easing 曲线:加速到一半,然后减速。 |  |
Easing.OutInQuad | 二次(t^2)函数的 easing 曲线:减速到一半,然后加速。 |  |
Easing.InCubic | 三次(t^3)函数的 easing 曲线:从零速度开始加速。 |  |
Easing.OutCubic | 三次(t^3)函数的 easing 曲线:减速到零速度。 |  |
Easing.InOutCubic | 三次(t^3)函数的 easing 曲线:加速到一半,然后减速。 |  |
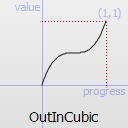
Easing.OutInCubic | 三次(t^3)函数的 easing 曲线:减速到一半,然后加速。 |  |
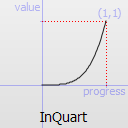
Easing.InQuart | 四次(t^4)函数的 easing 曲线:从零速度开始加速。 |  |
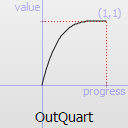
Easing.OutQuart | 四次(t^4)函数的 easing 曲线:减速到零速度。 |  |
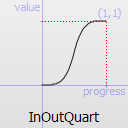
Easing.InOutQuart | 四次(t^4)函数的 easing 曲线:加速到一半,然后减速。 |  |
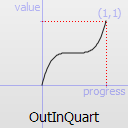
Easing.OutInQuart | 四次(t^4)函数的 easing 曲线:减速到一半,然后加速。 |  |
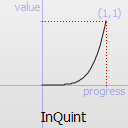
Easing.InQuint | 五次(t^5)函数的 easing 曲线:从零速度开始加速。 |  |
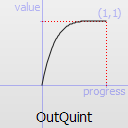
Easing.OutQuint | 五次(t^5)函数的 easing 曲线:减速到零速度。 |  |
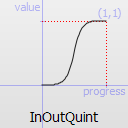
Easing.InOutQuint | 五次(t^5)函数的 easing 曲线:加速到一半,然后减速。 |  |
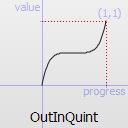
Easing.OutInQuint | 五次(t^5)函数的 easing 曲线:减速到一半,然后加速。 |  |
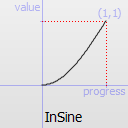
Easing.InSine | 正弦(sin(t))函数的 easing 曲线:从零速度开始加速。 |  |
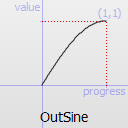
Easing.OutSine | 正弦(sin(t))函数的 easing 曲线:减速到零速度。 |  |
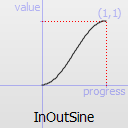
Easing.InOutSine | 正弦(sin(t))函数的 easing 曲线:加速到一半,然后减速。 |  |
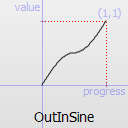
Easing.OutInSine | 正弦(sin(t))函数的 easing 曲线:减速到一半,然后加速。 |  |
Easing.InExpo | 指数(2^t)函数的 easing 曲线:从零速度开始加速。 |  |
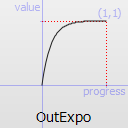
Easing.OutExpo | 指数(2^t)函数的 easing 曲线:减速到零速度。 |  |
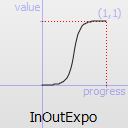
Easing.InOutExpo | 指数(2^t)函数的 easing 曲线:加速到一半,然后减速。 |  |
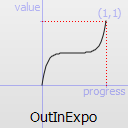
Easing.OutInExpo | 指数(2^t)函数的 easing 曲线:减速到一半,然后加速。 |  |
Easing.InCirc | 圆形(sqrt(1-t^2))函数的 easing 曲线:从零速度开始加速。 |  |
Easing.OutCirc | 圆形(sqrt(1-t^2))函数的 easing 曲线:减速到零速度。 |  |
Easing.InOutCirc | 圆形(sqrt(1-t^2))函数的 easing 曲线:加速到一半,然后减速。 |  |
Easing.OutInCirc | 圆形(sqrt(1-t^2))函数的 easing 曲线:减速到一半,然后加速。 |  |
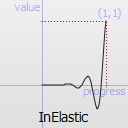
