"Hello World!" 系统UI示例
了解如何编写您的第一个系统UI。

简介
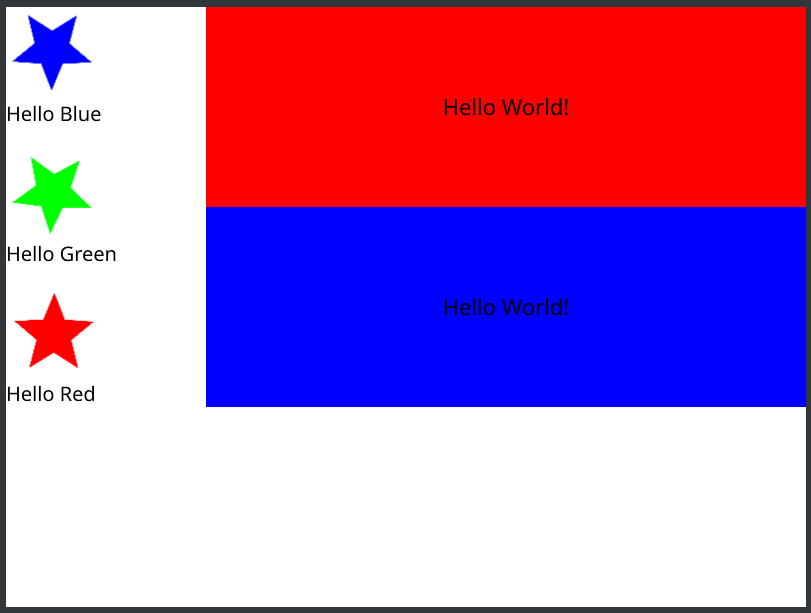
本示例展示了一个非常简单的系统UI实现,展示了Qt应用程序管理器的基本构建块。
应用程序的图标和名称在左侧。您可以点击这些图标来启动和停止它们。右侧的列布局显示了它们的窗口。
应用程序在特定颜色的背景上显示“Hello World!”。
文件和文件夹结构
本示例包含四个独立的QML应用程序:一个系统UI和三个示例应用程序:“Hello Red”、“Hello Green”和“Hello Blue”。系统UI也是一个QML应用程序,尽管是一个特殊的QML应用程序。
每个应用程序都放在一个单独的目录中,如下所示
system-ui.qmlappshello-world.blueicon.pnginfo.yamlmain.qml
hello-world.redicon.pnginfo.yamlmain.qml
hello-world.greenicon.pnginfo.yamlmain.qml
每个应用程序都有一个main.qml文件,一个图标,以及一个info.yaml。这个YAML文件包含应用元数据,如应用程序名称、图标文件名等。
运行系统UI
请确认您路径中包含appman二进制文件。如果没有,您在使用时必须明确指定appman二进制文件的位置。
如果您的路径中包含appman二进制文件,您可以按照以下方式运行系统UI
examples/applicationmanager/hello-world$ appman --builtin-apps-manifest-dir ./apps system-ui.qml
--builtin-apps-manifest-dir 命令行参数告诉appman内置应用程序的位置,在本例中为子目录apps。内置应用程序是预先安装的,不能通过ApplicationInstaller API进行删除。下一个参数是系统UI的main.qml文件名,system-ui.qml。
下面的截图是您应该看到的

有关命令行选项的更多信息,请运行appman --help。
实现系统UI
就像任何简单的QML应用程序一样,我们的示例代码从一些导入和一个在根目录的普通Item开始。唯一的区别是,我们的系统UI除了QtQuick,还导入了QtApplicationManager.SystemUI模块。
import QtQuick 2.4 import QtApplicationManager.SystemUI 2.0 Item { width: 800 height: 600
接下来,我们在根Item的左侧放置一个Column,在根Item中放置可用应用程序的图标及其名称。
// Show application names and icons Column { spacing: 20 Repeater { model: ApplicationManager Column { Image { source: model.icon MouseArea { anchors.fill: parent onClicked: model.isRunning ? application.stop() : application.start() } } Text { font.pixelSize: 20 text: model.name } } } }
我们使用单例ApplicationManager,作为一个模型,它为每个可用的应用程序提供一行。在每一行中,我们有
- 一个
icon角色,包含图标URL - 一个
name角色,包含本地化应用程序的名称 - 一个布尔值
isRunning,提供应用程序的状态 - 一个包含它的ApplicationObject的
application角色
有关其他角色的信息,请参阅ApplicationManager QML类型。
点击图标可以启动应用程序或停止正在运行的应用程序。
接下来,我们在根Item的右侧放置一个锚定的Column。在这个列中,我们布局所有当前运行应用程序的现有窗口
// Show windows Column { anchors.right: parent.right Repeater { model: WindowManager WindowItem { width: 600 height: 200 window: model.window } } }
这次,我们使用单例模式的 WindowManager 作为模型。每一行代表一个窗口,窗口的 window 角色中包含了其 WindowObject。
为了让窗口在我们的 System UI 中渲染,我们必须将其 WindowObject 分配给一个 WindowItem,就像我们上面所做的那样。默认情况下,窗口的大小将与渲染其的 WindowItem 的大小相匹配。
实现应用程序
我们的 Hello World 应用程序在彩色背景上显示“Hello World!”文本。
import QtQuick 2.4 import QtApplicationManager.Application 2.0 ApplicationManagerWindow { color: "blue" Text { anchors.centerIn: parent text: "Hello World!" } }
与此例相比,与普通 QML 应用程序的唯一区别是根元素是一个由 QtApplicationManager.Application 模块提供的 ApplicationManagerWindow。
应用程序元数据
info.yaml 文件包含有关应用程序的元数据。它以一些样板文件开始,说明该文件包含 Qt 应用程序管理器的应用程序元数据。
formatVersion: 1 formatType: am-application ---
然后是应用程序 ID,它唯一地标识了应用程序。建议遵循反向 DNS 方案,但并非强制执行。在这里,它是“Blue”应用程序,来自“Hello World”示例 UI。
id: 'hello-world.blue'
然后是图标文件名
icon: 'icon.png'
code 字段指定应用程序的入口点。对于 QML 应用程序,这意味着其主 QML 文件的名称。
code: 'main.qml'
runtime 字段指定应用程序使用的运行时。在这个例子中,所有应用程序都是用 QML 编写的,因此我们使用 'qml' 运行时。另一个运行时是 'native',例如,用于编译后的可执行应用程序,其中 code 条目将指向其二进制可执行文件的名称。
runtime: 'qml'
最后是应用程序在任意数量语言中的用户可见名称。对于这个示例,我们只提供了英语。
name: en: 'Hello Blue'
©2019 瑞典Luxoft AB。本文件中包含的文档贡献归其各自所有者所有。本文件提供的文档是根据自由软件基金会发布的 GNU 自由文档许可证 1.3 版本 许可的。Qt 及其相关标志是芬兰以及/或其他国家 Qt 公司的商标。所有其他商标均为其各自所有者的财产。