C
Qt Quick Ultralite 文本输入示例
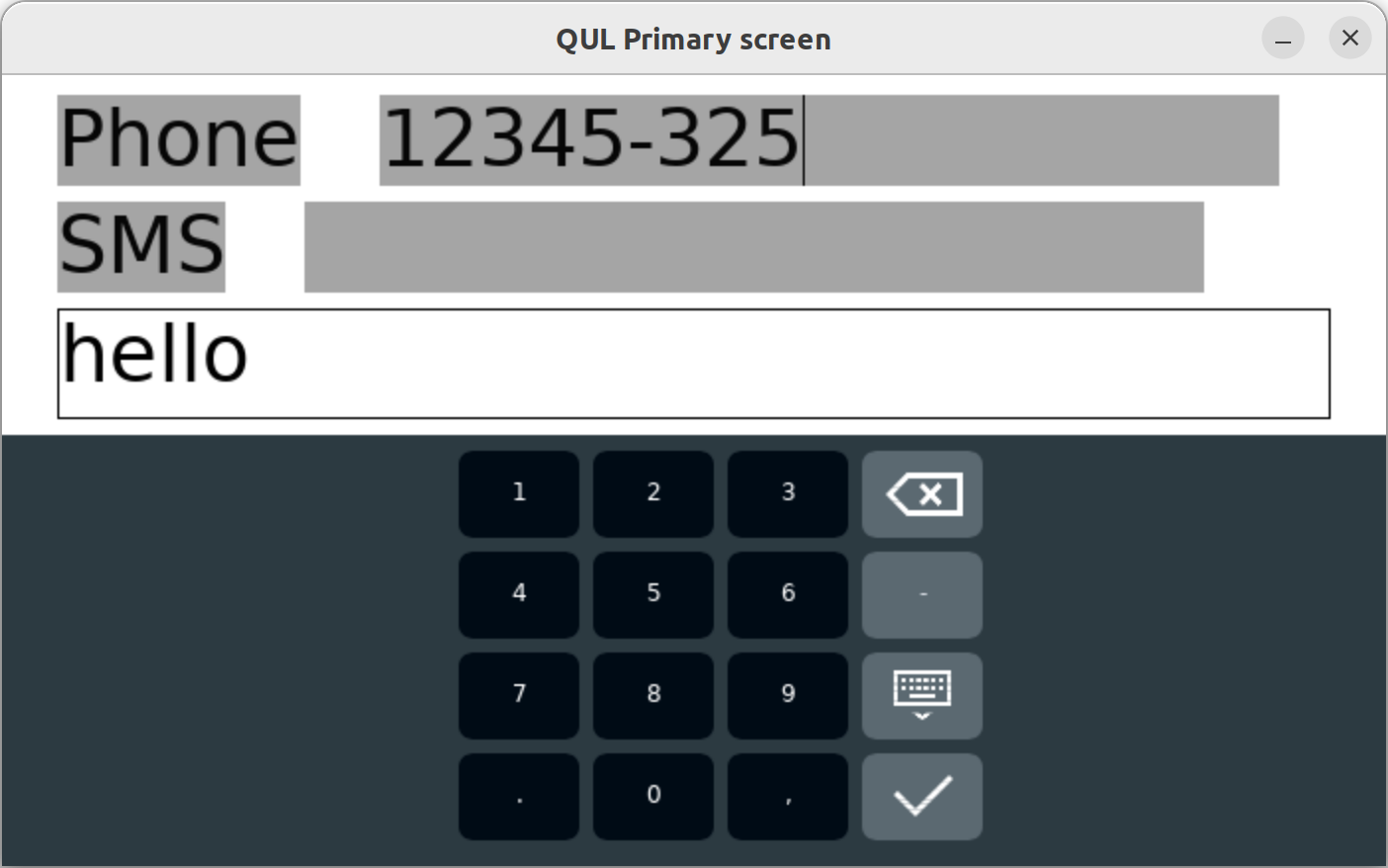
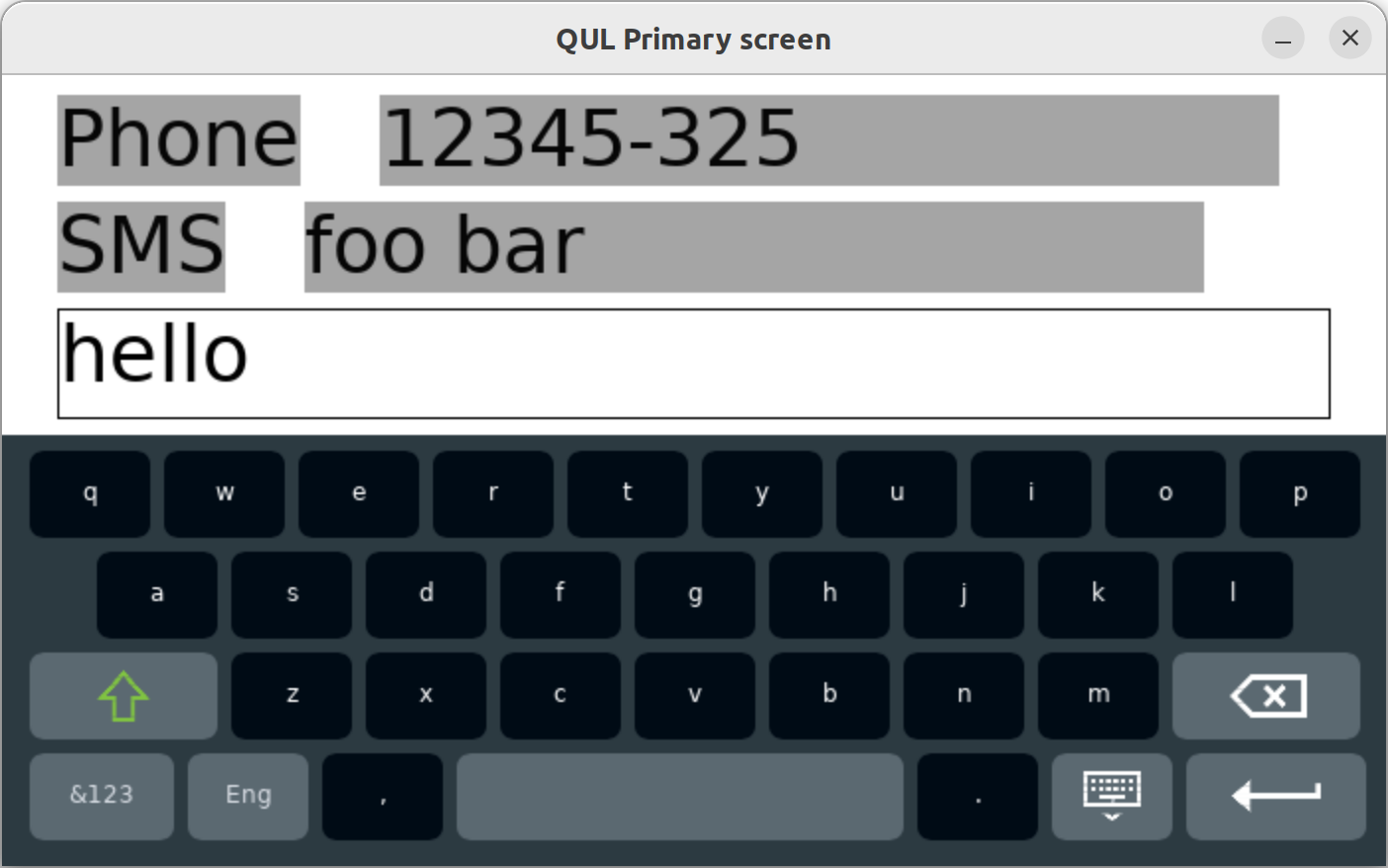
演示了如何在 Qt Quick Ultralite 中使用 TextInput 和 InputPanel 项目。
概述
此示例演示了如何将 TextInput 与虚拟键盘 (InputPanel) 和硬件键输入结合使用。应用程序包括两个自定义文本输入字段。按下 Enter 键时,短信输入字段接受文本 - 文本将被添加到下面的消息框中,并将 SMS 输入字段清空。可以滚动应用程序内容。


要支持硬件键输入,平台端口必须实现 Qul::PlatformInterface::handleKeyEvent。虚拟键盘的输入不需要在平台端口级别进行任何更改。
Qt Quick Ultralite 将用户输入视为 动态文本,这需要使用 font.unicodeCoverage 属性与 静态字体引擎。静态字体引擎捆绑 字形数据。根据 MCU.Config.autoGenerateGlyphs 和自动收集的覆盖范围,可能需要通过 font.unicodeCoverage 为 TextInput 项中使用的字体提供额外的覆盖范围。如果字体引擎找不到用户输入的字形,则会显示一个框字形。即使自动收集的内容或通过各种地点通过 font.unicodeCoverage 明确列出有重叠,字体编译器也会确保不包含重复的字形数据。
请注意,使用 Monotype Spark 字体引擎 时,字形的可用性取决于捆绑的字体。对于 Monotype Spark 字体引擎,属性 font.unicodeCoverage 和 MCU.Config.autoGenerateGlyphs 不会影响字形的可用性。
如果您预计用户将输入基于拉丁的语言文本,则请使用下面的代码片段处理此类用例
