C
使用 Qt Design Studio (TRAVEO™ T2G) 设计 UI
本主题提供逐步指导以设计一个简单的 UI 来指示用户按钮和板载 LED 的状态。您需要 Qt Design Studio 才能开始。如果您还没有安装它,请使用 Qt 在线安装程序或 Qt 维护工具进行安装。
以下步骤指导您完成整个设计过程
- 创建新项目
- 打开 Qt Design Studio 并选择 创建项目。

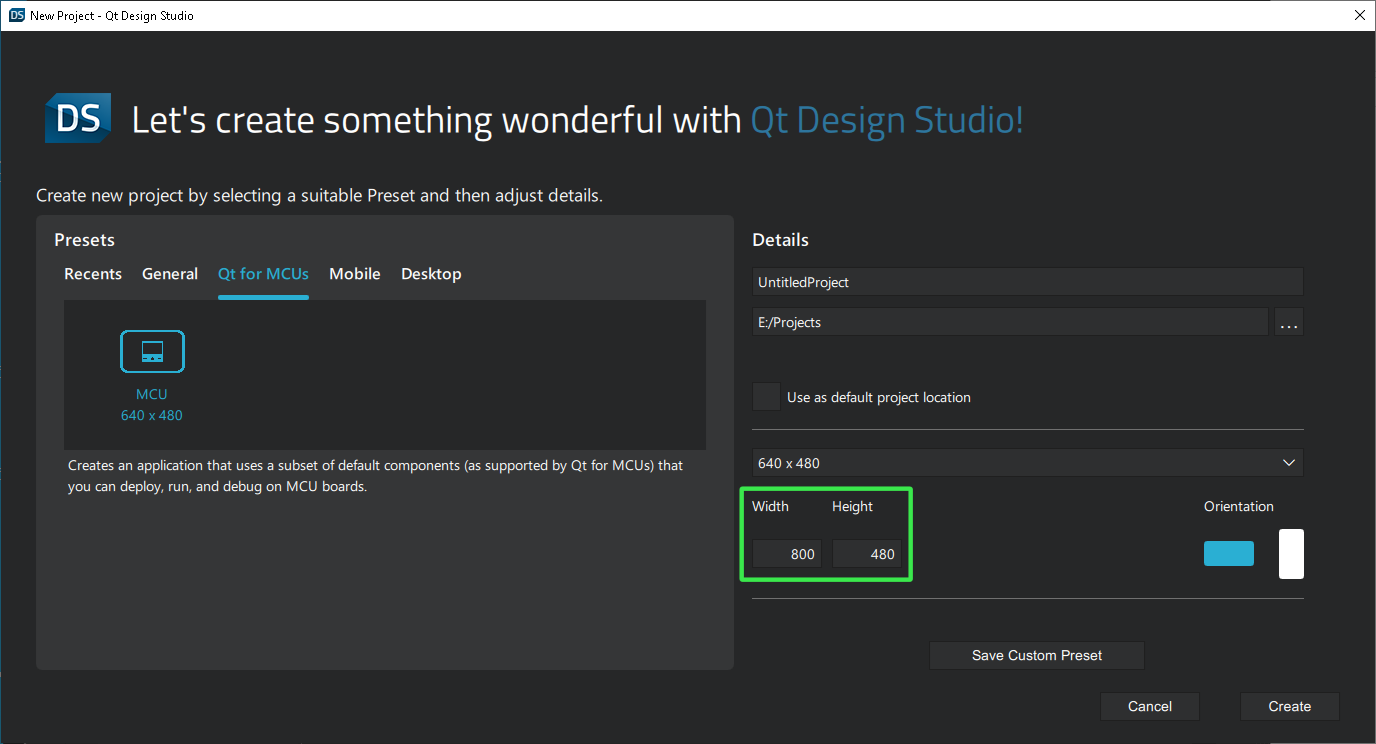
- 在 新项目向导 中选择 Qt for MCUs 选项卡。
