C
使用Qt Design Studio设计UI(NXP i.MX RT1170)
本主题提供了逐步说明,以设计一个简单的UI,指示用户按钮和板载LED的状态。您需要Qt Design Studio才能开始。如果您还没有安装,可以使用Qt在线安装程序或Qt维护工具进行安装。
以下说明将引导您完成整个设计过程
- 创建新项目
- 打开Qt Design Studio并选择创建项目。

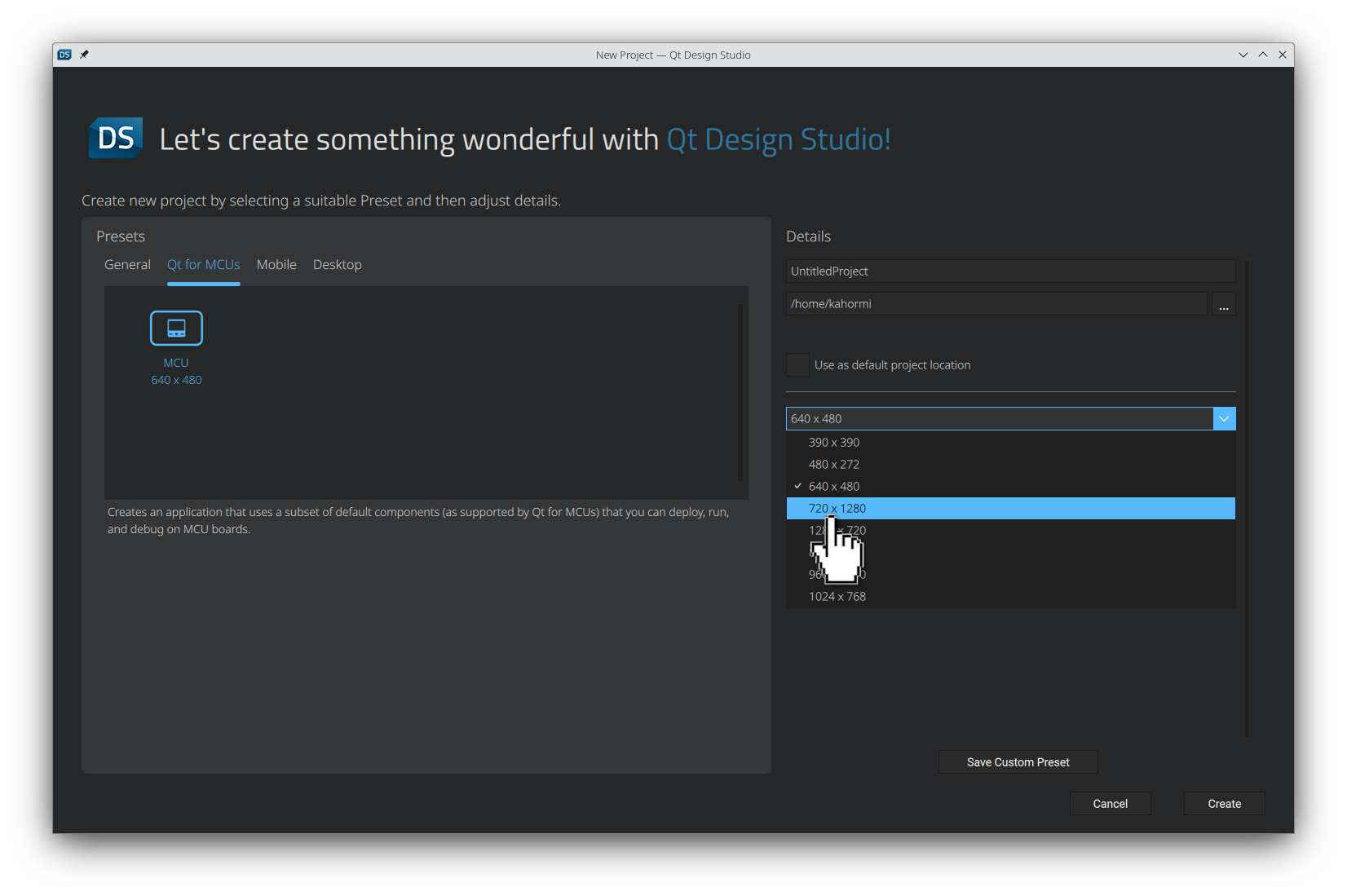
- 在新项目向导中,选择Qt for MCUs选项卡。
- 选择720 x 1280作为分辨率。

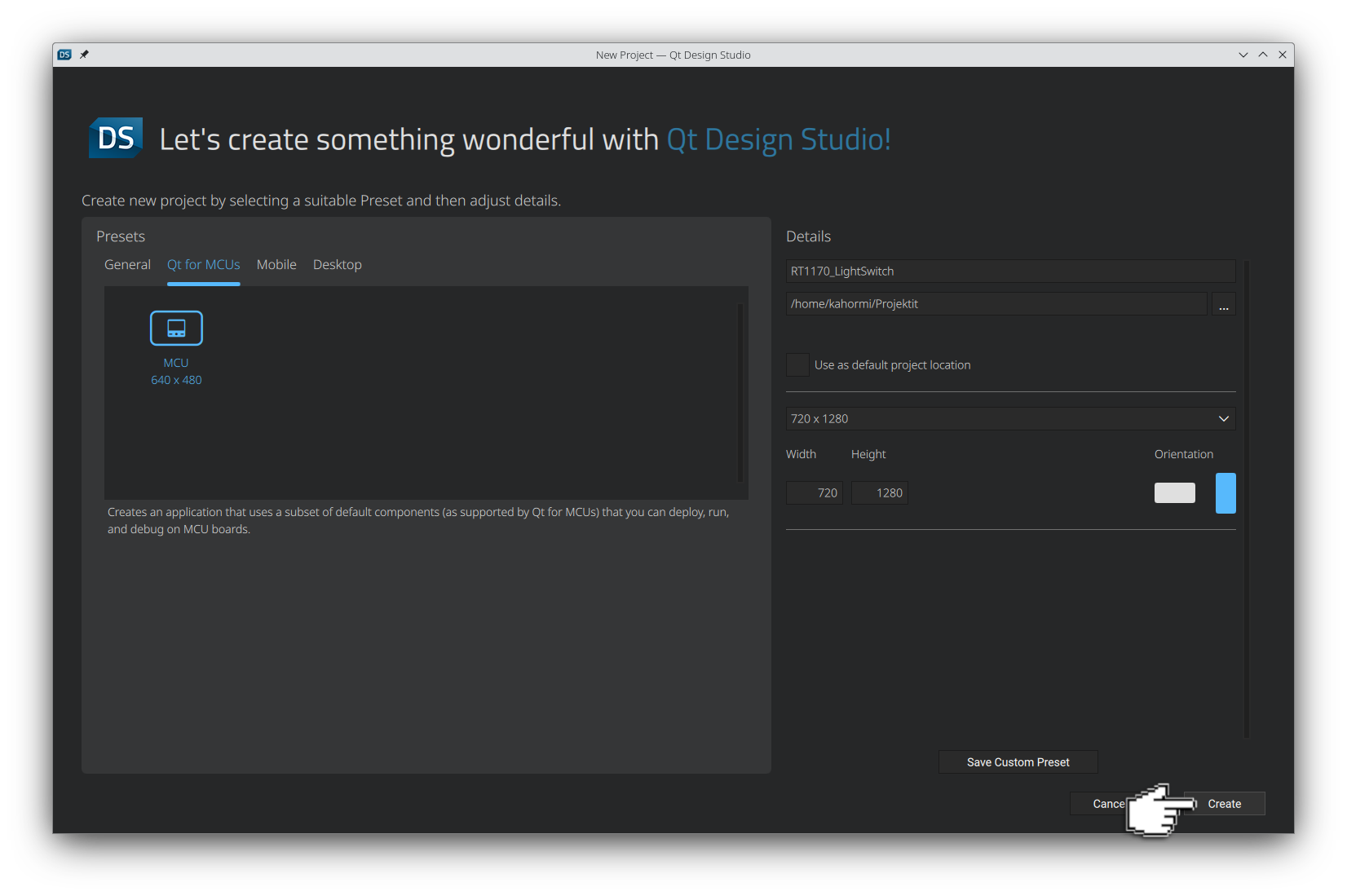
- 为您的项目命名,并选择创建。

