产品图片示例
在使用组件的 config.xml 文件显示产品图片的同时下载和安装组件。

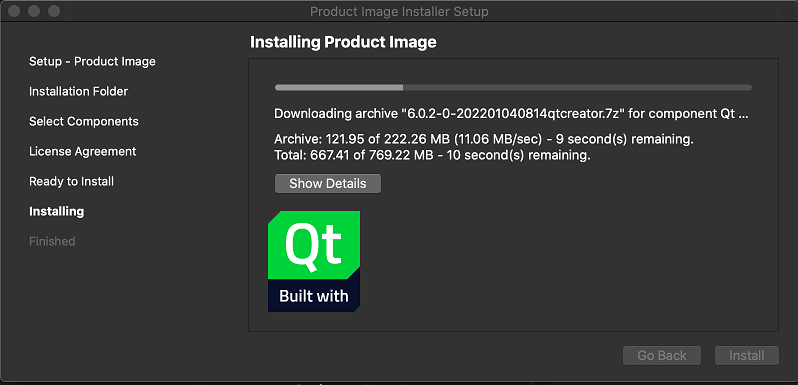
产品图片 示例说明了如何将产品图片添加到安装程序中,并在下载和安装组件时显示它们。产品图片可以有一个可选的 url。当点击产品图片时,url 将在浏览器中打开。如果 url 是指向文件的引用,它将使用合适的应用程序打开,而不是网页浏览器。
配置示例安装程序
位于 config 目录的安装程序配置文件,config.xml,指定了安装程序中使用的文本和默认值。
<Name>元素设置应用程序名称,并将其添加到页面名称和介绍文本中。<Version>元素设置应用程序版本号。<Title>元素设置安装程序名称,并在标题栏上显示。<Publisher>元素设置软件的发布者(例如,在 Windows 控制面板中显示)。<StartMenuDir>元素设置产品默认程序组在 Windows 开始 菜单中的名称。<TargetDir>元素设置默认目标目录位置,位于当前用户家目录中的IfwExamples目录内(因为它将预定义变量,@HomeDir@, 作为值的一部分使用)。有关更多信息,请参阅 预定义变量。
<ProductImages>元素可以包含一个或多个<ProductImage>子元素,每个子元素包含一个<Image>元素和一个可选的<Url>。
<?xml version="1.0" encoding="UTF-8"?>
<Installer>
<Name>Product Image</Name>
<Version>1.0.0</Version>
<Title>Product Image Installer</Title>
<Publisher>Your vendor</Publisher>
<StartMenuDir>Super App</StartMenuDir>
<TargetDir>@HomeDir@/IfwExamples/productimage</TargetDir>
<ProductImages>
<ProductImage>
<Image>Built_with_Qt.png</Image>
<Url>https://www.qt.io/blog</Url>
</ProductImage>
<ProductImage>
<Image>Built_with_Qt_logo.png</Image>
<Url>https://www.qt.io/</Url>
</ProductImage>
</ProductImages>
</Installer>创建示例包信息文件
位于 meta 目录的安装程序包信息文件,package.xml,指定了可供安装的组件。
<DisplayName>元素设置了组件的易读名称。<Description>元素设置了组件的易读描述。<Version>元素设置了组件的版本号。<ReleaseDate>元素设置了此组件版本的发布日期。
生成示例安装程序
要创建示例安装程序,请在命令行切换到示例源目录,并输入以下命令
- 在 Windows 上
..\..\bin\binarycreator.exe -c config\config.xml -p packages installer.exe
- 在 Linux 或 macOS 上
../../bin/binarycreator -c config/config.xml -p packages installer
这将在当前目录中创建安装程序。
文件
- productimage/config/config.xml
- productimage/packages/com.vendor.product/meta/package.xml
- productimage/productimage.pro
图片
©2021 Qt公司有限公司对本文件的文档贡献享有版权。本文件提供的文档是根据自由软件基金会发布的GNU自由文档许可证第1.3版许可使用的。GNU自由文档许可证版本1.3。Qt公司和Qt及其各自的标志是Qt公司有限公司在芬兰及其他世界上国家/地区的注册商标。所有其他商标均为其各自所有者的财产。