- 设置 宽度 为
800和 高度 为480以匹配屏幕分辨率。
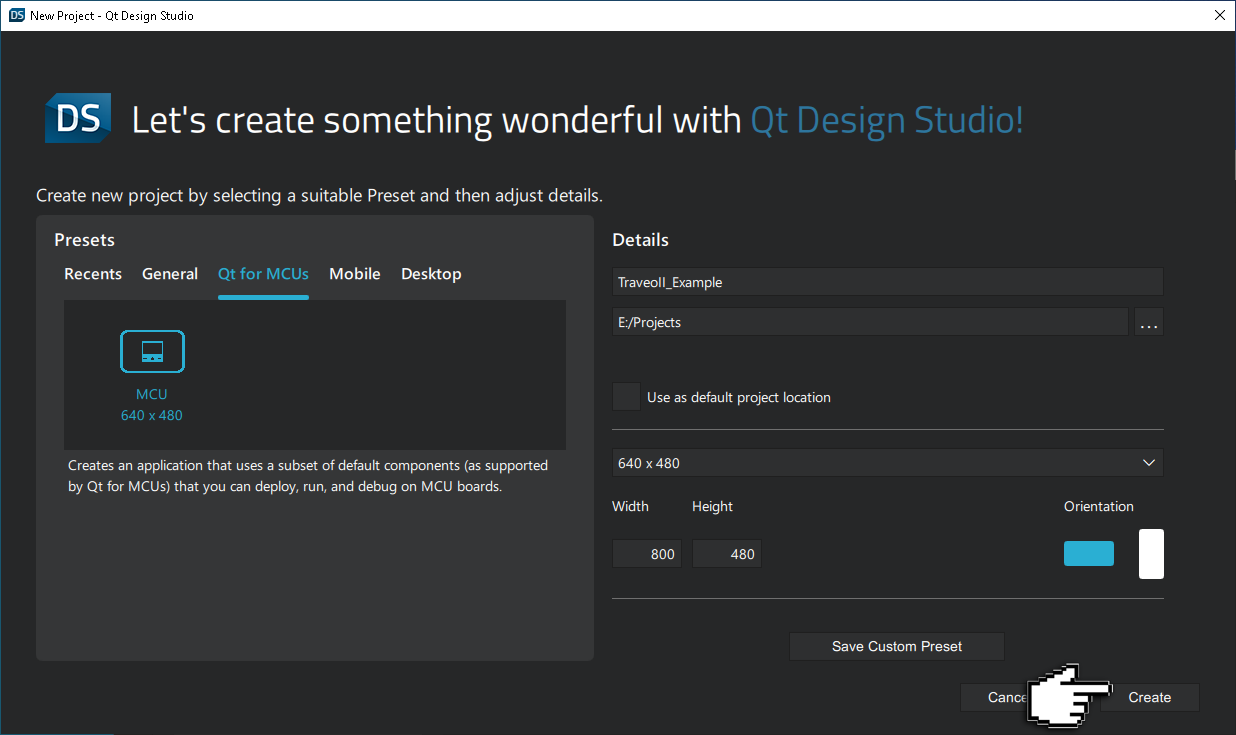
- 为您的项目命名并选择 创建。

- 打开 Qt Design Studio 并选择 创建项目。
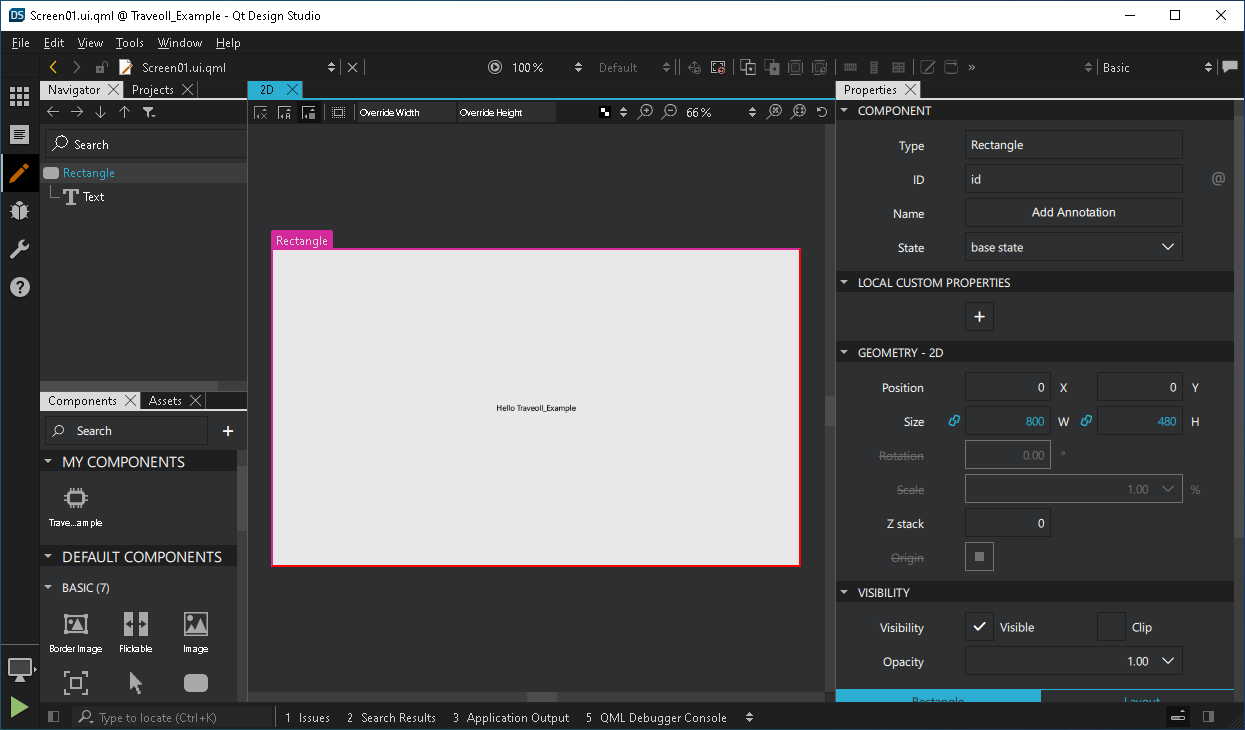
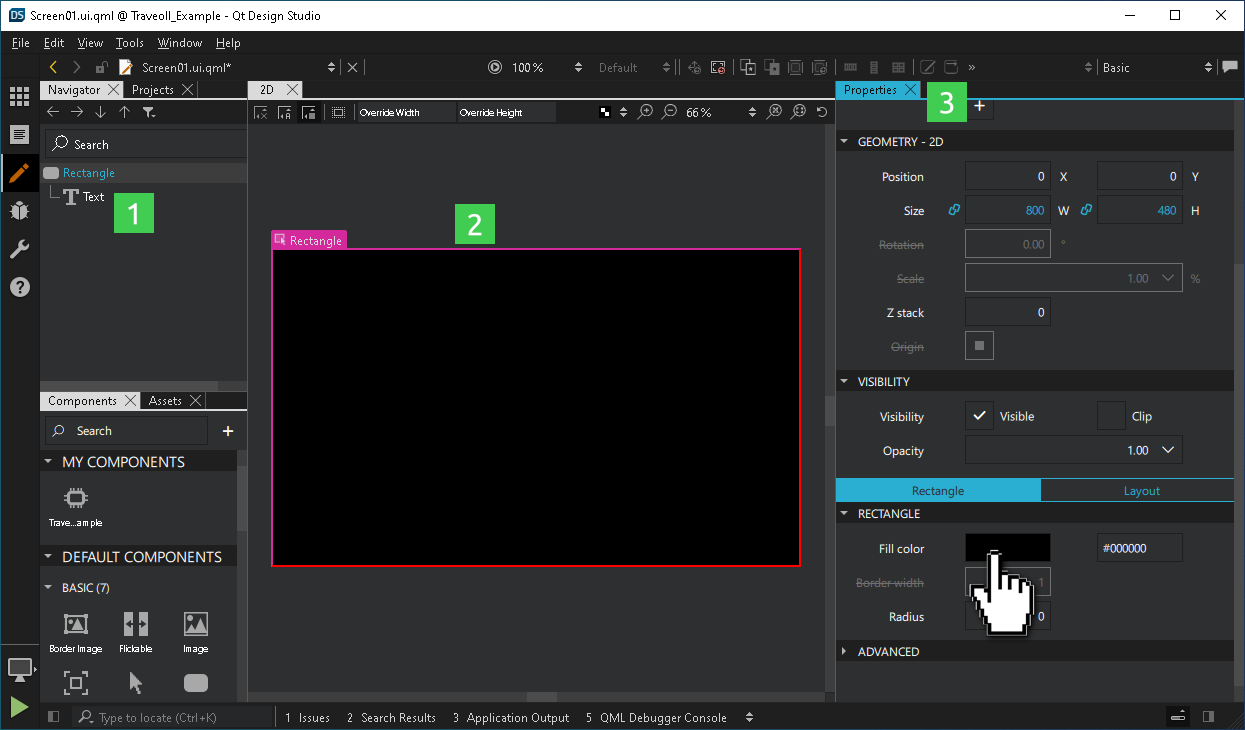
- 现在您应该看到设计模式 UI 和带有
Rectangle和Text项的开项目样板。
- 在 导航器
 选项卡或 表单编辑器