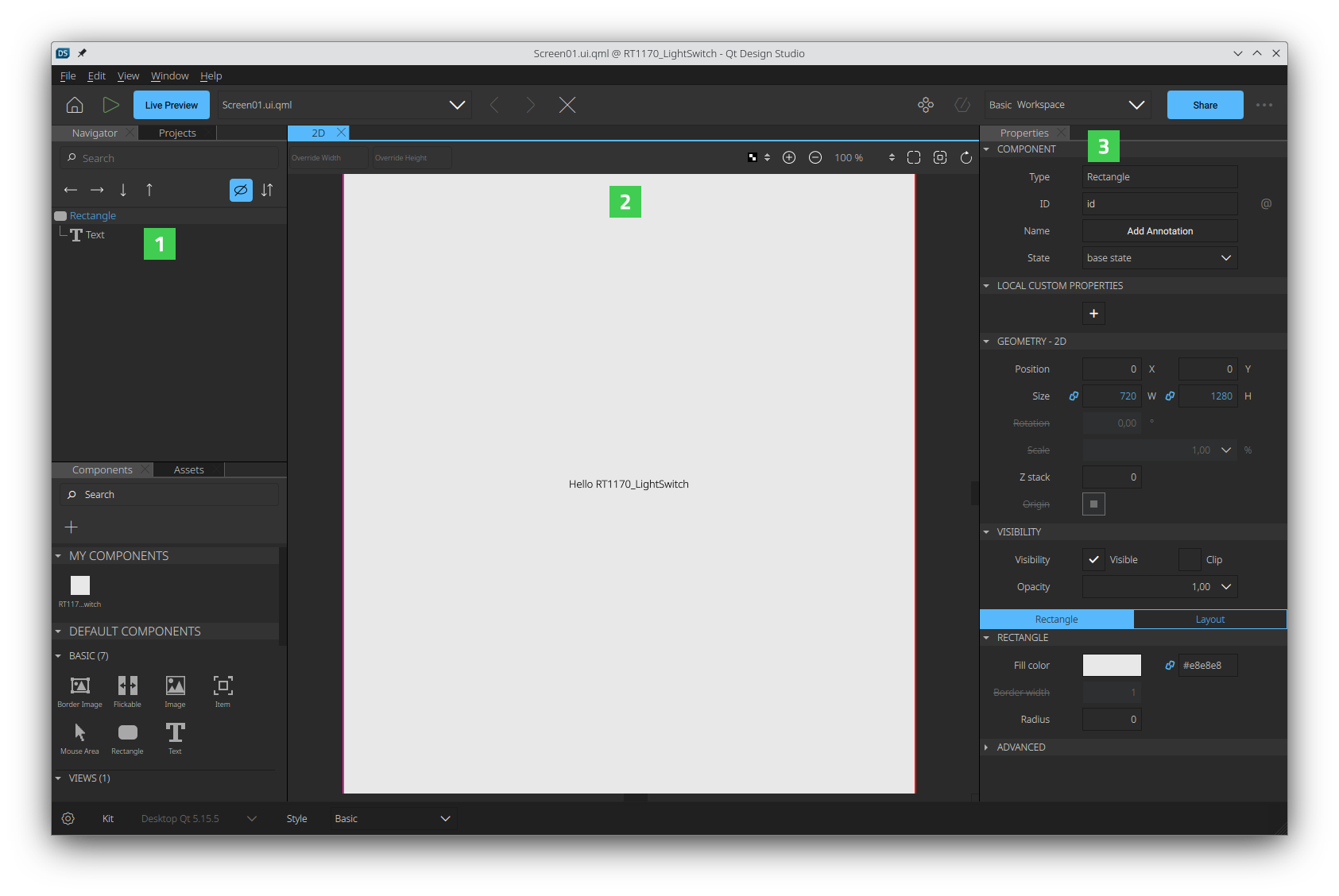
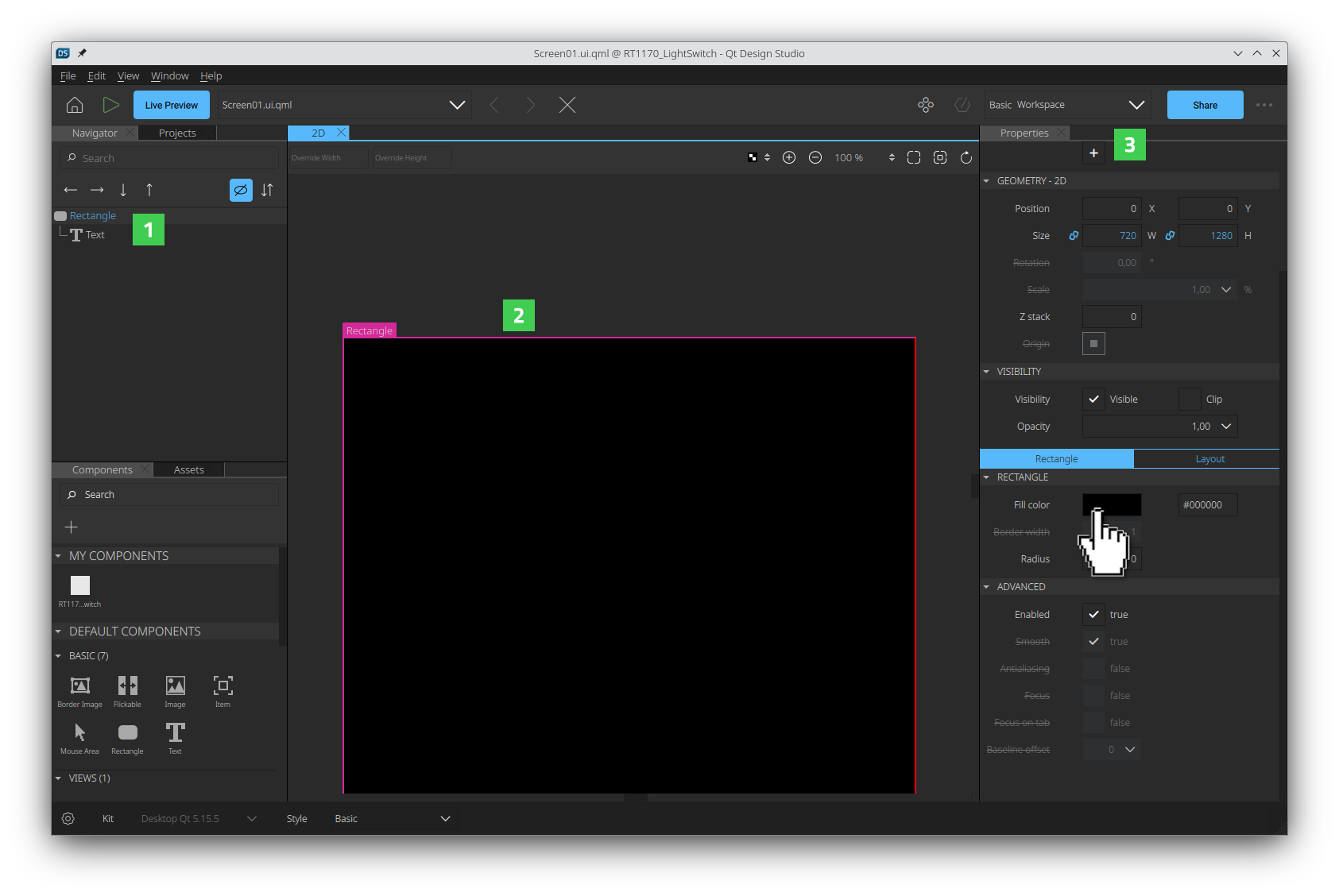
现在您应该会看到具有一个可见的
Rectangle和Text项的Design Mode UI,在2D视图中 。在左侧,您应该看到导航器
。在左侧,您应该看到导航器  面板,在右侧看到属性
面板,在右侧看到属性  面板。
面板。
- 打开Qt Design Studio并选择创建项目。
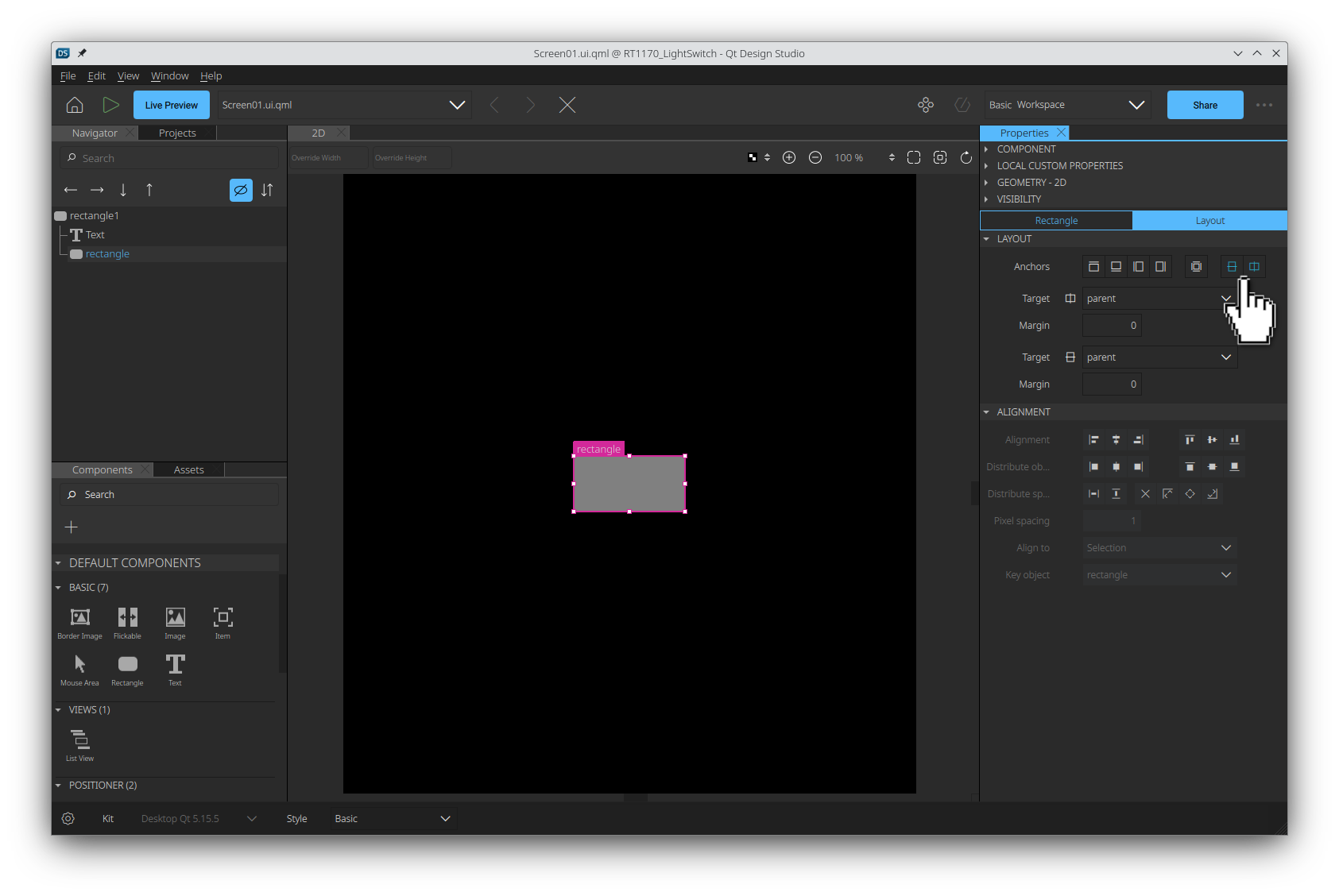
- 在导航器
 面板或2D
面板或2D  视图中选择
视图中选择Rectangle,以在属性 面板中更改其属性
面板中更改其属性- 将填充颜色属性更改为