readonly property font fontContainingUnicodeFromTextInput: Qt.font({ unicodeCoverage: [ Font.UnicodeBlock_BasicLatin, "·√÷×½", "€£¢¥", "§™®«»“”", "␣", "ß", "äåãâàáÄÅÃÂÀÁ", "çċčćÇĊČĆ", "đďĐĎ", "êëèéÊËÈÉ", "ġģĝğĠĢĜĞ", "îïīĩìíÎÏĪĨÌÍ", "ĺŀłļľĹĿŁĻĽ", "ņńňŅŃŇ", "œøõôöòóŒØÕÔÖÒÓ", "ŕřŔŘ", "šşśŠŞŚ", "ţŧťŢŦŤ", "űūũûüùúŰŪŨÛÜÙÚ", "ÿýŷŸÝŶ", "žżŽŻ" ], pixelSize: 40 })
现在,使用与 TextInput 项对应的字体
TextInput { id: textInput1 width: root.width * 0.65 font: fontContainingUnicodeFromTextInput
将焦点设置到TextInput项以确保它接收按键事件。焦点转移可以通过触摸输入(QtQuick::TextInput::activeFocusOnPress)或编程方式控制。
onAccepted: { textInput2.forceActiveFocus() // transfer focus to second TextInput when Enter is pressed } Keys.onPressed: { if (event.key === Qt.Key_Tab || event.key === Qt.Key_Backtab) { textInput2.forceActiveFocus() } }
您可以通过启用模块并将InputPanel添加到您的应用中来在您的应用中使用虚拟键盘。
InputPanel { // displays keyboard when TextInput gets focus id: keyboard width: parent.width y: root.height - keyboard.height
文件
在某些Qt许可证下提供。
了解更多信息。