选项卡或 表单编辑器  中选择
中选择 Rectangle,以在 属性 选项卡中更改其属性
选项卡中更改其属性- 将 填充颜色 属性更改为
black,可以通过使用颜色选择器或手动输入 十六进制 代码 (#000000)。
- 将 填充颜色 属性更改为
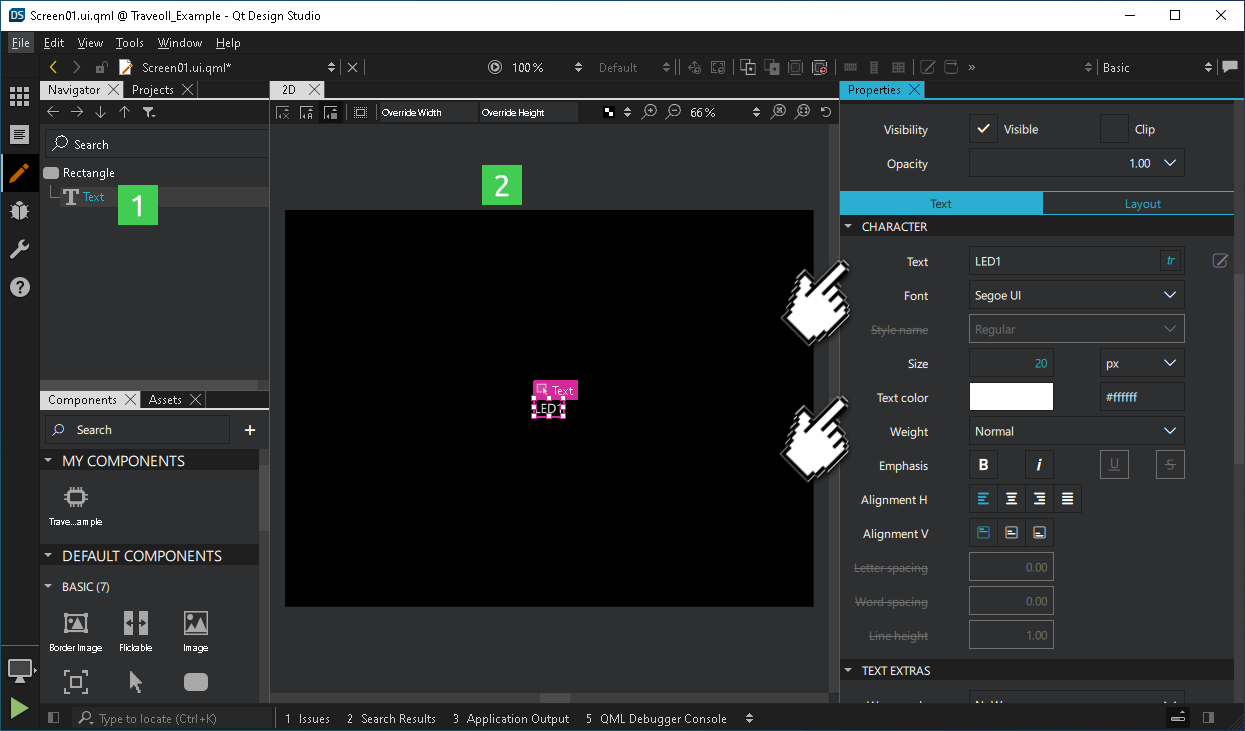
- 在 导航器
 选项卡或 表单编辑器
选项卡或 表单编辑器  中选择 Text 项以更改其属性
中选择 Text 项以更改其属性- 将 文本颜色 更改为
white,可以使用颜色选择器或手动输入 十六进制 代码 (#ffffff)。 - 将 单位 更改为
