组件错误示例
使用组件脚本在组件无法安装时停止安装。

组件错误演示了如何在无法安装一个或多个组件时停止安装并显示错误消息。
配置示例安装程序
安装程序配置文件,config.xml,位于config目录中,指定了安装程序中使用的文本和默认值
<Name>元素设置应用程序名称并将其添加到页面名称和简介文本中。<Version>元素设置应用程序的版本号。<Title>元素设置安装程序名称并在标题栏中显示它。<Publisher>元素设置软件的发布者(例如,在 Windows 控制面板中显示的发布者)。<StartMenuDir>元素设置产品在 Windows 开始菜单中的默认程序组名称。<TargetDir>元素设置默认的目标目录位置为当前用户主目录中的IfwExamples目录内(因为它使用预定义变量,@HomeDir@, 作为值的一部分)。更多信息,请参阅预定义变量。
<?xml version="1.0" encoding="UTF-8"?>
<Installer>
<Name>Component Error Example</Name>
<Version>1.0.0</Version>
<Title>Component Error Example</Title>
<Publisher>Qt-Project</Publisher>
<StartMenuDir>Qt IFW Examples</StartMenuDir>
<TargetDir>@HomeDir@/IfwExamples/componenterror</TargetDir>
</Installer>创建示例包信息文件
安装程序包信息文件,package.xml,位于meta目录中,指定了可用于安装的组件
<DisplayName>元素设置组件的可读名称。<Description>元素设置组件的可读描述。<Version>元素设置组件的版本号。<ReleaseDate>元素设置此组件版本的发布日期。
<Script>元素指定要加载以执行操作的 JavaScript 文件名。
<?xml version="1.0"?>
<Package>
<DisplayName>Root Component</DisplayName>
<Description>This component handles the errors in the other components.</Description>
<Version>1.0.1</Version>
<ReleaseDate>2013-08-21</ReleaseDate>
<Script>installscript.js</Script>
</Package>此示例尝试安装三个组件,因此我们在每个组件目录中创建一个package.xml文件:root、root.component1和root.component2,并在其中指定组件名称和描述。
错误时停止安装
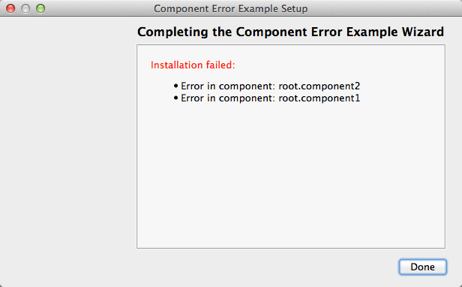
在root目录中的installscript.js中,我们调用abortInstaller()函数以隐藏所有默认安装程序页面,如果组件包含错误则显示错误消息
function abortInstaller()
{
installer.setDefaultPageVisible(QInstaller.Introduction, false);
installer.setDefaultPageVisible(QInstaller.TargetDirectory, false);
installer.setDefaultPageVisible(QInstaller.ComponentSelection, false);
installer.setDefaultPageVisible(QInstaller.ReadyForInstallation, false);
installer.setDefaultPageVisible(QInstaller.StartMenuSelection, false);
installer.setDefaultPageVisible(QInstaller.PerformInstallation, false);
installer.setDefaultPageVisible(QInstaller.LicenseCheck, false);
var abortText = "<font color='red' size=3>" + qsTr("Installation failed:") + "</font>";
var error_list = installer.value("component_errors").split(";;;");
abortText += "<ul>";
// ignore the first empty one
for (var i = 0; i < error_list.length; ++i) {
if (error_list[i] !== "") {
console.log(error_list[i]);
abortText += "<li>" + error_list[i] + "</li>"
}
}
abortText += "</ul>";
installer.setValue("FinishedText", abortText);
}我们使用reactOnAbortInstallerChange()信号来停止安装,如果ComponentError为true
function reactOnAbortInstallerChange()
{
if (installer.value("ComponentError") === "true")
abortInstaller();
}我们使用Component()函数在更新新根组件列表时连接到reactOnAbortInstallerChange()信号
function Component()
{
installer.finishAllComponentsReset.connect(reactOnAbortInstallerChange);
}要打开显示错误消息的页面,我们通过在root.component1和root.component2目录中的installscript.js中设置ComponentError为true来创建模拟错误
function Component()
{
var error = true;
if (error) {
installer.setValue("component_errors", installer.value("component_errors") + ";;;"
+ "Error in component: " + component.name);
}
installer.setValue("ComponentError", true);
}每个组件都会向component_errors变量添加一条消息。在您的应用中,应使error变量返回对现有文件或系统功能进行的实际检查结果。
生成示例安装程序
要创建示例安装程序,请在命令行中切换到示例源目录,并输入以下命令
- 在Windows上
..\..\bin\binarycreator.exe -c config\config.xml -p packages installer.exe
- 在Linux或macOS上
../../bin/binarycreator -c config/config.xml -p packages installer
这将在当前目录创建安装程序。
文件
- componenterror/componenterror.pro
- componenterror/config/config.xml
- componenterror/packages/root.component1/meta/installscript.js
- componenterror/packages/root.component1/meta/package.xml
- componenterror/packages/root.component2/meta/installscript.js
- componenterror/packages/root.component2/meta/package.xml
- componenterror/packages/root/meta/installscript.js
- componenterror/packages/root/meta/package.xml
©2021 The Qt Company Ltd. 本文档中的文档贡献的版权归其各自的所有者所有。本提供的文档是根据自由软件基金会发布的GNU自由文档许可协议的第1.3版许可的。GNU Free Documentation License version 1.3。Qt Company、Qt及其相关标志是芬兰及其它国家/地区的Qt Company Ltd的商标。所有其他商标均为其各自所有者的财产。
