C
Qt Quick Ultralite traveo_t2g_effects 示例
演示了在 Infineon TRAVEO™ T2G 上的自定义图形效果。
概述
该 traveo_t2g_effects 示例展示了如何使用 PaintedItem API 在 Infineon TRAVEO™ T2G 上实现自定义图形效果。
注意:本示例仅在 Infineon TRAVEO™ T2G 平台上受支持。

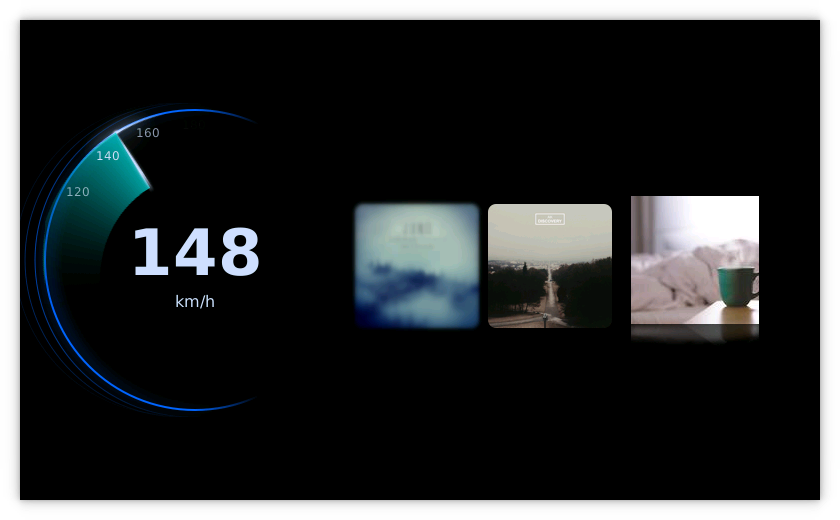
示例展示了以下效果,从左到右
- 指针追踪
- 高斯模糊
- 去饱和度
- 不透明度蒙版
项目结构
项目包括示例代码本身,以及包含效果模块源代码的子目录。您可以复制模块的源代码到您的应用程序目录中以使用自定义效果。
要包含效果模块,主 QmlProject 文件添加了相应的模块
ModuleFiles {
files: [
"traveo_t2g_effects_speed_module.qmlproject",
"effects/traveo_t2g_effects_module.qmlproject"
]
}这可以通过添加以下导入来在您的 QML 源代码中包含效果模块
import TviiEffects 1.0
指针追踪效果
以下是使用指针追踪效果的方法
NeedleTrail { anchors.centerIn: parent width: 300 height: 300 mask: "images/needle-mask.png" rotation: root.angle }
高斯模糊效果
以下是使用高斯模糊效果的方法
GaussianBlur { anchors.verticalCenter: parent.verticalCenter width: 128 height: 128 source: "images/juno.png" blur: 2.5 * t }
去饱和度
以下是使用去饱和度的方法
Desaturation { anchors.verticalCenter: parent.verticalCenter width: 128 height: 128 source: "images/ak.png" saturation: 1 - t }
不透明度蒙版
以下是使用不透明度蒙版的方法
Image { source: "images/cover.jpg" } ImageWithOpacityMask { source: "images/cover.jpg" mask: "images/opacity-mask.png" transform: [ Scale { yScale: -1 }, Translate { y: 128 } ] }
在此示例中,使用不透明度蒙版创建图像的垂直翻转反射,并逐渐变淡。
图像资产需求
以下图像资产特定的优化被禁用以应用自定义效果。
- 由
qulrcc执行的分割图像优化。 - 在
needle-normal.png上执行单色到灰度优化以保留其 ARGB32 格式。
此外,禁用了一些图像的缓存,以防止 VRAM 空间耗尽。
以下是示例中是如何操作的
ImageFiles {
files: [
"images/needle-mask.png",
"images/ak.png",
"images/juno.png",
"images/cover.jpg",
"images/opacity-mask.png"
]
MCU.Experimental.resourceSplitImageOptimization: false
MCU.resourceCachePolicy: "NoCaching"
}
ImageFiles {
files: [
"images/gauge-gauge-frame.png",
]
MCU.resourceCachePolicy: "NoCaching"
}文件
- traveo_t2g_effects/BaseGauge.qml
- traveo_t2g_effects/CMakeLists.txt
- traveo_t2g_effects/Gauge.qml
- traveo_t2g_effects/Style.qml
- traveo_t2g_effects/Units.qml
- traveo_t2g_effects/effects/CMakeLists.txt
- traveo_t2g_effects/effects/Desaturation.qml
- traveo_t2g_effects/effects/GaussianBlur.qml
- traveo_t2g_effects/effects/ImageWithOpacityMask.qml
- traveo_t2g_effects/effects/NeedleTrail.qml
- traveo_t2g_effects/effects/cygfx.cpp
- traveo_t2g_effects/effects/cygfx.h
- traveo_t2g_effects/effects/desaturation.cpp
- traveo_t2g_effects/effects/desaturation.h
- traveo_t2g_effects/effects/desktop.h
- traveo_t2g_effects/effects/gaussianblur.cpp
- traveo_t2g_effects/effects/gaussianblur.h
- traveo_t2g_effects/effects/imagewithopacitymask.cpp
- traveo_t2g_effects/effects/imagewithopacitymask.h
- traveo_t2g_effects/effects/needletrail.cpp
- traveo_t2g_effects/effects/needletrail.h
- traveo_t2g_effects/effects/traveo_t2g_effects_module.qmlproject
- traveo_t2g_effects/main.cpp
- traveo_t2g_effects/mcu_traveo_t2g_effects.qmlproject
- traveo_t2g_effects/traveo_t2g_effects.qml
- traveo_t2g_effects/traveo_t2g_effects_speed_module.qmlproject
图片
- traveo_t2g_effects/images/ak.png
- traveo_t2g_effects/images/cover.jpg
- traveo_t2g_effects/images/gauge-gauge-frame.png
- traveo_t2g_effects/images/highlight-normal.png
- traveo_t2g_effects/images/juno.png
- traveo_t2g_effects/images/needle-mask.png
- traveo_t2g_effects/images/needle-normal.png
- traveo_t2g_effects/images/opacity-mask.png
根据某些Qt许可可用。
了解更多。