px和 大小 更改为20。 - 将 文本 更改为
LED1。
- 将 文本颜色 更改为
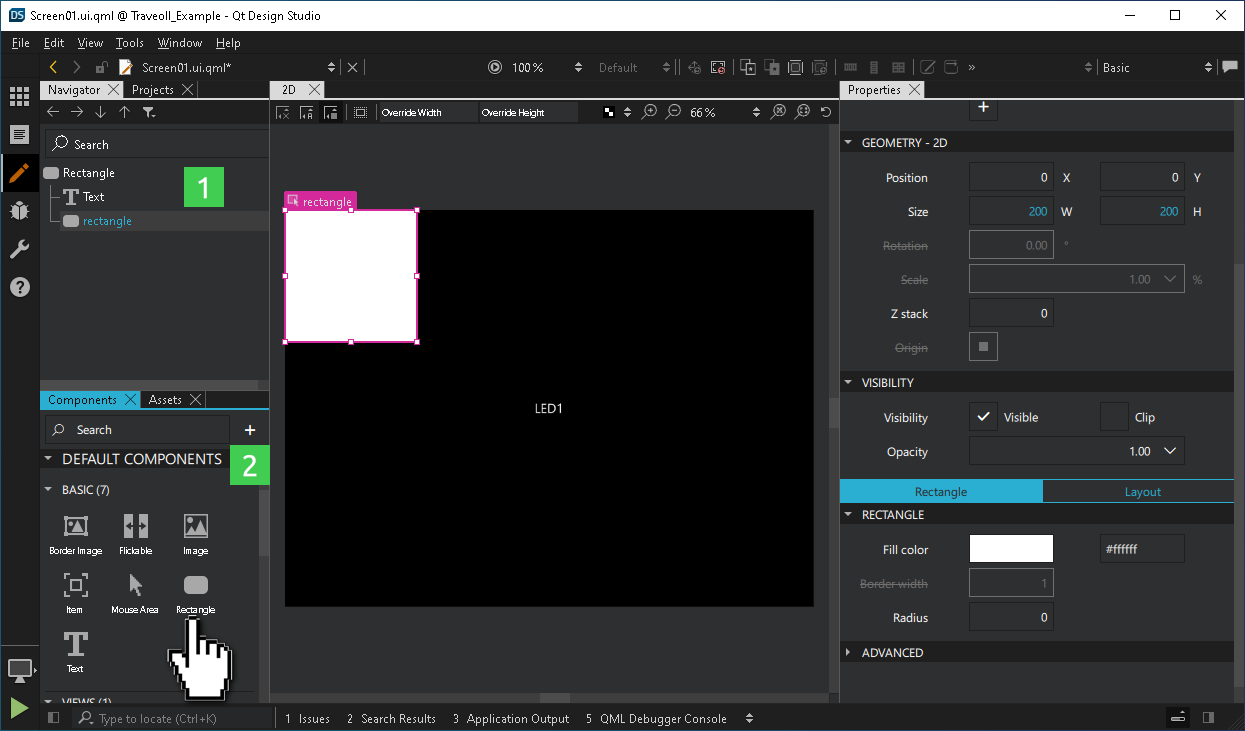
- 添加按钮矩形
- 在 组件
 选项卡下的 基本 组件中找到 Rectangle 组件。将其拖到 导航器
选项卡下的 基本 组件中找到 Rectangle 组件。将其拖到 导航器  选项卡中的 Rectangle 上。
选项卡中的 Rectangle 上。
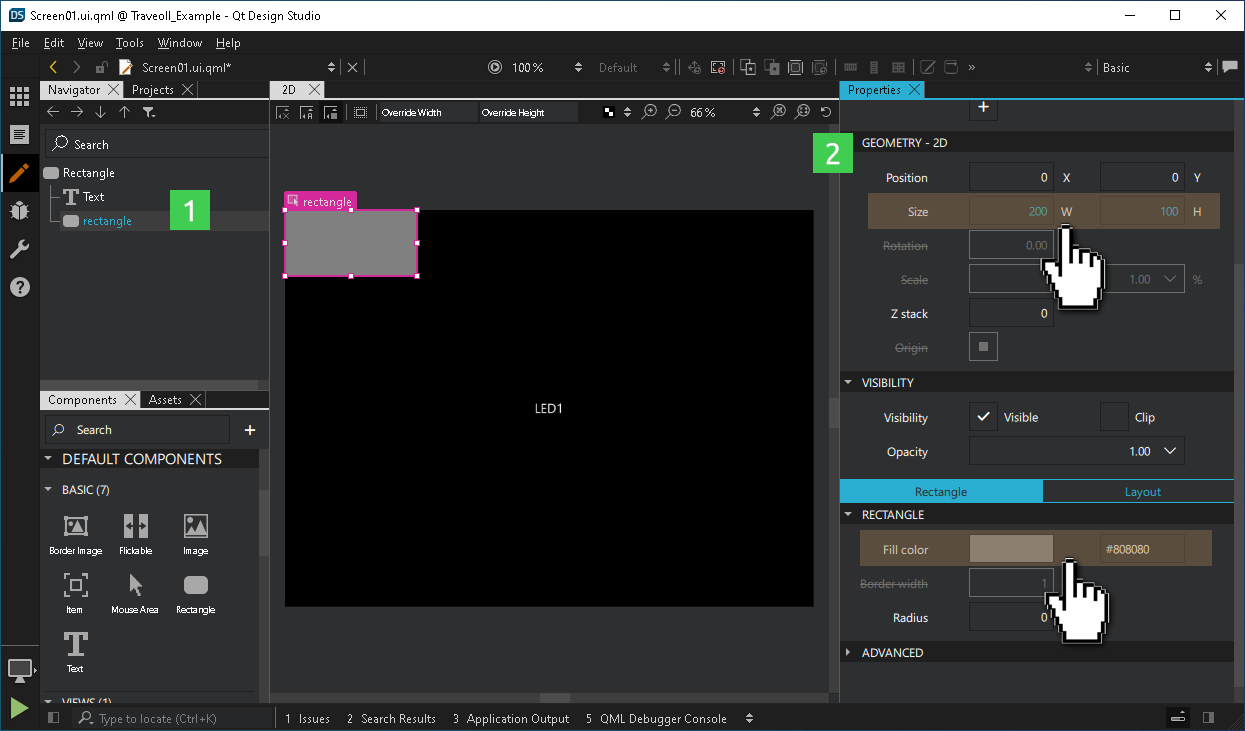
