动态页面安装程序示例
使用组件脚本和动态页面构建安装程序。

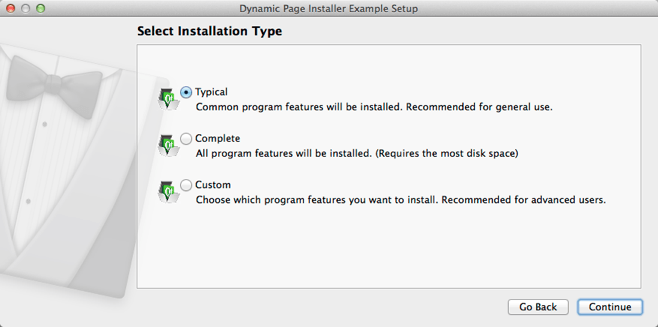
动态页面安装程序演示了如何使用 component.loaded.connect() 函数加载自定义安装页面 (.ui) 而不是使用默认安装页面,以及如何在页面中添加功能。
选择安装类型 页面包含添加到 Qt 资源文件 (.qrc) 并与安装程序一起分发的图标。
配置示例安装程序
配置目录中的配置文件 config.xml 指定了安装程序中使用的文本和默认值
<Name>元素设置应用程序名称并将其添加到页面名称和简介文本中。<Version>元素设置应用程序版本号。<Title>元素设置安装程序名称并在标题栏中显示它。<Publisher>元素设置软件的出版商(例如,在 Windows 控制面板中显示的那样)。<StartMenuDir>元素设置产品在 Windows 开始 菜单中的默认程序组名称。<TargetDir>元素设置默认目标目录位置为当前用户家目录下的IfwExamples目录内(因为它使用了预定义变量,@HomeDir@, 作为值的一部分)。有关更多信息,请参阅 预定义变量。
<?xml version="1.0" encoding="UTF-8"?>
<Installer>
<Name>Dynamic Page Installer Example</Name>
<Version>1.0.0</Version>
<Title>Dynamic Page Installer Example</Title>
<Publisher>Qt-Project</Publisher>
<StartMenuDir>Qt IFW Examples</StartMenuDir>
<TargetDir>@HomeDir@/IfwExamples/dynamicpage</TargetDir>
</Installer>创建示例包信息文件
在 meta 目录中的安装程序包信息文件 package.xml 指定了可安装的组件
<DisplayName>元素设置组件的易读名称。<Description>元素设置组件的易读描述。<Version>元素设置组件的版本号。<ReleaseDate>元素设置此组件版本的发布日期。
<Script>元素指定加载以执行操作的 JavaScript 文件名。<UserInterfaces>元素指定要使用的安装程序页面 (.ui 文件) 的文件名。<Name>元素为组件提供类似域的标识。
<?xml version="1.0"?>
<Package>
<DisplayName>Dynamic page installer example</DisplayName>
<Description>Can be used as reference on how to build installer independent of predefined installer pages.</Description>
<Version>1.0.0</Version>
<ReleaseDate>2014-04-07</ReleaseDate>
<Script>installscript.js</Script>
<UserInterfaces>
<UserInterface>targetwidget.ui</UserInterface>
<UserInterface>installationwidget.ui</UserInterface>
<UserInterface>licensewidget.ui</UserInterface>
<UserInterface>readytoinstallwidget.ui</UserInterface>
</UserInterfaces>
<Name>org.qtproject.ifw.example.dynamicpage</Name>
</Package>此安装程序包含三个组件,每个组件都有自己的包信息文件且内容略有不同。
创建动态页面
在 installscript.js 中,我们创建安装程序页面并为它们添加功能。
Qt 安装程序框架调用所有脚本的构造函数。当所有构造函数完成且所有 UI 文件都已加载时,为每个组件发出一个 loaded 信号。
要创建安装程序页面,我们需要等待表示 UI 文件已加载的 loaded 信号
component.loaded.connect(this, Component.prototype.installerLoaded);
我们将默认页面隐藏,将它们的可见性设置为 false
installer.setDefaultPageVisible(QInstaller.TargetDirectory, false);
installer.setDefaultPageVisible(QInstaller.ComponentSelection, false);
installer.setDefaultPageVisible(QInstaller.LicenseCheck, false);
if (systemInfo.productType === "windows")
installer.setDefaultPageVisible(QInstaller.StartMenuSelection, false);
installer.setDefaultPageVisible(QInstaller.ReadyForInstallation, false);我们使用之前连接的 loaded 函数,为动态安装程序页面添加功能
Component.prototype.installerLoaded = function () {
if (installer.addWizardPage(component, "TargetWidget", QInstaller.TargetDirectory)) {
var widget = gui.pageWidgetByObjectName("DynamicTargetWidget");
if (widget != null) {
widget.targetChooser.clicked.connect(this, Component.prototype.chooseTarget);
widget.targetDirectory.textChanged.connect(this, Component.prototype.targetChanged);
widget.windowTitle = "Installation Folder";
widget.targetDirectory.text = Dir.toNativeSparator(installer.value("TargetDir"));
}
}
if (installer.addWizardPage(component, "InstallationWidget", QInstaller.ComponentSelection)) {
var widget = gui.pageWidgetByObjectName("DynamicInstallationWidget");
if (widget != null) {
widget.customInstall.toggled.connect(this, Component.prototype.customInstallToggled);
widget.defaultInstall.toggled.connect(this, Component.prototype.defaultInstallToggled);
widget.completeInstall.toggled.connect(this, Component.prototype.completeInstallToggled);
widget.defaultInstall.checked = true;
widget.windowTitle = "Select Installation Type";
}
...installer::addWizardPage() 将新页面注册到安装程序中。随后使用 gui::pageWidgetByObjectName() 获取新页面的根小部件,其名称为 "Dynamic" 加上 .ui 文件中设置的根小部件对象名称。
生成示例安装程序
要创建示例安装程序,请在命令行中切换到示例源目录,并输入以下命令
- 在 Windows 上
..\..\bin\binarycreator.exe -c config\config.xml -r resources/additional.qrc -p packages installer.exe
- 在 Linux 或 macOS 上
../../bin/binarycreator -c config/config.xml -r resources/additional.qrc -p packages installer
由于安装程序使用了额外的资源,您必须给出 -r 选项并指定包含资源的 Qt 资源文件的路径。安装程序在当前目录下创建。
文件
- dynamicpage/config/config.xml
- dynamicpage/dynamicpage.pro
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage.node1/data/data.node1.txt
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage.node1/meta/installscript.qs
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage.node1/meta/package.xml
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage.node2/data/data.node2.txt
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage.node2/meta/installscript.qs
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage.node2/meta/package.xml
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage/meta/installationwidget.ui
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage/meta/installscript.js
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage/meta/licensewidget.ui
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage/meta/package.xml
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage/meta/readytoinstallwidget.ui
- dynamicpage/packages/org.qtproject.ifw.example.dynamicpage/meta/targetwidget.ui
- dynamicpage/resources/additional.qrc
- dynamicpage/resources/license.txt
图片
©2021 The Qt Company Ltd. 本文档中的文档贡献是各自所有者的版权。本提供的文档是根据自由软件基金会发布的 GNU 自由文档许可协议版本 1.3 的条款许可的。The Qt Company、Qt 及其 respective Logos 是芬兰和/或其他国家的 The Qt Company Ltd 的商标。所有其他商标均为其各自所有者的财产。