黑色,要么使用颜色选择器,要么手动输入十六进制代码(#000000)。
- 将填充颜色属性更改为
- 在导航器
 面板或2D
面板或2D  视图中选择
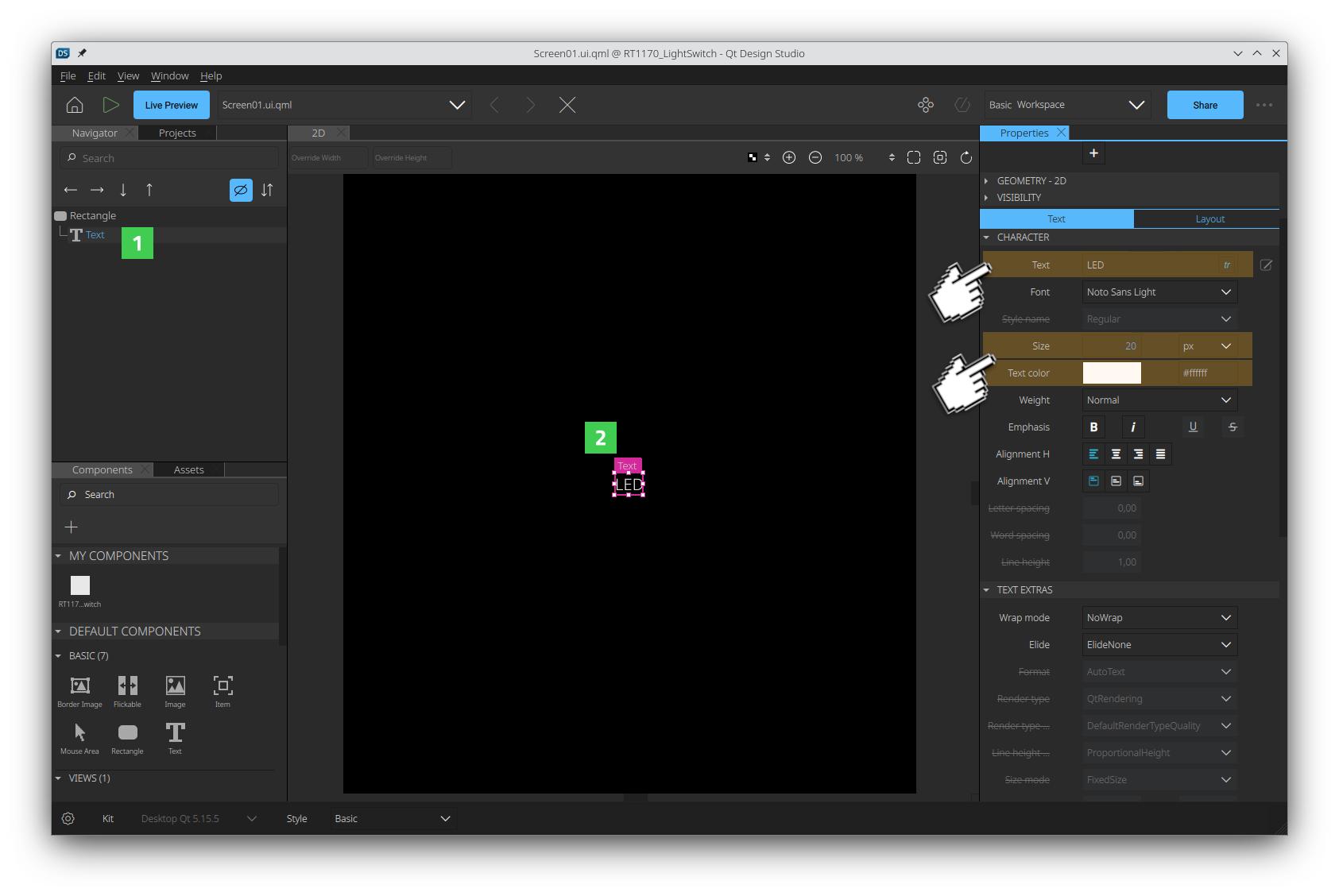
视图中选择Text项以更改其属性- 将文本颜色更改为
白色,要么使用颜色选择器,要么手动输入十六进制代码(#ffffff)。 - 将单位更改为
px,将大小更改为20。 - 将文本更改为
LED。
- 将文本颜色更改为
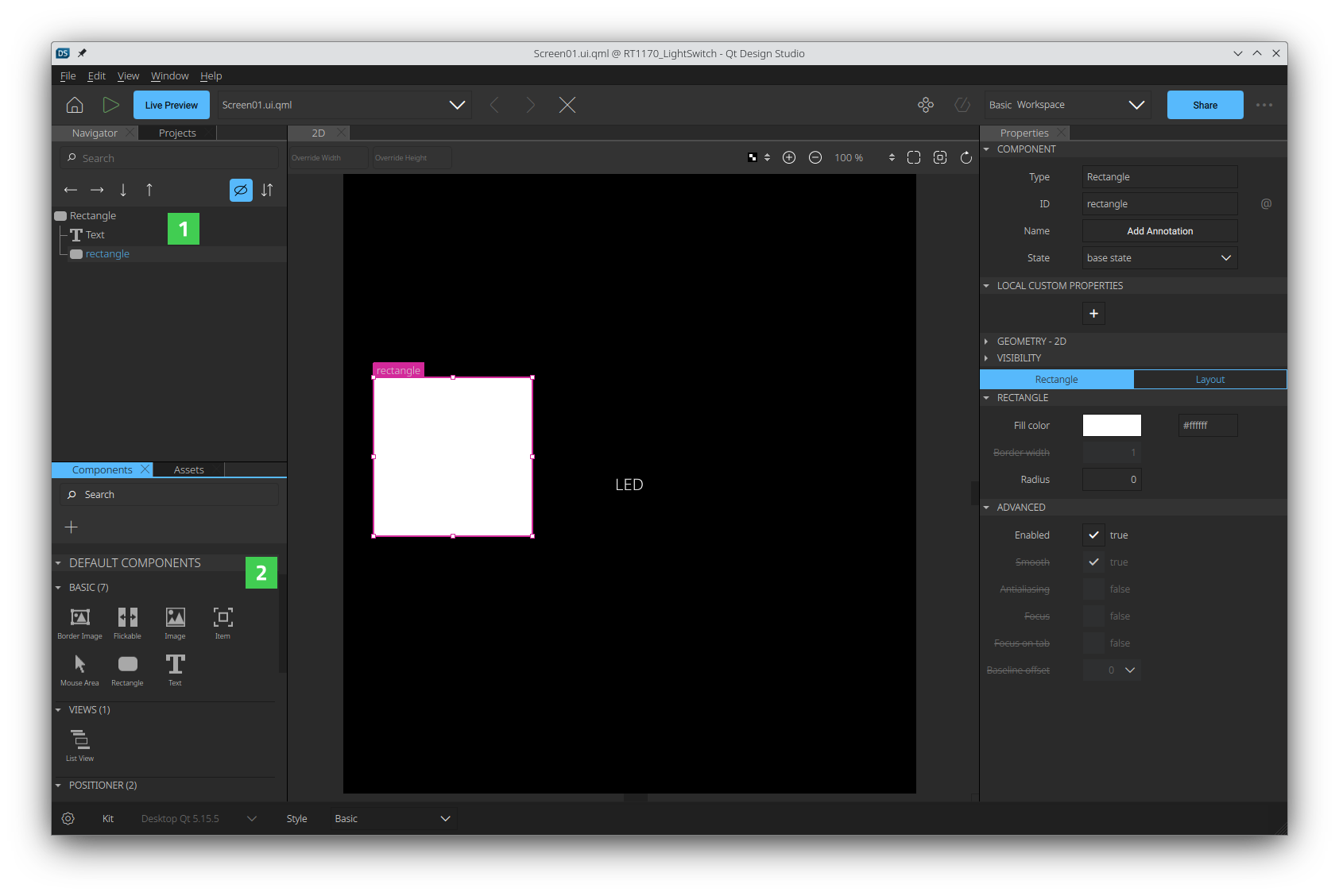
- 添加按钮矩形
- 在基本组件下找到矩形组件。将其拖放到导航器
 面板中的矩形上。
面板中的矩形上。
- 在导航器
 面板中选择新矩形以在属性
面板中选择新矩形以在属性  面板中更改一些属性