- 在 导航器
 选项卡中选择新矩形,以在 属性
选项卡中选择新矩形,以在 属性  选项卡中更改一些属性
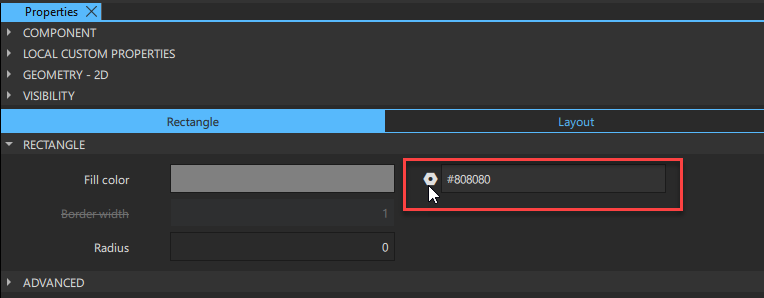
选项卡中更改一些属性- 通过使用颜色选择器或手动输入十六进制代码(
#808080),将其填充颜色属性更改为灰色。 - 将其大小设置为200 W x 100 H。

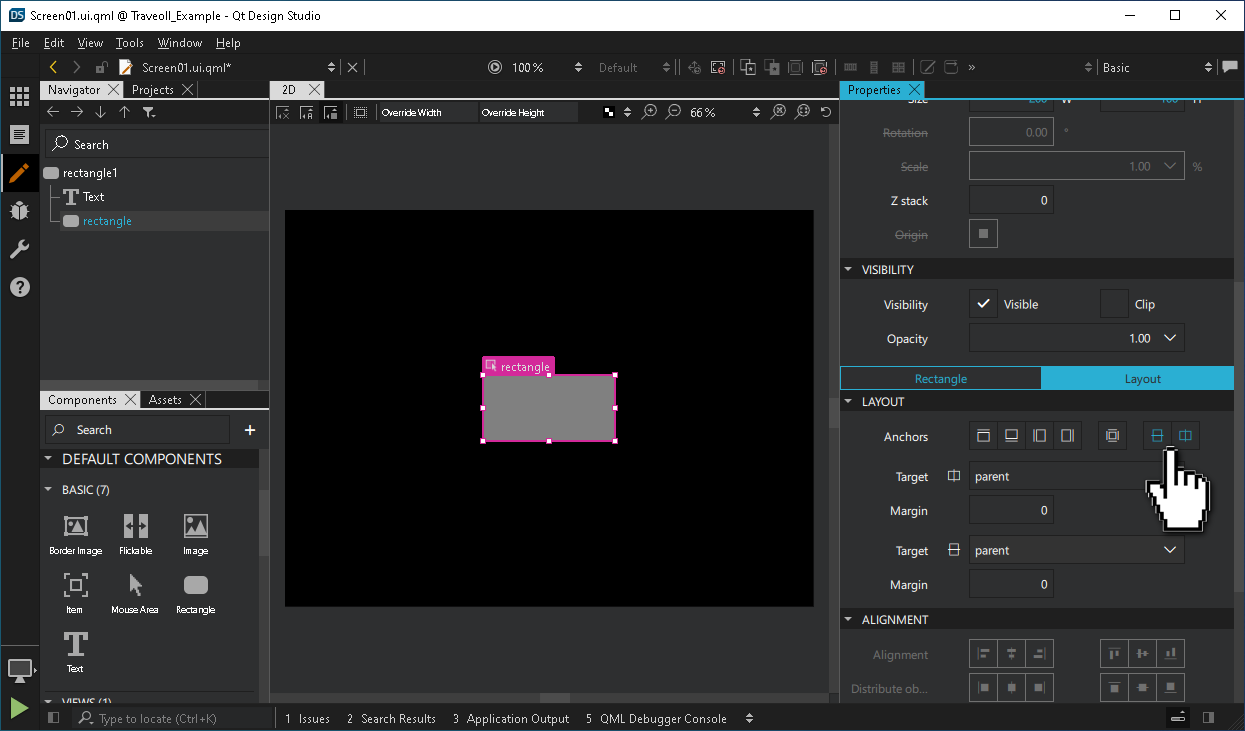
- 切换到属性面板中的布局选项卡。将矩形锚定在其父元素的中央。