Easing.InElastic | 弹性(指数衰减正弦波)函数的 easing 曲线:从零速度开始加速。 峰值幅度可以通过 amplitude 参数设置,而衰减的周期通过 period 参数设置。 |  |
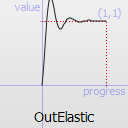
Easing.OutElastic | 弹性(指数衰减正弦波)函数的 easing 曲线:减速到零速度。 峰值幅度可以通过 amplitude 参数设置,而衰减的周期通过 period 参数设置。 |  |
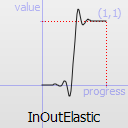
Easing.InOutElastic | 弹性(指数衰减正弦波)函数的 easing 曲线:加速到一半,然后减速。 |  |
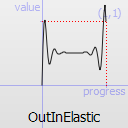
Easing.OutInElastic | 弹性(指数衰减正弦波)函数的 easing 曲线:减速到一半,然后加速。 |  |
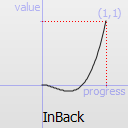
Easing.InBack | 回弹(过冲三次函数:(s+1)*t^3 - s*t^2)的 easing 入:从零速度开始加速。 |  |
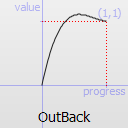
Easing.OutBack | 回弹(过冲三次函数:(s+1)*t^3 - s*t^2)的 easing 出:减速到零速度。 |  |
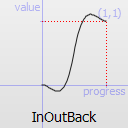
Easing.InOutBack | 回弹(过冲三次函数:(s+1)*t^3 - s*t^2)的 easing 入/出:加速到一半,然后减速。 |  |
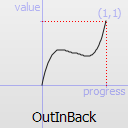
缓和_outInBack | 用于背部的缓和曲线(超出去的立方缓和:(s+1)*t^3 - s*t^2)缓和出/入:减速直到一半,然后加速。 |  |
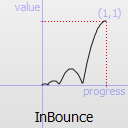
缓和_InBounce | 用于弹跳的缓和曲线(指数衰减的抛物线弹跳)函数:从零速度加速。 |  |
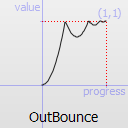
缓和_OutBounce | 用于弹跳的缓和曲线(指数衰减的抛物线弹跳)函数:减速到零速度。 |  |
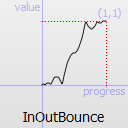
缓和_InOutBounce | 用于弹跳的缓和曲线(指数衰减的抛物线弹跳)函数缓和入/出:加速直到一半,然后减速。 |  |
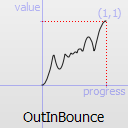
缓和_OutInBounce | 用于弹跳的缓和曲线(指数衰减的抛物线弹跳)函数缓和出/入:减速直到一半,然后加速。 |  |
缓和_BezierSpline | 由缓和.bezierCurve属性定义的自定义缓和曲线。 |
缓和.振幅仅适用于弹跳和弹性曲线(类型为缓和_InBounce,缓和_OutBounce,缓和_InOutBounce,缓和_OutInBounce,缓和_InElastic,缓和_OutElastic,缓和_InOutElastic或缓和_OutInElastic)。
缓和.越出仅适用于缓和.类型是:缓和_InBack,缓和_OutBack,缓和_InOutBack或缓和_OutInBack。
缓和.周期仅适用于缓和.type是:缓和_InElastic,缓和_OutElastic,缓和_InOutElastic或缓和_OutInElastic。
缓和.bezierCurve仅适用于缓和.type是:缓和_BezierSpline。此属性是一个包含定义从0,0到1,1的曲线的三个点的实数列表:控制点1,控制点2,终止点:[cx1, cy1, cx2, cy2, endx, endy,...]。最后一个点必须是1,1。
请参见缓和曲线,以了解不同缓和设置的演示。
此属性包含不受此动画影响的项。
from : 变体 |
此属性包含动画的起始值。
如果PropertyAnimation在Transition或Behavior内定义,此值将默认为Transition的起始状态中定义的值,或触发Behavior时的属性当前值。
to : 变体 |
此属性包含动画的结束值。
如果PropertyAnimation在Transition或Behavior内定义,此值将默认为Transition的结束状态中定义的值,或触发Behavior时属性的变化值。
© 2024 Qt公司有限公司。本文件中包含的文档贡献属于各自的版权所有者。本文件提供的文档按照自由软件基金会发布的GNU自由文档许可证第1.3版的条款提供许可。GNU自由文档许可证版本1.3。Qt及其相关标志是Qt公司在芬兰以及全球其他国家的商标。《Qt标准化协议》商标。所有其他商标均为各自所有者的财产。