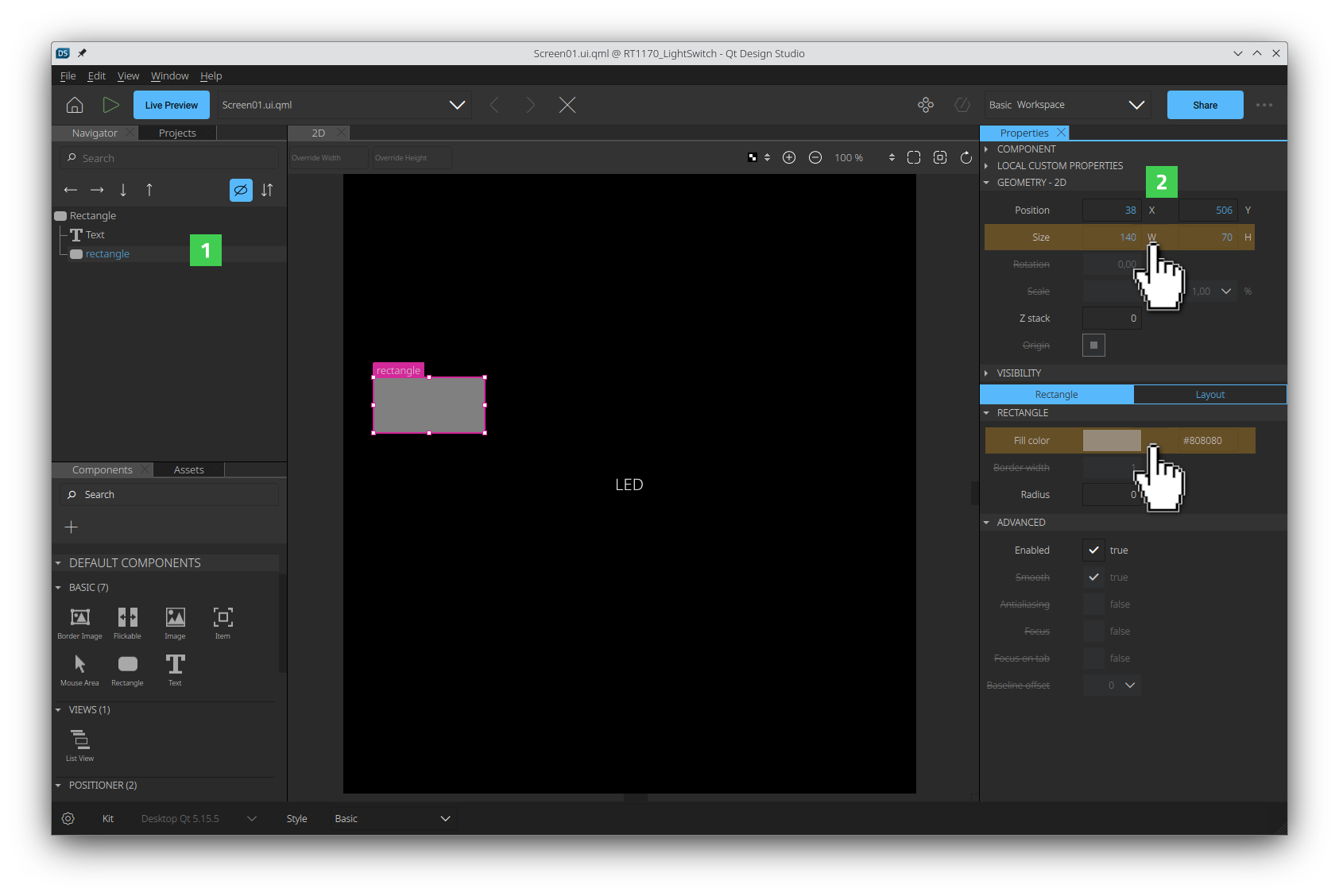
面板中更改一些属性- 将其填充颜色属性更改为
灰色,要么使用颜色选择器,要么手动输入十六进制代码(#808080)。 - 大小为
140 W x 70 H。
- 切换到《属性》面板中的《布局》选项卡。将矩形锚定到其父容器的中心。

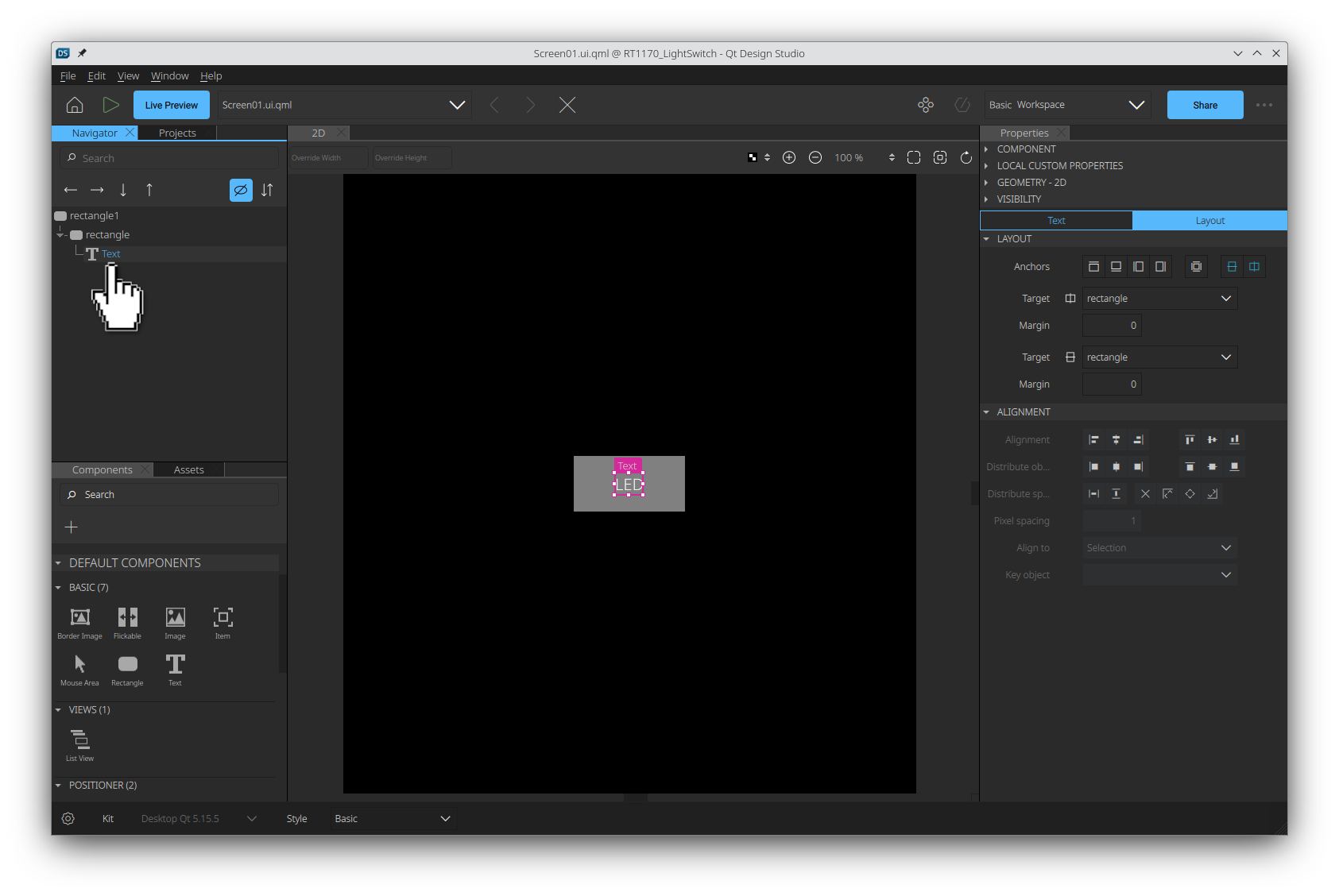
- 将现有的《文本》组件拖动到《导航器》面板中的新《矩形》上。

- 将其填充颜色属性更改为
- 在基本组件下找到矩形组件。将其拖放到导航器
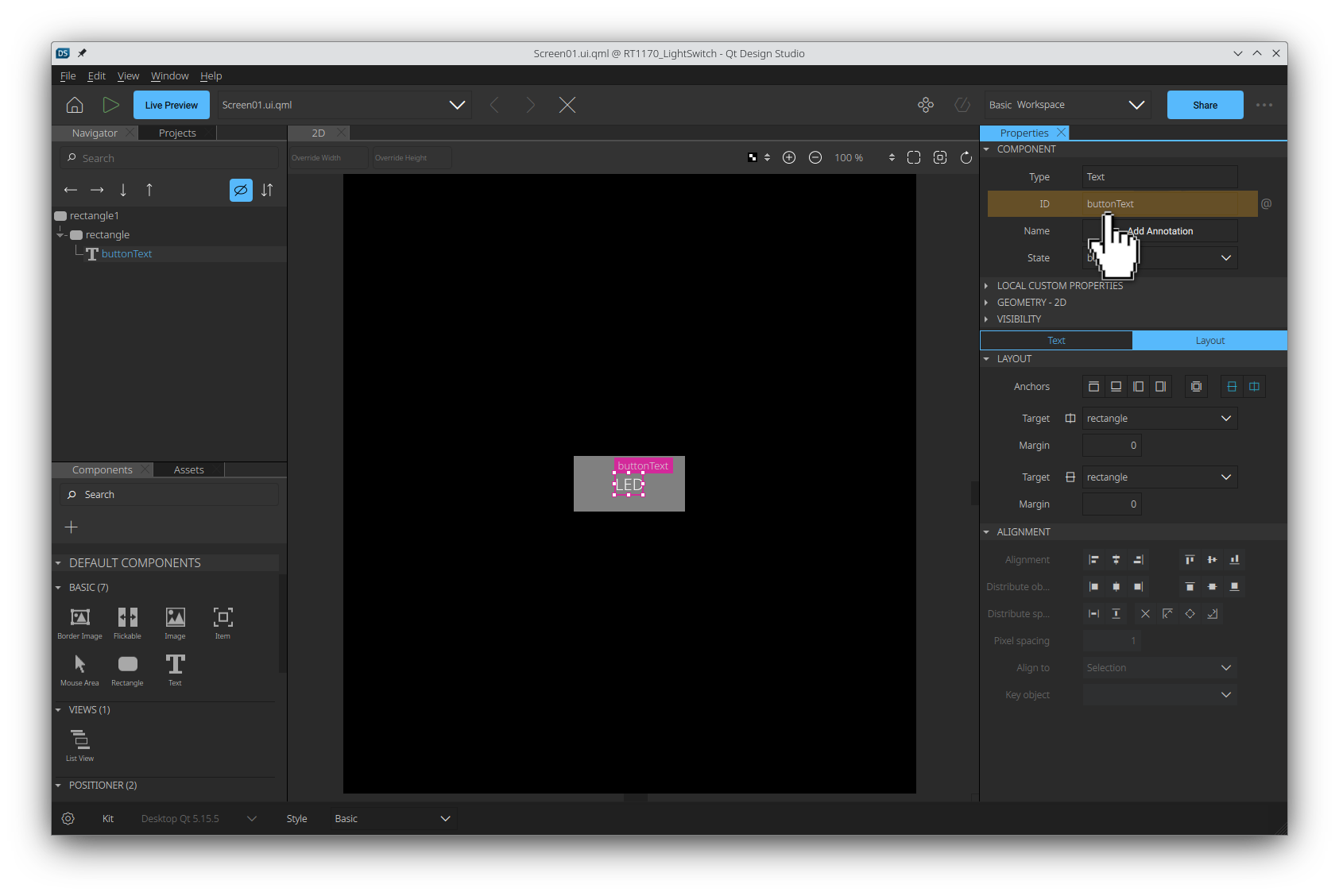
- 为每个项目分配一个唯一的《ID》。
- 将《文本》项目命名为
buttonText。