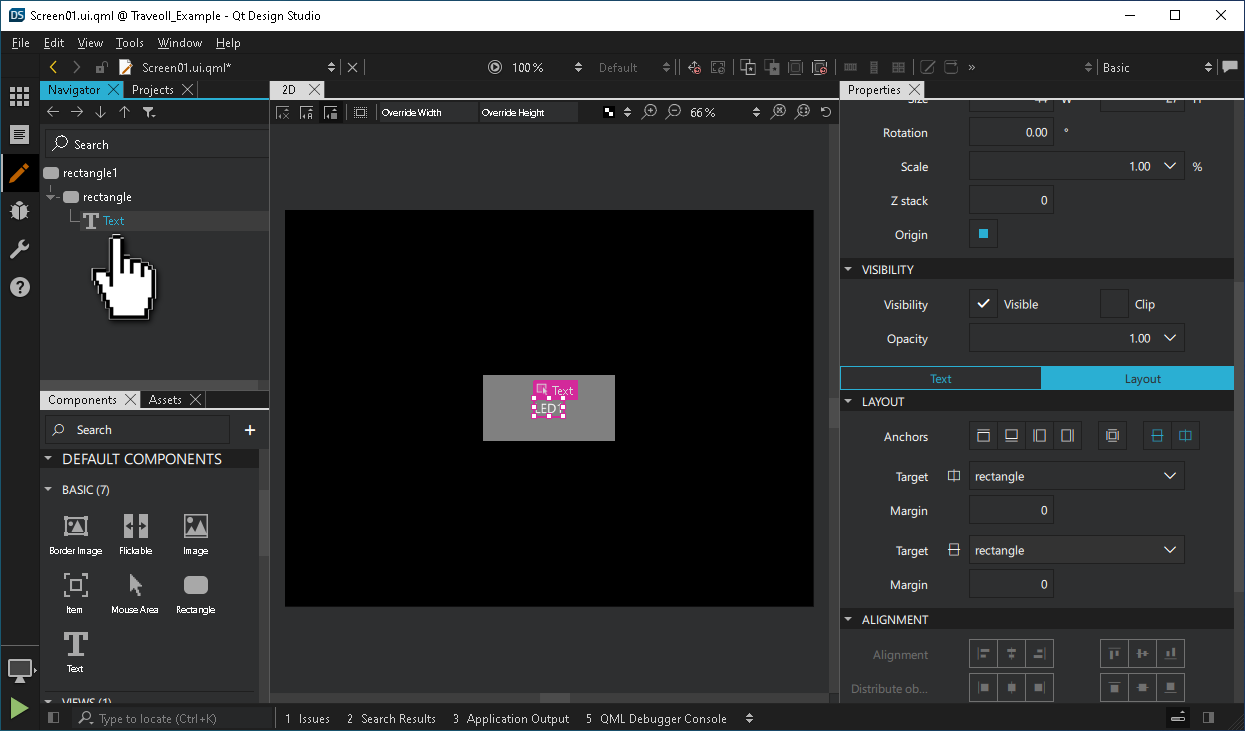
- 将现有文本组件拖动到导航器面板中的新矩形上。

- 通过使用颜色选择器或手动输入十六进制代码(
- 在 组件
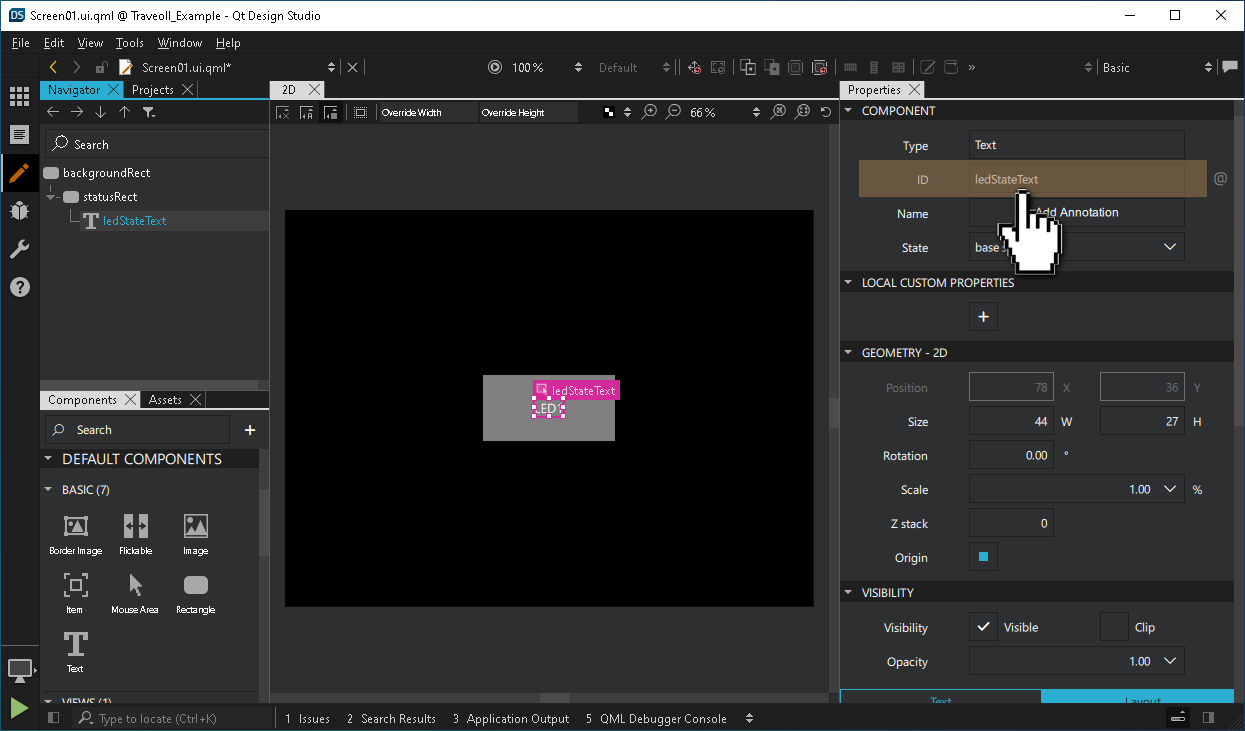
- 为每个项分配一个唯一的ID。
- 将文本项命名为
ledStateText。
- 将内部矩形项命名为
statusRect。 - 将父矩形项命名为
backgroundRect。
- 将文本项命名为
- 为
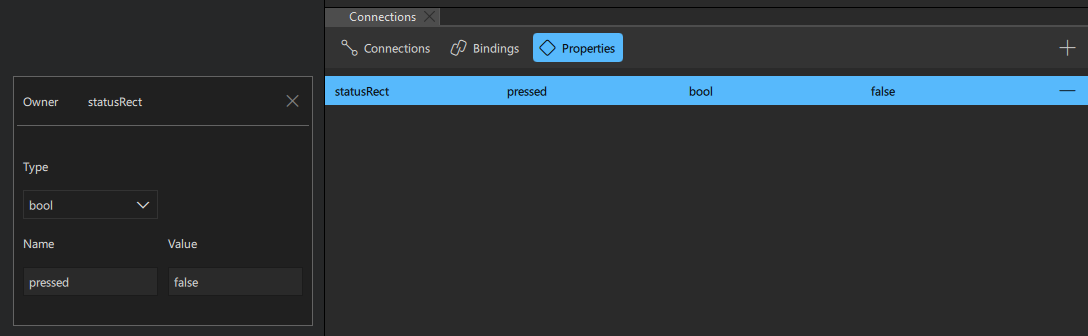
