C
周数列QML类型
周数列是一个包含周数的列。更多信息...
| 导入语句 | import QtQuick.Calendar 1.0 |
| 继承 |
属性
详细描述
周数列在列中展示周数。对于给定的 月份 和 年份,使用指定的 地区设置 来计算周数。

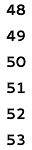
WeekNumberColumn { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
周数列可以作为独立控件使用,但通常与 月格 一起使用。无论使用何种情况,列的位置都留给用户。

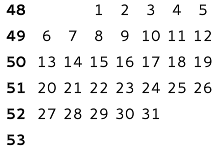
RowLayout { WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillHeight: true } }
可以通过实现一个 自定义代理 来更改周数列的视觉外观。
注意:本模块中类型将来没有保证兼容。
属性文档
delegate : 组件 |
此属性保留可视化每个周数的项代理。
在代理的上下文中,除了 index 属性外,还有一系列模型数据角色可用
| model.weekNumber : int | 周数 |
以下片段展示了项代理的默认实现。它可以作为实现自定义代理的起点。
delegate: Text { text: model.weekNumber font: control.font horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter }
month : int |
此属性保留为计算周数指定的月份数字。默认值为当前月份。
Qt Quick日历模块使用从 0 开始的月份数字,以与 QML 使用的 JavaScript 日期类型保持一致性。这意味着可以将 Date::getMonth() 直接传递给方法。在直接处理月份数字时,强烈建议使用以下枚举值以避免混淆。
| 常量 | 描述 |
|---|---|
Calendar.January | 一月 (0) |
Calendar.February | 二月 (1) |
Calendar.March | 三月 (2) |
Calendar.April | 四月 (3) |
Calendar.May | 五月 (4) |
Calendar.June | 六月 (5) |
Calendar.July | 七月 (6) |
Calendar.August | 八月 (7) |
Calendar.September | 九月 (8) |
Calendar.October | 十月 (9) |
Calendar.November | 十一月份 (10) |
Calendar.December | 十二月 (11) |
另请参阅日历。
year : int |
此属性保留为计算周数指定的年数。
值必须在 -271820 到 275759 范围内。默认值为当前年份。
在某些 Qt 许可证下提供。
了解更多。