- 将内部《矩形》项目命名为
buttonRectangle。 - 将父《矩形》项目命名为
backgroundRectangle。
- 将《文本》项目命名为
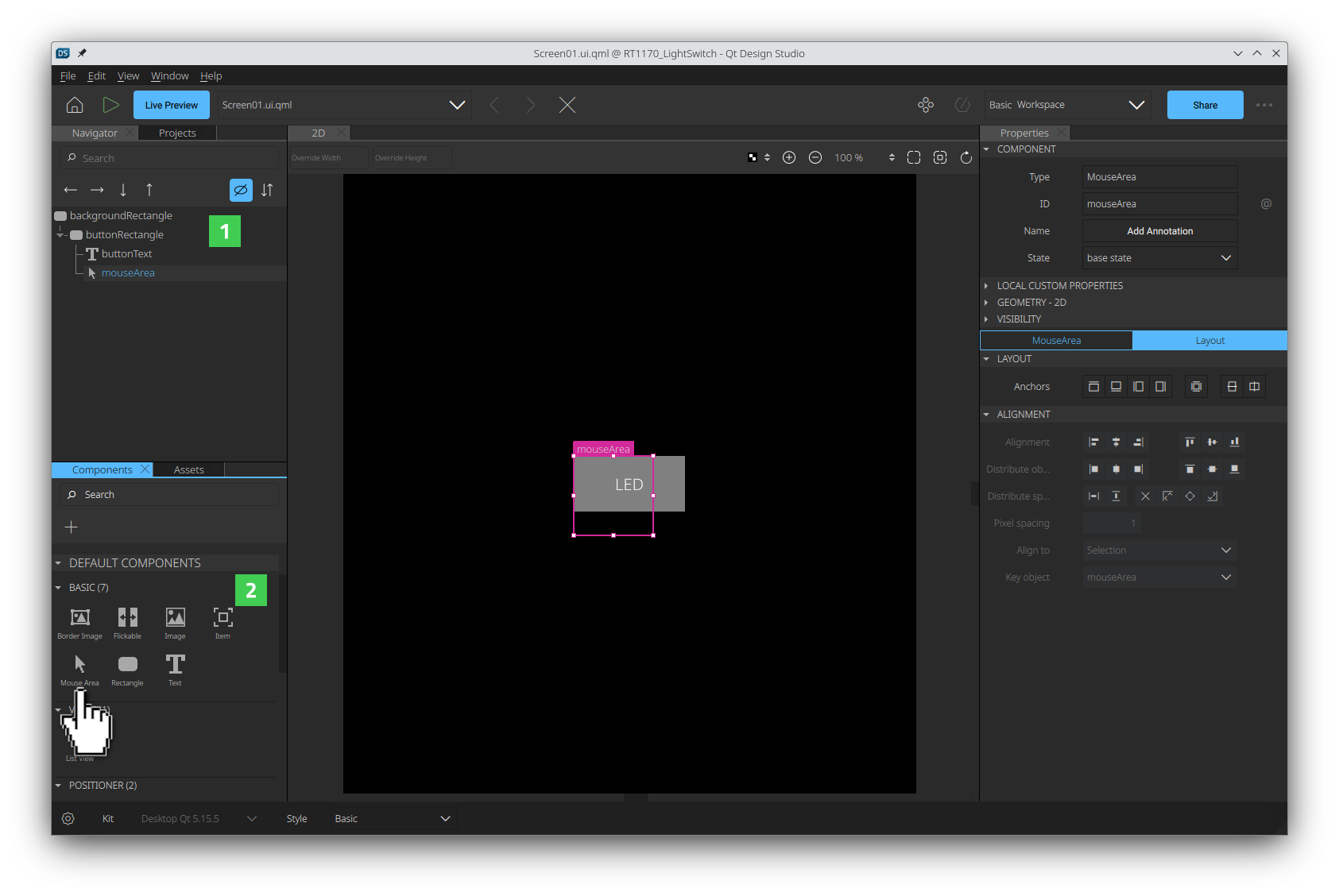
- 添加一个《MouseArea》组件。
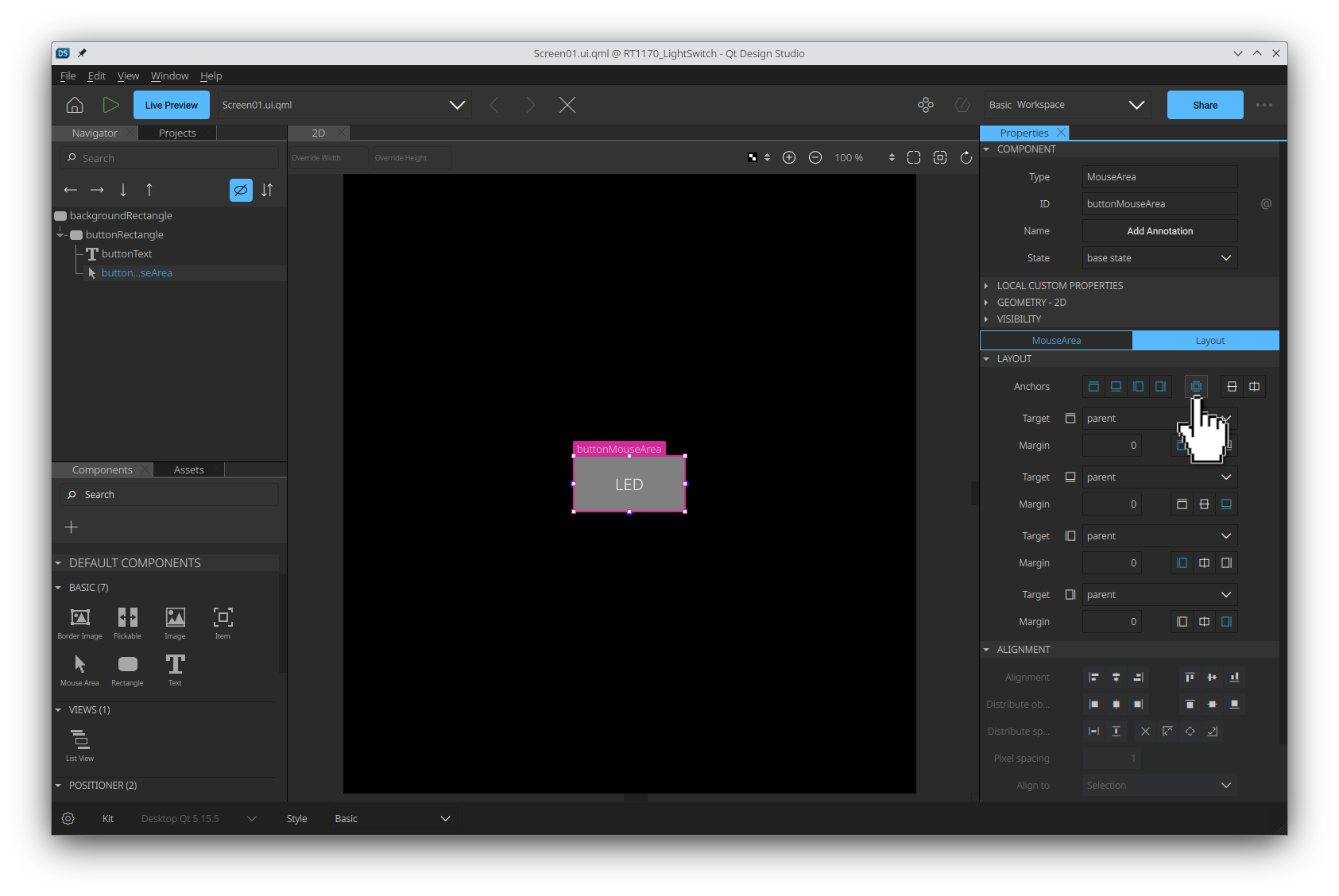
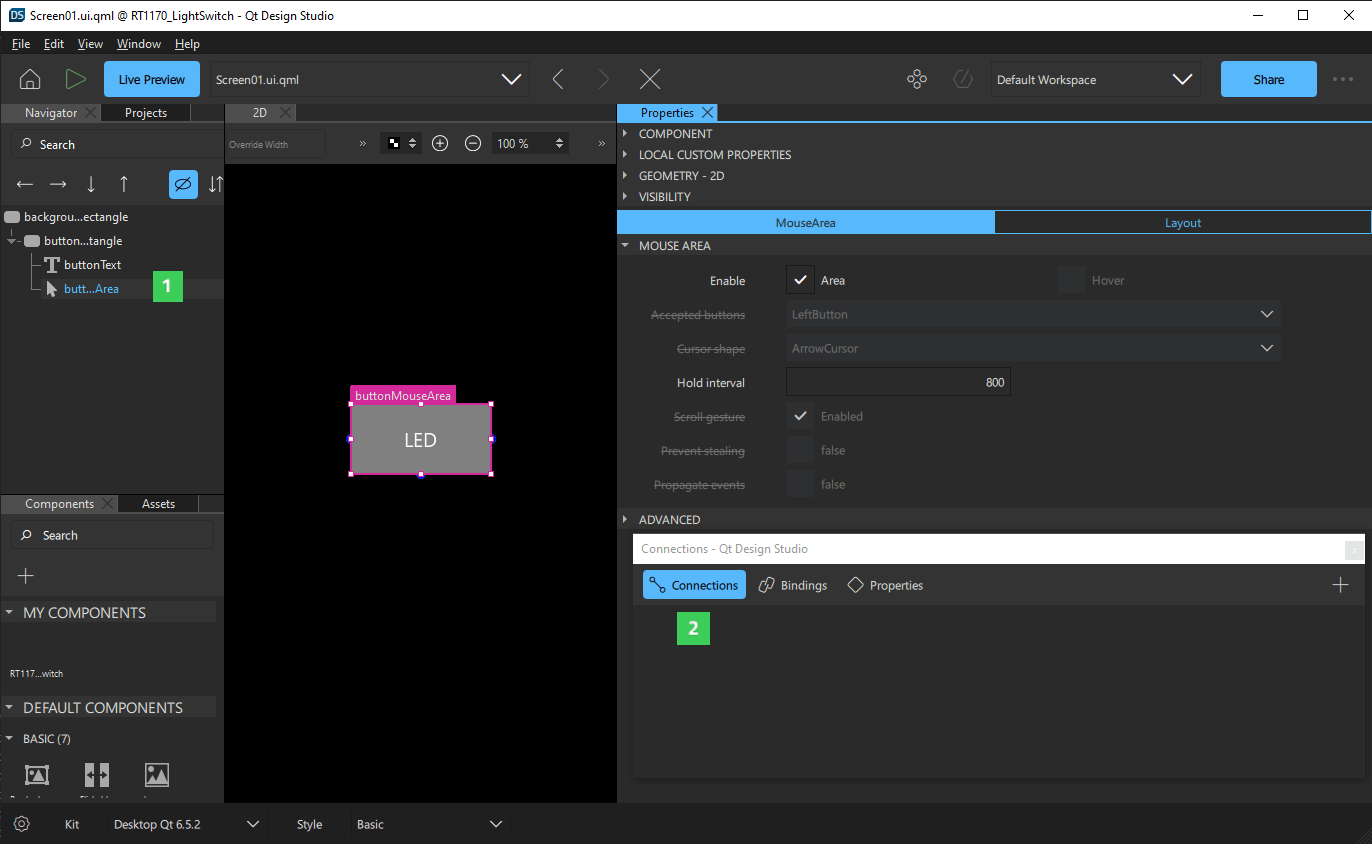
- 在《组件》面板(如图02.png)下找到《MouseArea》组件。将其拖动到《导航器》面板中的内部《矩形》上(如图01.png)。

- 双击《mouseArea》组件,将其命名为
buttonMouseArea。 - 将其锚定以填充父容器