statusRect创建一个presssed属性。- 在导航器面板中选中
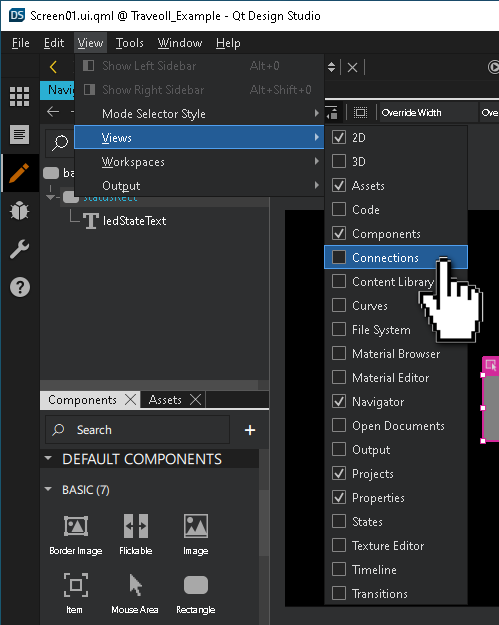
statusRect。 - 从视图 > 视图菜单中选择连接。

- 从连接视图中切换到属性选项卡。
- 选择
+添加新属性。将类型设为bool,在名称下输入pressed,在值下输入false。
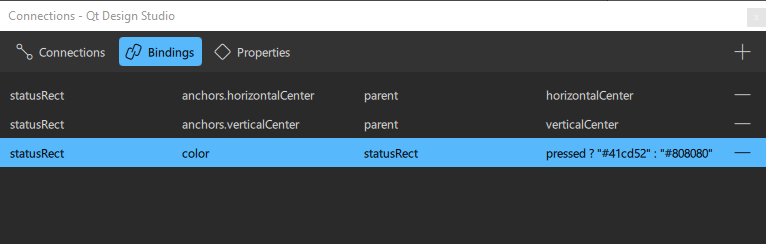
- 从属性视图中切换到矩形选项卡。
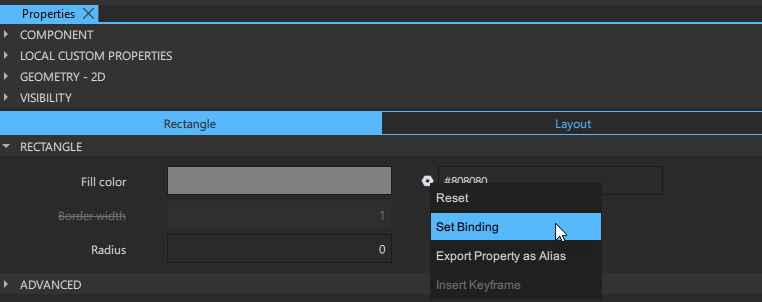
- 选择设置图标
 添加新的绑定。
添加新的绑定。

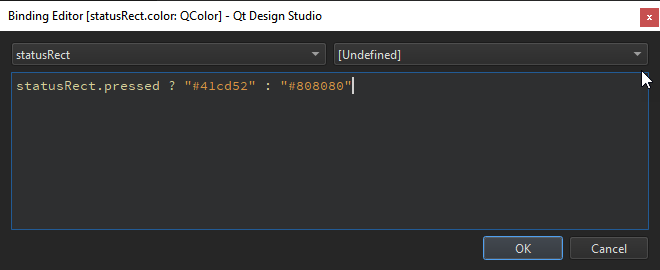
- 将以下表达式输入到打开的绑定编辑器中,并选择确定。
statusRect.pressed ? "#41cd52" : "#808080"


注意:您将在下一章中添加的C++后端将修改
pressed布尔属性。 - 在导航器面板中选中
- 保存并关闭。
- 选择文件 > 保存所有来保存您的更改。
- 选择文件 > 关闭项目 <您的项目名称>来关闭项目。
在某些Qt许可证下提供。
了解更多信息。
