C
PathArc QML 类型
定义一个具有给定半径的弧。 更多...
| 导入语句 | import QtQuick |
| 自 | Qt Quick Ultralite 1.8 |
属性
- direction : 枚举
- radiusX : 浮点数
- radiusY : 浮点数
- useLargeArc : 布尔型
- x : 浮点数
- xAxisRotation : 浮点数
- y : 浮点数
详细描述
PathArc 以一种简单的方式定义一个弧,该弧以给定位置结束并使用给定半径。其设计基于 SVG 的椭圆 arc 命令。
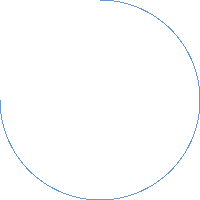
以下 QML 生成了下方所示路径
|
注意:您还必须在项目中链接 Qul::Shapes 模块库。有关更多信息,请参阅 Qt Quick Ultralite Shapes QML 类型。
在早期片段中,您可以看到单个 PathArc 不足以定义圆形。您至少需要两个 PathArc 项目,每个项目定义圆形的一半。
另请参阅: Path,PathLine,PathQuad,PathCubic 和 PathSvg。
属性文档
定义弧的半径。
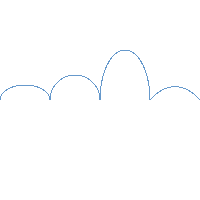
以下 QML 展示了如何使用不同的半径值来改变弧的形状
| import QtQuick import QtQuick.Shapes Rectangle { width: 350 height: 350 Shape { ShapePath { startX: 0; startY: 100 strokeColor: "skyblue" PathArc { x: 50; y: 100 radiusX: 25; radiusY: 15 } PathArc { x: 100; y: 100 radiusX: 25; radiusY: 25 } PathArc { x: 150; y: 100 radiusX: 25; radiusY: 50 } PathArc { x: 200; y: 100 radiusX: 50; radiusY: 100 } } } } |
注意:您还必须在项目中链接 Qul::Shapes 模块库。有关更多信息,请参阅 Qt Quick Ultralite Shapes QML 类型。
direction : enumeration |
useLargeArc : 布尔值 |
是否使用由弧度点定义的大圆弧。
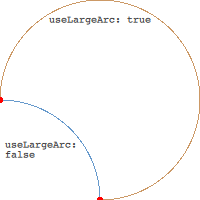
给定固定的起始位置和终止位置、半径以及方向,有两个可能适合数据的弧线。useLargeArc用于区分这两者。例如,以下QML可以通过改变useLargeArc的值来产生下面两种所示的任意一个弧线。
| import QtQuick import QtQuick.Shapes Rectangle { width: 350 height: 350 Repeater { id: repeater model: 2 Shape { ShapePath { startX: 0; startY: 100 strokeColor: index === 0 ? "brown" : "skyblue" PathArc { x: 100; y: 200 radiusX: 100; radiusY: 100 useLargeArc: index === 0 ? true : false direction: PathArc.Clockwise } } } } } |
默认值是false。
注意:您还必须在项目中链接 Qul::Shapes 模块库。有关更多信息,请参阅 Qt Quick Ultralite Shapes QML 类型。
xAxisRotation : 实数 |
定义弧的旋转,单位为度。默认值是0。
弧是圆或椭圆的一部分。给定半径、起始点和终止点,有两个椭圆连接这些点。此属性定义这些椭圆X轴的旋转。
注意:此值仅在x和y半径不同时才有意义,即弧是椭圆的一部分。
在某些Qt许可证下可用。
了解更多信息。