buttonRectangle。
- 在《组件》面板(如图02.png)下找到《MouseArea》组件。将其拖动到《导航器》面板中的内部《矩形》上(如图01.png)。
- 将按钮的《颜色》属性绑定到《MouseArea》的《pressed》属性。
- 在《导航器》面板中选择《buttonRectangle》。
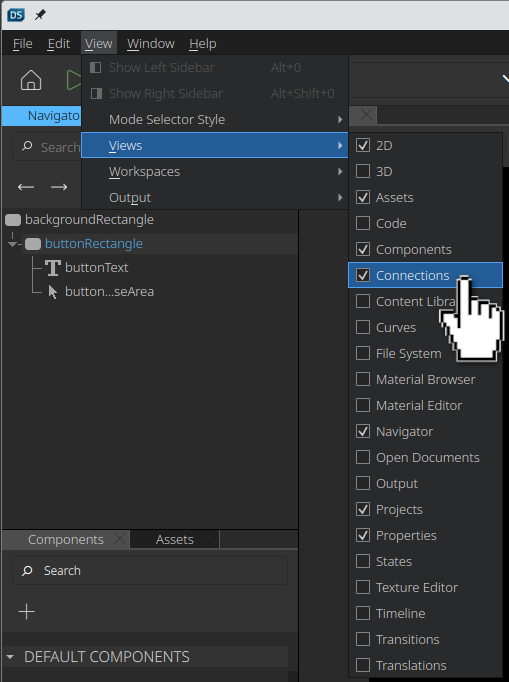
- 从《视图 > 视图》菜单中选择《连接》。

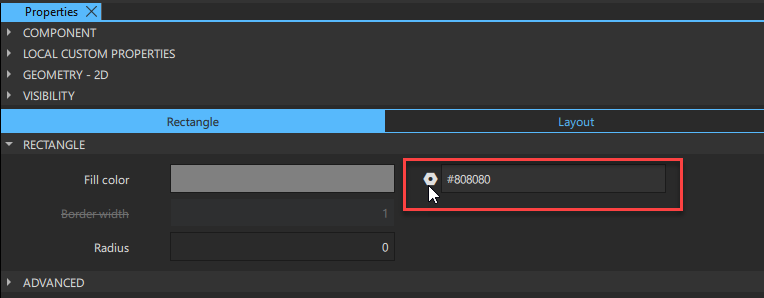
- 在《属性》面板中切换到《矩形》选项卡。
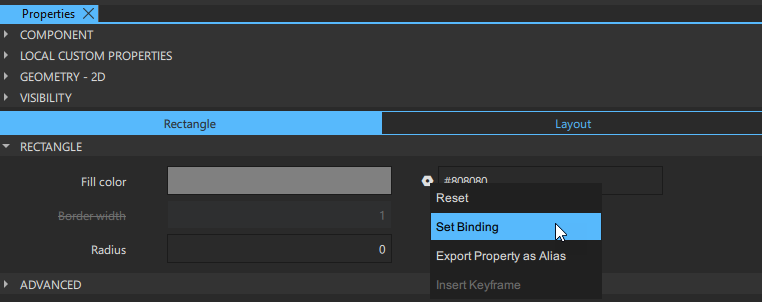
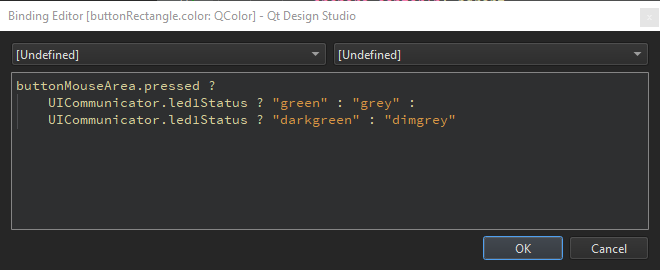
