DropShadow QML 类型
为源项生成后面柔软的阴影。 更多信息...
| 导入声明 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- cached : alias
- color : alias
- horizontalOffset : real
- radius : int
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
- verticalOffset : real
详细描述
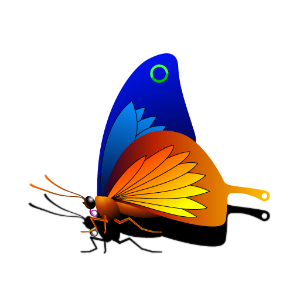
DropShadow 效果通过模糊输入的 alpha 通道,使结果着色,并将其放置在源对象后面,以创建柔软的阴影。阴影的颜色可以通过 color 属性进行更改。可以通过 horizontalOffset 和 verticalOffset 属性更改阴影的位置。
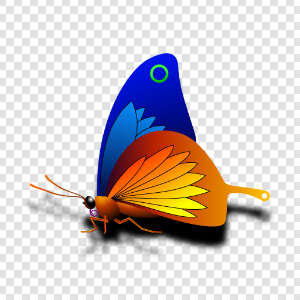
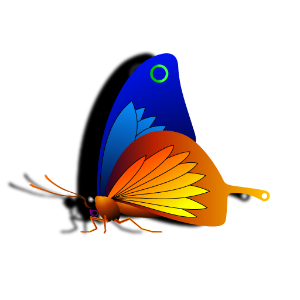
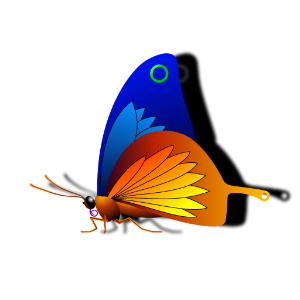
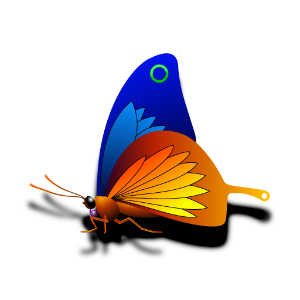
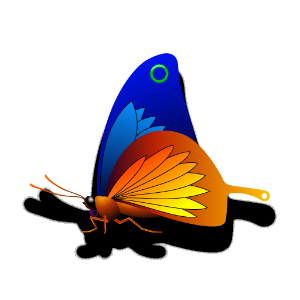
| 源 | 应用的效果 |
|---|---|
|
|
通过实时使用高斯模糊模糊图像来创建柔性阴影。实时模糊是一个成本较高的操作。在全屏高斯模糊中,即使是少数样本也只能在高端图形硬件上以 60 fps 运行。
当源是静态的时候,将 cached 属性设置为分配另一个缓冲区来避免每次绘制时执行模糊。
注意:此效果在OpenGL运行时可用。
示例
以下示例演示了如何应用此效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } DropShadow { anchors.fill: butterfly horizontalOffset: 3 verticalOffset: 3 radius: 8.0 color: "#80000000" source: butterfly } }
属性文档
cached : alias |
此属性允许将效果输出像素缓存以改进渲染性能。每次更改源或效果属性时,必须在缓存中更新像素。由于需要存储效果的输出,内存消耗有所增加。
当源或效果属性为动画时,建议关闭缓存。
默认情况下,该属性设置为 false。
color : alias |
水平偏移 : 实数 |
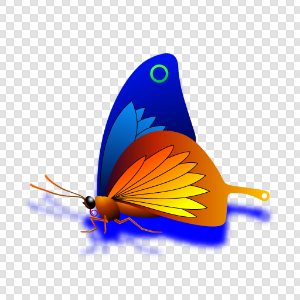
水平偏移和 垂直偏移 属性定义了相对于 DropShadow 项目的位置渲染阴影的偏移量。通常,DropShadow 项被锚定以便填充源元素。在这种情况下,如果水平偏移和垂直偏移属性被设置为 0,则阴影正好渲染在源项目下方。通过更改偏移属性,可以相对于源项目定位阴影。
值范围从 -inf 到 inf。默认情况下,属性被设置为 0。
radius : 整数 |
半径定义了阴影的柔和度。较大的半径会导致阴影的边缘更加模糊。
通过选择合适的 samples 和 radius 以达到理想的模糊效果,例如 samples = 1 + radius * 2,如下所示:
| 半径 | 样本 |
|---|---|
| 0 (无模糊) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,该属性被设置为 floor(samples/2)。
samples : 别名 |
此属性定义在边缘软化模糊计算时每个像素的采样数。较大的值产生更好的质量,但渲染速度较慢。
理想情况下,此值应为所需的最大半径值的两倍加一,例如
| 半径 | 样本 |
|---|---|
| 0 (无模糊) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,该属性被设置为 9。
此属性不适合动画。更改此属性会导致底层的 OpenGL 着色器重新编译。
source : 别名 |
此属性定义了要作为生成阴影源的项目。
注意:不支持让效果包括自身,例如通过将源设置为效果的父项。
spread : 别名 |
transparentBorder : 别名 |
此属性确定效果是否有透明边框。
当设置为 true 时,项目的最外层填充了一个宽 1 像素的不透明边框,这使得在源纹理外部采样使用透明度而不是边缘像素。如果没有此属性,具有不透明边缘的图像将不会得到模糊阴影。
在下面的图像中,左边的矩形具有透明边框且边缘模糊,而右边的矩形则没有
默认情况下,此属性被设置为 true。
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: false horizontalOffset: 8 verticalOffset: 8 } } Rectangle { id: transparentBorderRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: true horizontalOffset: 8 verticalOffset: 8 } } } }

verticalOffset : 实数 |
HorizontalOffset 和 verticalOffset 属性定义了与 DropShadow 项位置相比所渲染阴影的偏移量。通常,DropShadow 项会被锚定以填充源元素。在这种情况下,如果将 HorizontalOffset 和 verticalOffset 属性设置为 0,则阴影将渲染在源项正下方。通过改变偏移量属性,可以将阴影相对于源项进行定位。
值范围从 -inf 到 inf。默认情况下,属性被设置为 0。
© 2024 The Qt Company Ltd. 本文档中的文档贡献归各自所有者拥有版权。提供的文档按照自由软件基金会发布的 GNU 自由文档许可证版本 1.3许可条款提供。Qt 和相应标志是 Finland 及/或全球其他地区的 The Qt Company Ltd. 的商标。所有其他商标均为其各自所有者的财产。