- 选择设置图标(如图qtul-qsg-qds-settings-icon.png),设置新的绑定。


- 在弹出的《绑定编辑器》中输入以下表达式,然后选择《确定》
buttonMouseArea.pressed ? UICommunicator.led1Status ? "green" : "grey" : UICommunicator.led1Status ? "darkgreen" : "dimgrey"
注意:
UICommunicator是您将在下一主题中添加的C++后端。 - 为《MouseArea》的《onClicked》处理程序添加一个连接。
- 在《导航器》面板中选择《buttonMouseArea》。
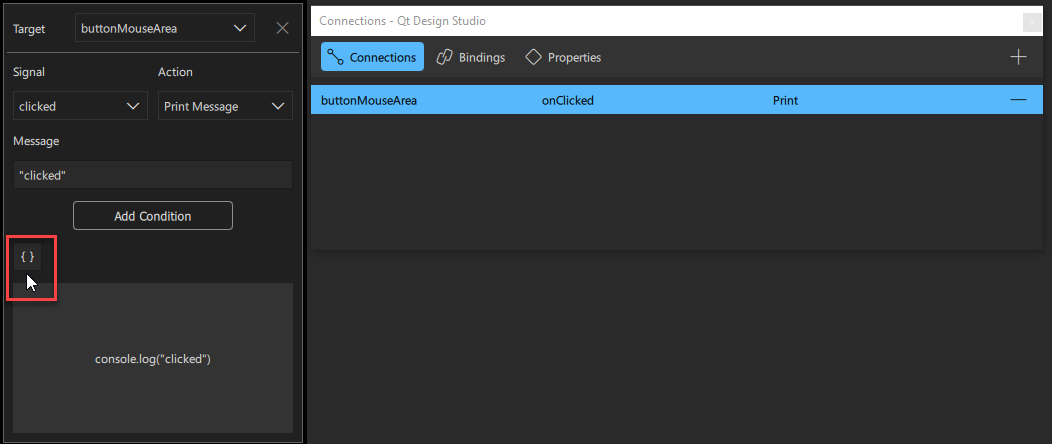
- 在《连接》视图中选择《连接》选项卡。

- 选择<+>以添加新的连接。
- 在对话框中,选择手动条件图标(如图qtul-qsg-qds-conditions-icon.png)以打开《连接编辑器》。

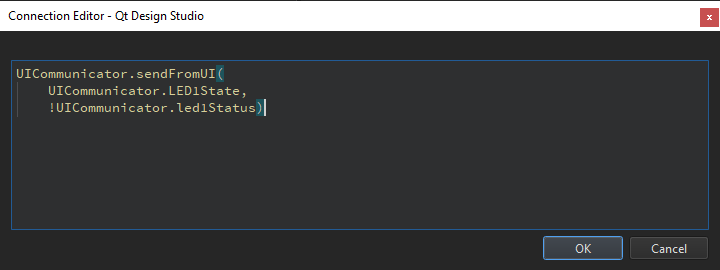
- 将以下代码输入《连接编辑器》并选择《确定》
UICommunicator.sendFromUI( UICommunicator.LED1State, !UICommunicator.led1Status)
- 保存并关闭。
- 选择《文件 > 保存所有》以保存您的更改。
- 选择《文件 > 关闭项目
`以关闭项目。
在某些 Qt 许可证下可用。
了解更多信息。
